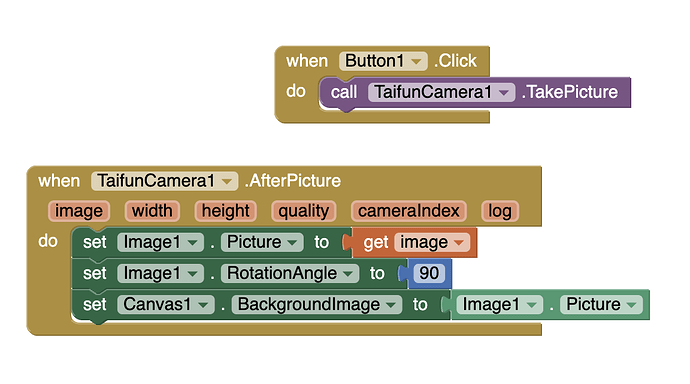
I'm using taifun's camera extension to automatically click a picture, I want to further set it as a background image of a canvas but the image is not the right side up.
I have tried to save the rotated picture in an image and then set the background of the canvas to that image but that also did not solve the problem. I also tried the rotation in the image extension by taifun that is available but that didn't work either.
If anyone has any ideas for what else I could try, it would be greatly appreciated
Show your blocks.
When I display image1 it is correctly oriented but the canvas is not.
I'm only using an image to somehow get the background of the canvas upright, is there a way I could do it without the image?
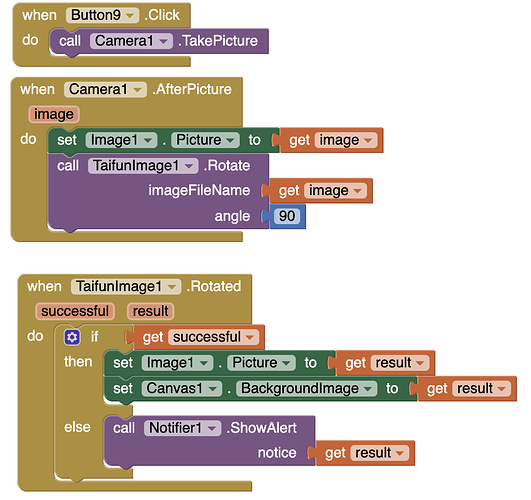
In case you have to rotate the image you can use the Rotate method from the image extension
Taifun
Also see here:
Hi Taifun,
please please help . . .
I am trying to use your image extension but am unable to rotate the canvas after taking a picture.
please see what I have done . . . EVERY help will be greatly appreciated.
I looked at the threads in the forum but they do not work . . .
HELP
thank you VERY much!
Moshe
As suggested by Anke I now provide additionally the previous version, which can be used to also modify images in shared storage: Download TaifunImage extension Version 4 (aix file)
Taifun
Thank you!!!!