Thanks for all your input.
I am using a button to start the download and I display the progress of the download (percentage of download performed). The issue is not on the user experience, the issue is "I think" during Google automatic tests: they simulate pressing a button, but during the download, the buttons have no effect (no click event generated), and they consider the app is not responsive: "App contains buttons(s) that are not responsive"
Is there a way to allow/enable button click event during the download: after a Web GET?
@ABG I'll try your proposal to start download from a timer to check if this could be a solution
So Google is definitely not complaining about pixel Width and Height settings of the buttons?
(Responsive Design)
@ABG What do you mean? The issue is not related to width or height, but the fact that button do not return content ......
![]()
Google's Pre-launch report presents videos for every of their test devices. So download one of them and post it.
How do you download those files?
It would really help if you provided a screenshot of your relevant blocks, so we can see what you are trying to do, and where the problem may be.
To get an image of your blocks, right click in the Blocks Editor and select "Download Blocks as Image". You might want to use an image editor to crop etc. if required. Then post it here in the community.
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
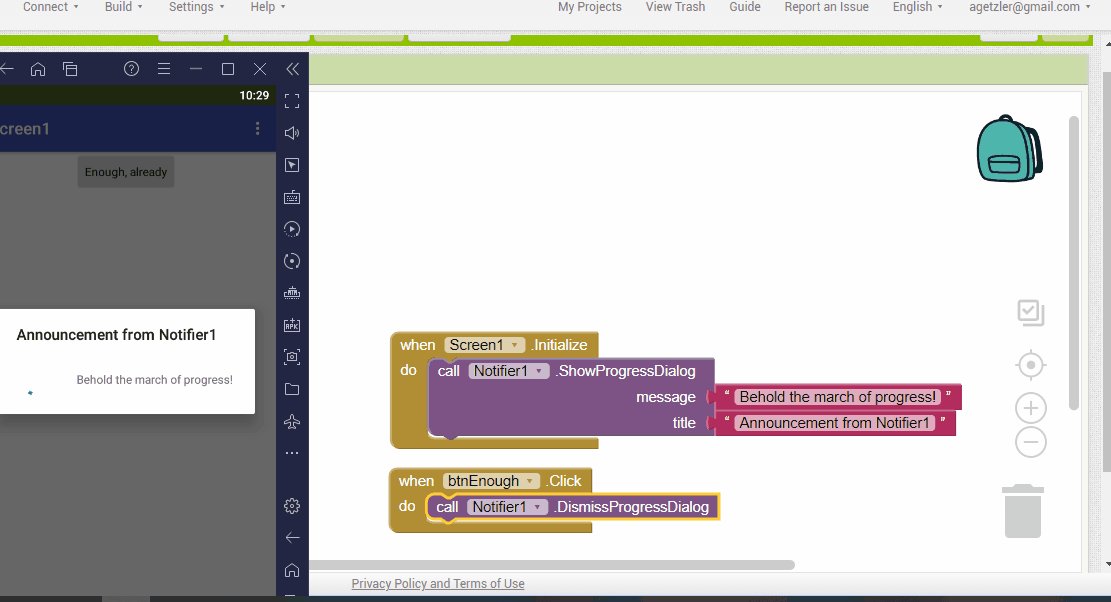
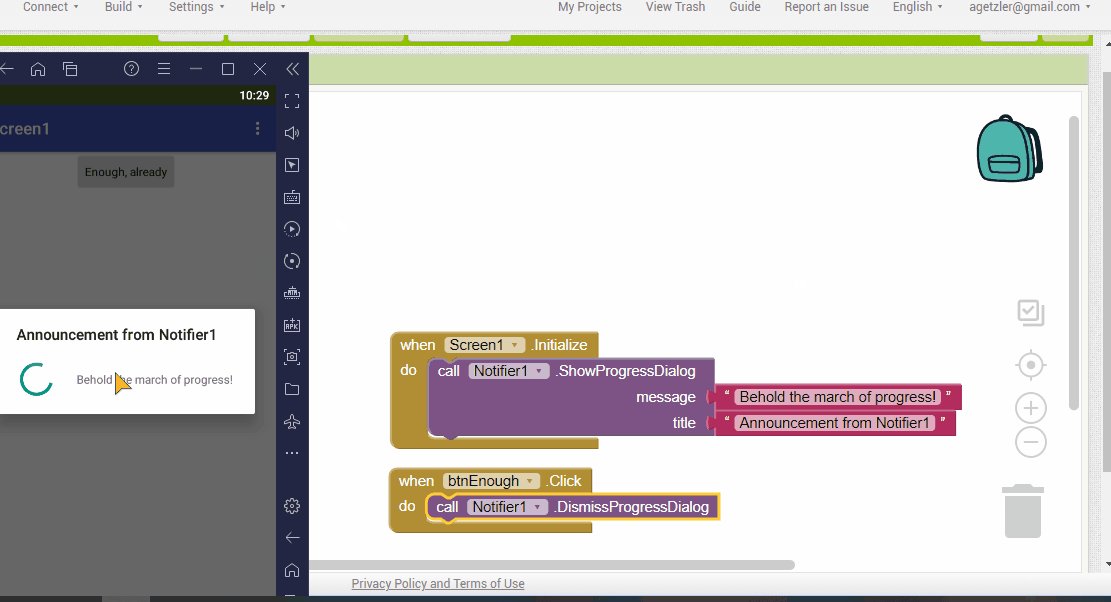
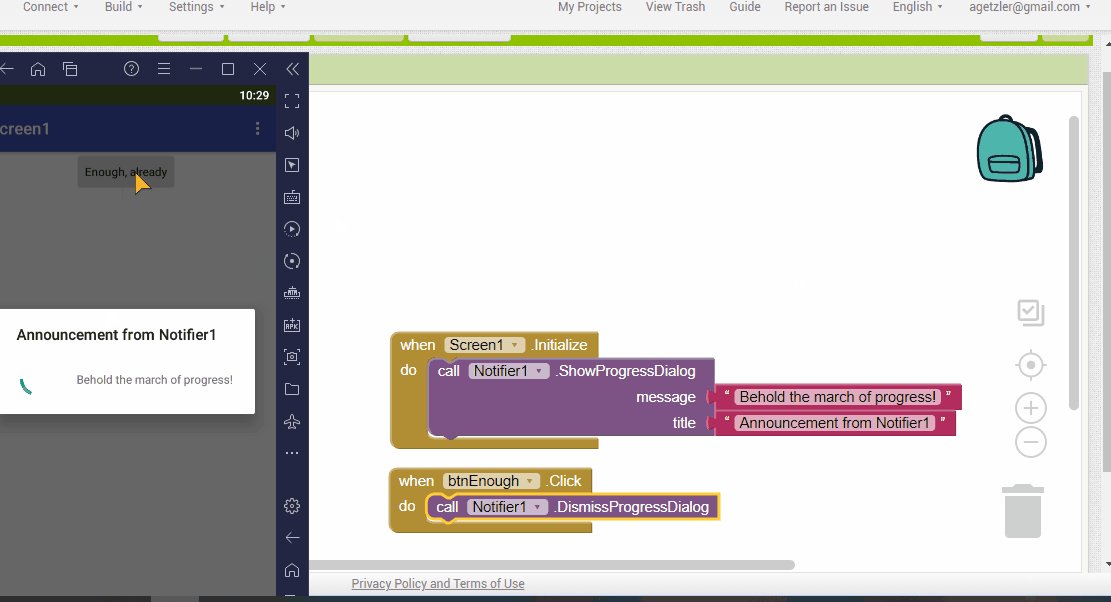
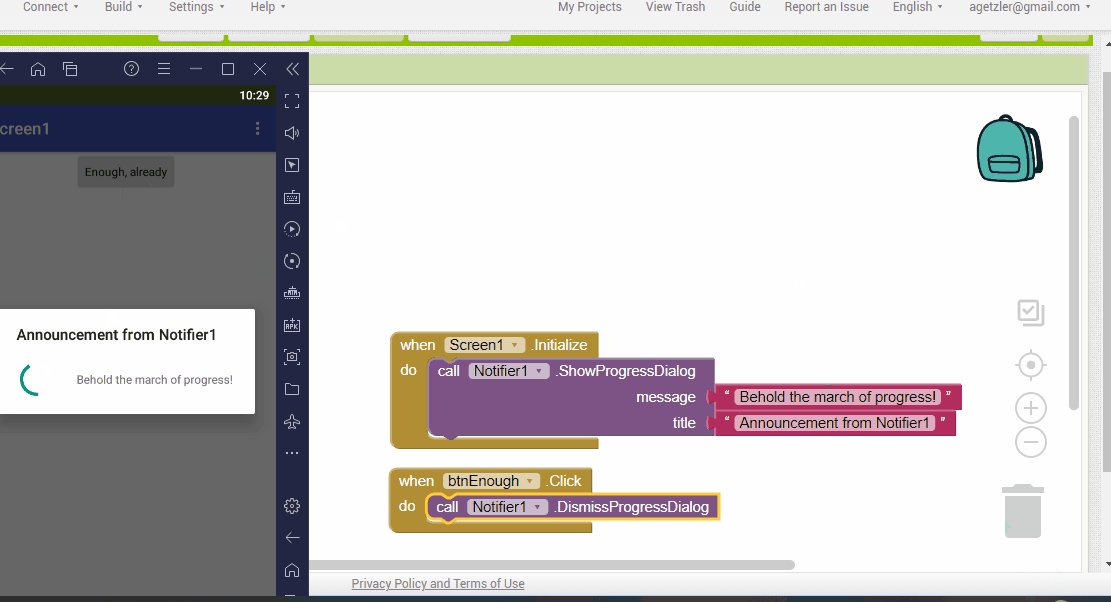
Actually, I found that the issue is NOT the fact I am downloading files. The issue is that I use ShowProgressDialog component

during file download to show the progress (percentage of files downloaded), and after the Notifier ShowProgressDialog is called. ALL the buttons / UI is DISABLED and the App is no more responsive until the

DIsmisProgressDialog block is called
which is called at the end of the file download.
This is the desired behavior, see the documentation User Interface
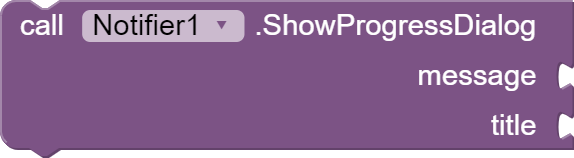
ShowProgressDialog(message,title)
Shows a dialog box with an optional title and message (use empty strings if they are not wanted). This dialog box contains a spinning artifact to indicate that the program is working. It cannot be canceled by the user but must be dismissed by the App Inventor Program by using theDismissProgressDialogmethod.
Taifun
Thanks, you are right, I should not use Notifier.
![]()
![]()
So you claim that your app was rejected in the Play Store because you display a ShowProgressDialog during the download. Right?
Not even Google would come up with such an idea. And they really can think of many things to annoy developers and users.

This is indeed counterproductive.
A Notifier that blocks my cancel button?
When did that spinning circle get added?
I blame it.
progress_Notifier.aia (1.7 KB)
Yes, this is the behaviour! and I assume during automatic Google test, they check the button, but it has no effect, and they reject the app: App contains buttons(s) that are not responsive " ![]()
from the documentation:
![]()
This must be done programmatically in the app, the user cannot dismiss the spinning circle (which has always been present in AI2)
I have watched 1000s of Pre-launch report videos over the last few years and have very often noticed that buttons were not met or not triggered (because they were disabled).
None of these apps were rejected in the Play Store.
I actually think it's out of the question that using/calling up a ShowProgressDialog is a reason for rejection in the Play Store. (If I didn't know what Google can do to its users, I would bet against it at any time.)
As far as I remember, a ProgressDialog has been available from the start in Android and all AI2 distros. It also exists in iOS. And as Tim said, the progress can only be ended programmatically. All elements on the screen are disabled until then.
Maybe it's time to hear a word from @ewpatton on this (before I go to the trouble of testing it with a test app in the Play Store, which would most likely be a waste of time).
I will first wait for a reaction and then remove the solution marker.
@Anke Maybe I mis-interpretated the Google explanation on the reason they rejected the App.
If needed, I can do more check and publish different version to check. Let me know
Have you also covered all error paths to make sure that the dialog gets dismissed? Some tests are run on IPv6 networks, so if your assets are hosted on an IPv4 only server and they fail to load, will the progress bar disappear? What about if you are in airplane mode and disconnected from Wifi? Because the progress dialog is modal you need to really make sure you cover every edge case to ensure it gets dismissed.
Alternatively, you could consider putting a linear progress component to render the progress of the downloads so that there is a visual indicator that progress is being made rather than using the dialog, which is indeterminant (and therefore it's harder for the automated systems to understand it will terminate).
Thanks a lot for your input.
- When download fails (timeout), I Dismiss the Progress bar (Need to double check all edge case)
- My assets are hosted on Google Drive, so IPv6 should be OK
- I am reluctant to use progress bar as it is not supported for iOS and my next challenge is to release the App on iOS
- I will make more tests trial and let you know the outcome
Just use a label to show progress:
There could be other errors as well. You might want to add a path via the ErrorOccurred event on the screen to clear the dialog if something goes wrong.
Hmm. Let me look into this because I know we had something implemented.
Try to release an update without ShowProgressDialog as an internal test track and let us know what happens...