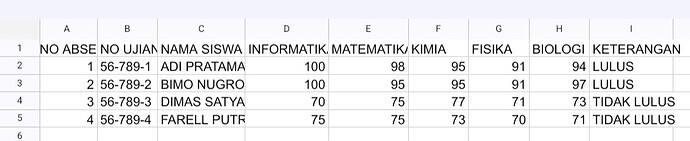
And how did you copy that sheet data into AI2?
Your list to csv conversion of the response content is backwards.
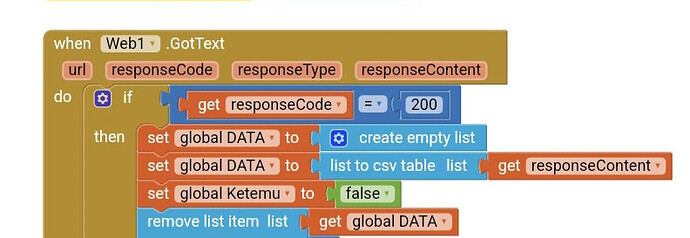
Look for the opposite block, like
list from csv table
or
csv table to list

show us the raw response content
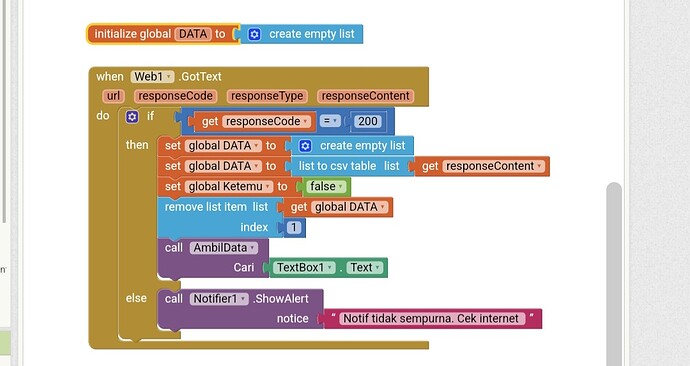
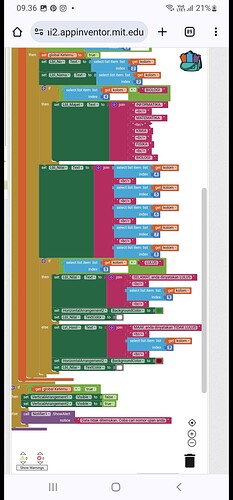
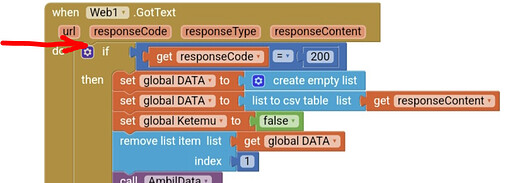
and a screenshot of your updated Web.GotText event
Taifun
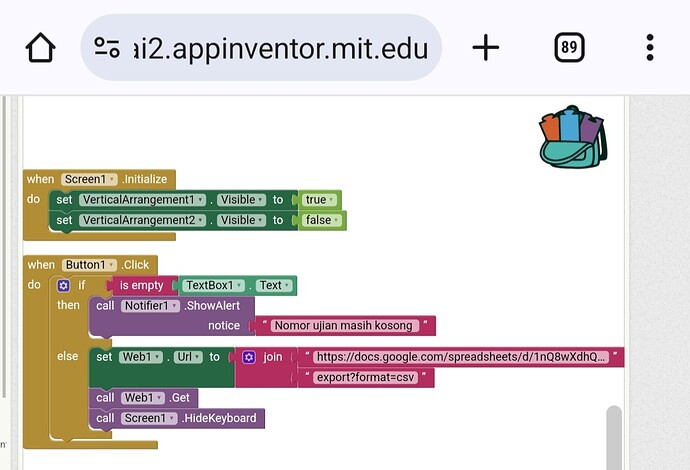
how to get block when btGetData.click do?
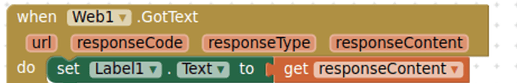
In you case is the Button1.Click. But what you need to do is to set the responseContent to a label, to be able to see what are you receiving in that parameter.
did i have to build a new blocks or just use blocks that are already that? and can u give me the example? sorry i got confused
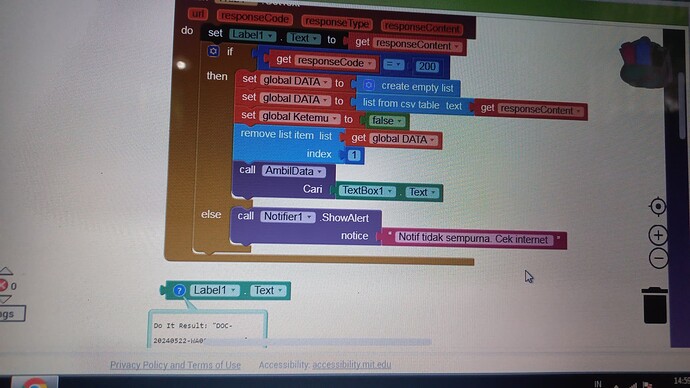
You have only to add this to your current blocks. set the responseContent to a label:
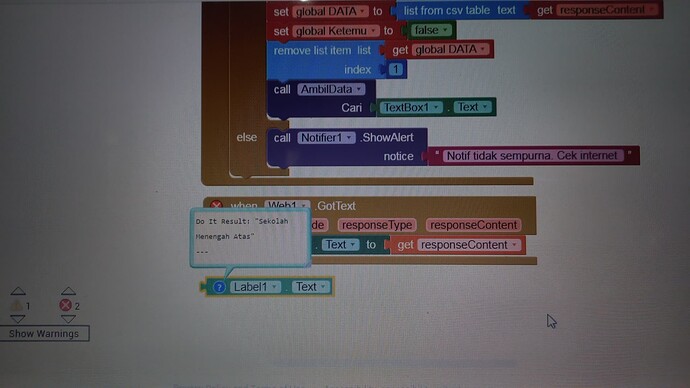
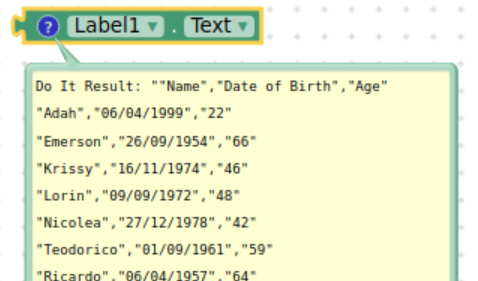
to be able to see the content, using "Do it":

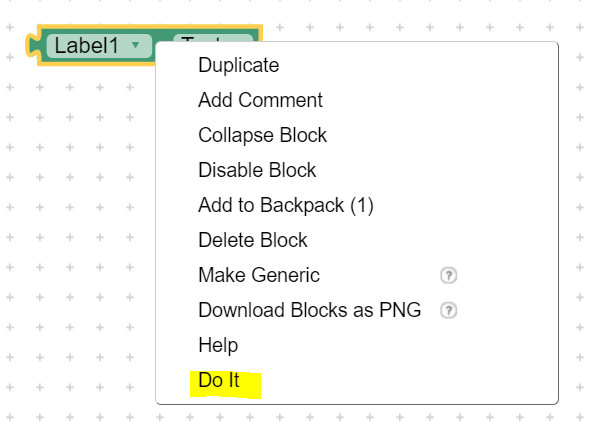
how to do 'Do It'?
You need to connect your phone with Companion or emulator to enable this functionality. then click with the right button.
i already connect with companion, but i have no clue about the right button
When click on the label.text with the right button...a dropdown menu appears

Right-click on the block with your mouse and you will get the options...
why have you placed a new GotText block?
Set the responseContent to the label in your already existing block, in the first line (before the if):
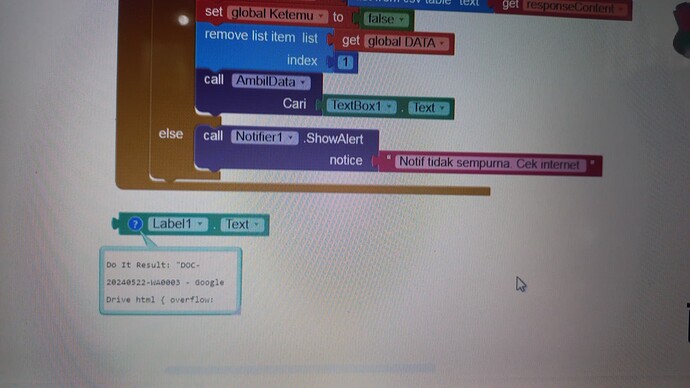
In the first image you posted it seems you were receiving more data...
Yes, can you copy-paste here the whole response you have in DoIt?
Anyway, I can see "Google Drive"...Have you changed your Url?
i'm sorry the whole response is so long but here
DOC-20240522-WA0003 - Google Drive html { overflow: visible; } #sheets-viewport { overflow: auto; } #sheets-viewport.widget-viewport { overflow: hidden; } .grid-container {overflow: visible; background: white;}.grid-table-container { overflow: visible; } #top-bar { margin: 0; overflow: hidden; } #top-bar { border-bottom: 1px solid #ccc; padding: 6px 6px 0;} #doc-title {padding-bottom: 5px; } #doc-title .name {font-size: 15px; } #sheet-menu {font-size: 13px; margin: 6px 0 0; padding: 0 0 5px; } #sheet-menu li { display: inline; list-style-type: none; margin: 0; padding: 5px 8px;} #sheet-menu li.active {background-color: #fff; font-weight: bold; border: 1px solid #999;} #top-bar #sheet-menu li.active { border-bottom: 0;} #sheet-menu a, #sheet-menu a:visited { color: #07c; } #footer { background: #f0f0f0; border-top: 1px #ccc solid; border-bottom: 1px #ccc solid; font-size: 13; padding: 10px 10px; } .dash { padding: 0 6px;} html { overflow: auto; } body { overflow: hidden; } #top-bar { left: 0; position: fixed; / * Height of mobileweb header + 1 px vertical shadow. / margin-top: 57px; top: 0; width: 100%; / This should match the value of DOCS_SHEETS_VIEWER_HEADER. */ z-index: 11;} #sheets-viewport { height: 100%; } .ritz.waffle a { color: inherit; }.ritz.waffle.s0{background-color:#fff fff;text-align:left;color:#000000;font-family:'docs-aptos narrow', Arial;font-size: 11pt;vertical-align:bottom;w hite-space:nowrap;direction: ltr;padding:0px 3px 0px 3px;).ritz.waffle.s1 {background-color:#ffffff;text -align:right;color:#000000;font-family:' narrow', Arial;font-size: 11pt;vertical-align:bottom;whit
e-space:nowrap;direction: ltr;padding:0px 3px 0px
3px;} var activeSheetId; function switch ToSheet(id)
{ if (document.getElementById('sheet-menu'))
{document.getElementById('sheet-button-'
- activeSheetld).className = ";
document.getElementById('sheet-button-' - id).className = 'active'; } document.getElementById(activeSheetId).style.display = 'none'; document.getElementById(id).style.display = "; activeSheetld = id; // posObjs() is defined in embeddedObjectJs (see EmbeddedObjectHtmlBuilder.java) posObjs();
no i have not change the URL