So... Ladies and gentlemen... 3 days and the same number of nights... Later... Some first conclusions...
ChromeOS Flex - Does not support it as it comes from Google, the Play Store, and has nothing to do with that.
ChromeOS (without Flex) On one of my machines, an I7 G4 I was unable to manage to install them. Seems that all "tutorials" from the jungle are made for 64-bit machines from I7-G6 and up (it has some Celeron included).
I have some I9 but that... look... ma no touch!!!  But...
But...
Our friends, from the big China, did an interesting thing... FydeOS, which seems to be a Chinese version of ChromeOS... Flex!!! But... with some interesting features. it can be installed the Play Store, Developer mode, and so on...
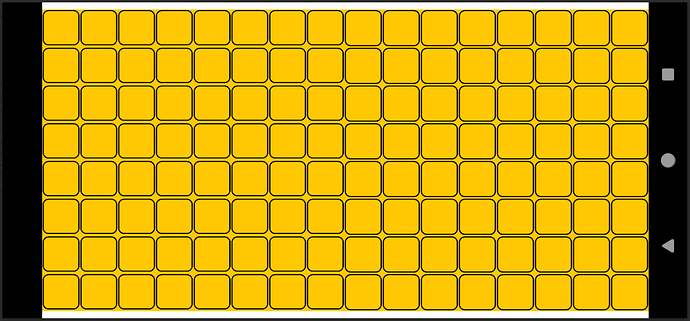
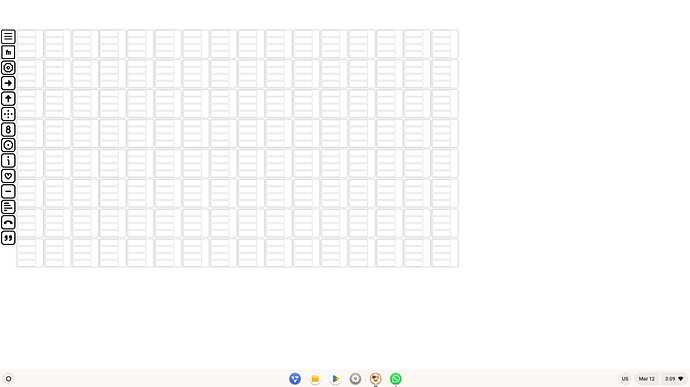
In that manner, it can be installed MIT App Inventor Companion and run on a PC with multiple monitors up to 4K resolution!!!
The above image is from a full HD, 24-inch monitor with FydeOS/ChromeOS/PlayStore/MIT App Inventor Companion installed on my I7-G4 machine, later I will switch it to a 27-inch, 4K monitor, I hope that the video card supports that.
To do...
Some more tests, on more modern machines, I plan a G-12, 32GB RAM machine for this week. Seems that the Wi-Fi works as normal and I bet that some Bluetooth will work as normal. What I really I don't know is... The LATENCY!!! That must be tested. I don't understand the "technology" behind this... jungle (and it is not important to me to understand that).
So... Wish me luck to arrive this week, this machine... That is an I7-G12. I do not make any publicity at anything!!!
Thank you, Dan
PS- As you can see in the above image, already I win 30% more space... on a Full HD monitor, on 4K monitor... It will be even more!!!