- Is there any working sidebar extension?
This "co.com.dendritas.Sidebar.aix" is not working for me. - Is there an extension to run JavaScript and display the result as text?
Even paid.
- You could.... (without an extension):
Who Needs a Sidebar Anyway ?
There is also this cheeky little number:
- Popup Menu Extension by DevYB
- You don't need an extension, just use the javascript block and the webviewstring in a webviewer:
Some examples: Helpful things you need to know
You can make the sidebar yourself by taking advantage of the extension of overlapping layouts. You are then not limited by a simple view, you can add whatever you want to such a menu. I can tell you that DeepHost has a free cool looking menu.
- Sidebar "co.com.dendritas.Sidebar.aix" looks very well, but always show Runtime Error. And don't show a menu list, only white background. Maybe there is a way to turn it on well?
- About JS.
I have JS like this:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script language="javascript" type="text/javascript" src="quote.js"></script>
<script language="javascript" type="text/javascript"><!--
ShowQuote("Word for today:<br><br>","<br><br>");
/>/--></script>
How to put this in app? I made a html file and put it in assets but it is slow loading. I wanna load this JS on main Screen, so it is needed to be fast.
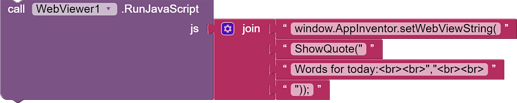
This block is good?
How to declare source of "quote.js"?
As I have said often enough, the paid version works without problems with the APK on all Android versions (≥ Android 5).
I bought sidebar extension but I can't configure it to work.
'Runtime error' crashes when starting the application
.
And there is no items in sidebar.
And just closing the bar turns off the application. I use Samsung Note 10+ on Android 11.
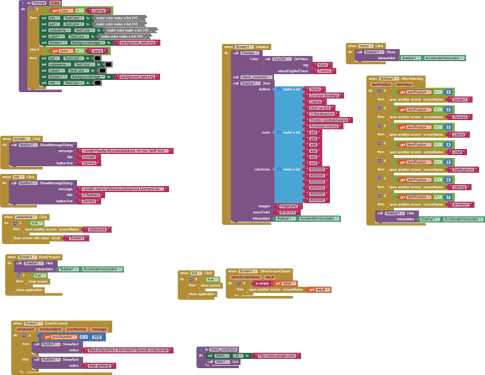
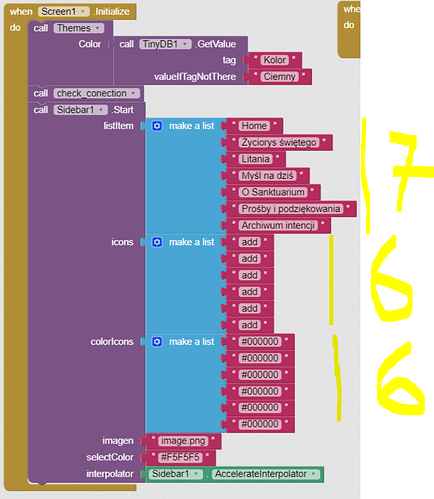
Here are my blocks:
Any idea?
@Anke you are awesome. I think I'm blind. And what about my second question about JS? Is there any possibility to run this JavaScript without an html file in assets?
You need a full url with the file served (on an http server), e.g.
https://mydomain.com/jsfiles/quote.js
or place the contents of quote.js in your html.
".RunJavaScript" probably has no knowledge of or access to the android file system.
Why do you think this will be any quicker than using an html file ?
I wanted to text display over the wallpaper background. Unfortunately, the webviever does not load, at least in my case, the background in the html file, and the html cannot set the background to a transparent without css. And when I add CSS code to the page, unfortunately the page does not work in webviewer extension.
Just edit the html to return the webviewstring for today's quote, then display that content in the app ?
@TIMAI2 Could you explain it to me more simply? My knowledge of HTML is based on google, and it can take ages to browse the entire internet to find logically explained (as for a child). I found this thread, even developed by you, but it's not clear to me.
Can you provide the quote.js file ?
Is this properly?
<html><center><strong><i>
<head>
<meta charset="utf8">
</head>
<body>
<script language="javascript" type="text/javascript" src="cytat.js"></script>
<script language="javascript" type="text/javascript"><!--
var Label_cytat = WypiszCytat(window.AppInventor.getWebViewString()",");
$("<div>" + Label_cytat + "</div>").appendTo("body");
//--></script>
</body></i></strong></center>
</html>
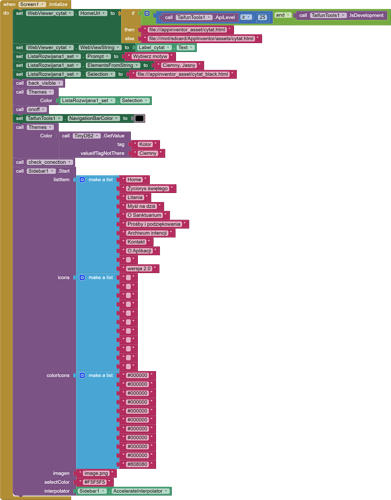
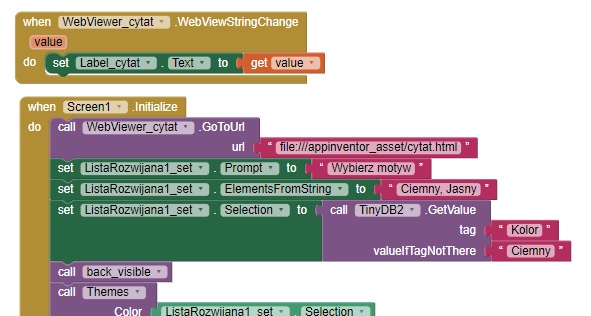
I've got this blocks in Screen1.Initialize:
And it's not work.
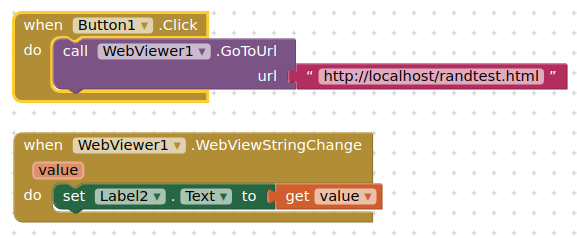
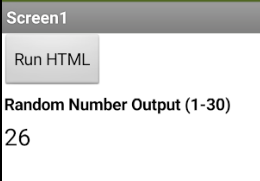
Without recourse to your script/js, here is a simple example of how to use an html file and javascript to return an output to the app using the webviewstring.
<!DOCTYPE html>
<html>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<head>
<title>RandomTest</title>
</head>
<body>
<script>
var numb = Math.floor(Math.random() * 30) + 1 ;
window.AppInventor.setWebViewString(numb);
</script>
</body>
</html>


Ok, i publish my quote.js here. I made code much shorter. Every new Array corresponds to the number of days in the month. And each one has the right amount of quotes. They're cut out here for the clarity .of the post. The code is converted from the name day code. Therefore, there are unnecessary functions like display format in the code or grammar.
var CytatArray=new Array(
new Array(
"Nim puścisz się n...."
),
new Array(
"Je..."
),
new Array(
"Modlitwa jest podniesien..."
),
new Array(
"Gdy ktoś ma budować ..."
),
new Array(
"Po usunięciu p..."
),
new Array(
"Gdyby się ..."
),
new Array(
"Miłość jest to cn..."
),
new Array(
"Zgadzanie się z..."
),
new Array(
"Posłuszeństwo..."
),
new Array(
"Dom duchowy, z..."
),
new Array(
"Bóg chciałby nas ..."
),
new Array(
"Dom duc..."
)
);
function PobierzCytat(Sep, lastSep, method) {
switch (arguments.length) {
case 0: Sep=null;
case 1: lastSep=null;
case 2: method=0;
}
if (Sep==null) Sep=", "; if (lastSep==null) lastSep=Sep;
var date=new Date();
var tab=CytatArray[date.getMonth()][date.getDate()-1].split(", ");
if (method==1)
for (var i=0, ch, name, len, last; i<tab.length; i++) {
ch=(last=(name=tab[i]).substring((len=name.length)-3)).charAt(2);
if (last=="ego") { tab[i]=name.substring(0,len-3)+"y"; continue; }
if (last=="ńca") { tab[i]=name.substring(0,len-3)+"niec"; continue; }
if (last=="tra") { tab[i]=name.substring(0,len-3)+"ter"; continue; }
tab[i]=name.substring(0,len-1)+(ch=='a'?"":'a');
}
var str=tab[0];
for (var i=1; i<tab.length-1; i++) str+=Sep+tab[i];
if (tab.length!=1) str+=lastSep+tab[tab.length-1];
return str;
}
function WypiszCytat(before, after, Sep, lastSep, method) {
switch (arguments.length) {
case 0: before="";
case 1: after="";
case 2: Sep=null;
case 3: lastSep=null;
case 3: method=0;
}
document.write(""+before+PobierzCytat(Sep,lastSep,method)+after);
}

and make html like this now:
<html><center><strong><i>
<head>
<meta charset="utf8">
<meta name=“cytat” content=“width=device-width, initial-scale=1.0”>
</head>
<body>
<script language="javascript" type="text/javascript" src="cytat.js"></script>
<script language="javascript" type="text/javascript"><!--
var Label_cytat = WypiszCytat("Myśl na dziś:<br><br>","<br><br>Św. J. S. Pelczar");
window.AppInventor.setWebViewString(Label_cytat);
//--></script>
</body></i></strong></center>
</html>
And make blocks to initialize like this:

But Label text show "undefined". 
Looks like chaos to me....