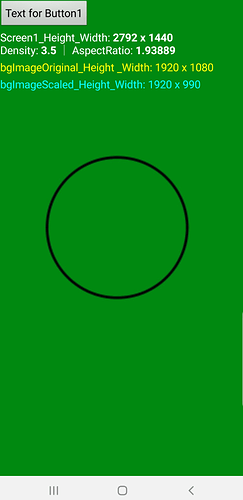
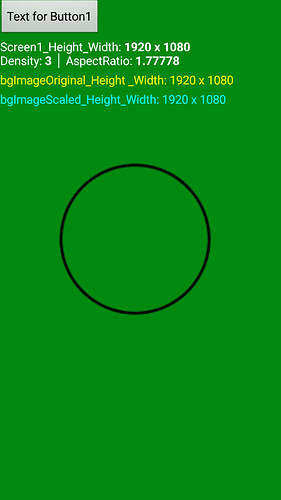
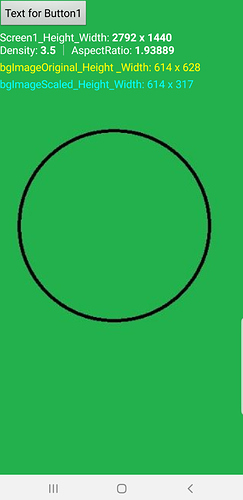
Note, I removed the title bar to get a perfect circle....
Better....
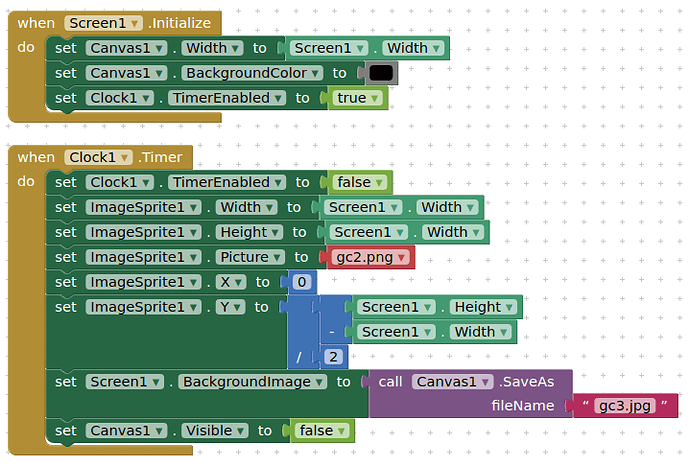
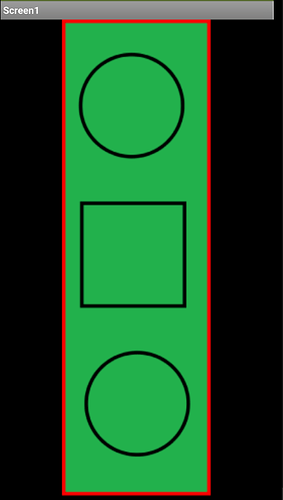
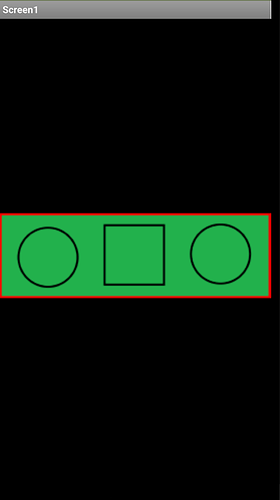
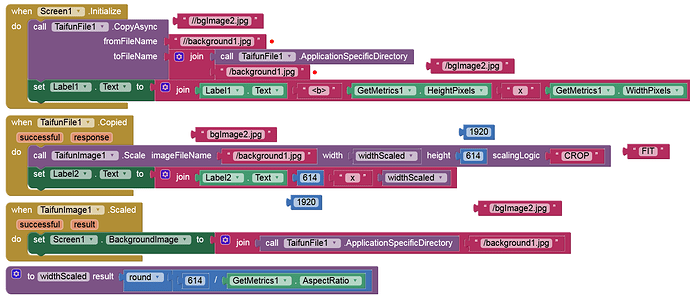
In the designer, set your canvas height to "Fill Parent", then these blocks
(the only difference here is we do not set the canvas height in Screen1.Initialise, this fixes the title bar visible or not)
That's all you need now: bgImageScaled4.aia (144.4 KB)
(bgImage.Height is always 1920px, the width is adjusted accordingly.
The dimensions of the original bgImage is 1920x1080 px.)
Note: Before (in my aia) the bgImage was scaled / adapted to HeightDP and WidthDP.
![]()
-
Galaxy Note8:
-
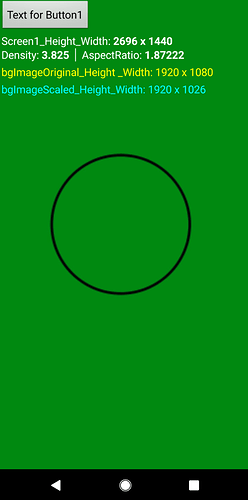
Pixel 2XL:
Nice...I was seachig for this solution half year...now I had two working solutions in one day...thanks all for help
Does someone know why when I try "TIMAI2"s sulution, when I want to instal on my phone (miui) it say that its trojan virus
It is a failing of your built-in antivirus. MIT are also looking into the reason why this happens.
You have to report this issue to your antivirus provider and get them to whitelist it.
It is build-in security scaner on MIUI 12
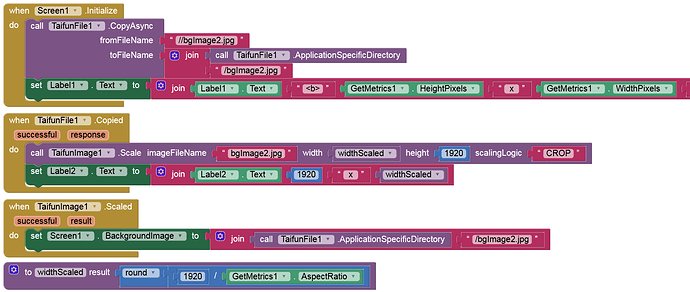
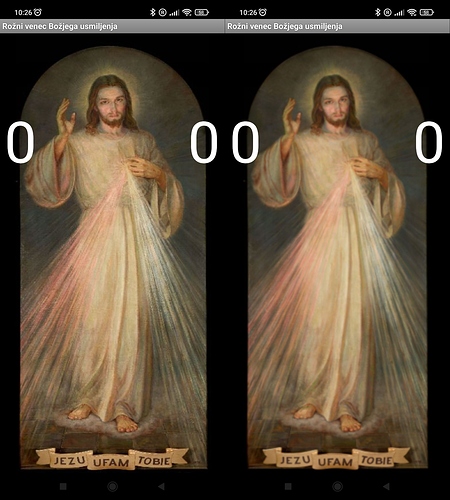
Here also a reworked universal solution, which has dispensed with the clock and uses a webviewer instead (javascript to calculate the aspect ratio of the image). This should now fit any image, with the correct aspect ratio, centred on the screen, to the screen1 image background, as you will see, no cropping, and no extensions 
The html file should be in the same directory as the images used.
greenCircleUniversalDemo.aia (79.2 KB)
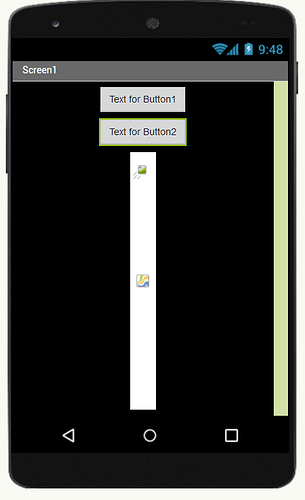
I have also butons and textboxes on the screen...then the canvas heihgt (fill parent) will not give the right size...I think
You will need to have those not visible on startup, then make them visible once the background is set. To make this easier, put all your buttons and textboxes inside a vertical arrangement, then you only have to hide/show the vertical arrangement
Let me know what the problem is with my approach.
Is there an issue at all?
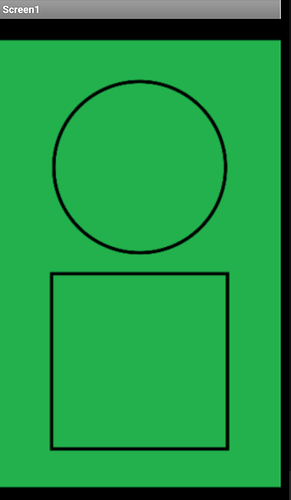
I think that your solution works only if picture is in right resolution (1920x1080), which is OK. If you put the green circle picture wich has resolution 628 x 614 it not work...but the original picture can be (1920 x 1080)
How should an image with these dimensions work as a background image?
We need 16:9 or ~2:1 dimensions / ratios.
no..16:9 is OK...the 628 x 614 was just to clearly see circle distorsion.
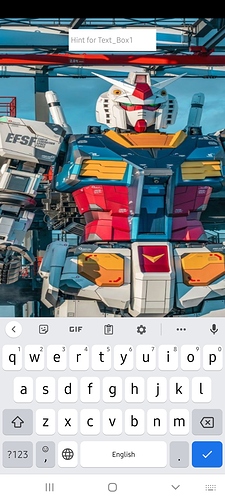
If the screen has textbox and textbox got focus then keyboard appeared.
The background image will be shrunken.
... and ...? (What do you like to tell us by that)?
When I try this with my real picture I lose on picture quality a lot.