api.streamtape.com/file/info?file=o9bRbqaa78sJJ3K
Runtime Error
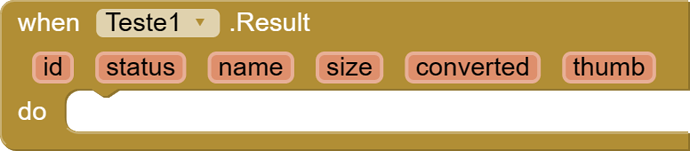
call to 'Teste1$Result' has too many arguments (4; must be 3)
Note: You will not see another error reported for 5 seconds.
I would like help creating this block
public void FetchData(final String login, final String key, final String id) {
new Thread(new Runnable() {
@Override
public void run() {
try {
String apiUrl = "https://api.streamtape.com/remotedl/status?login=" + login + "&key=" + key + "&limit={limit}&id=" + id;
URL url = new URL(apiUrl);
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
connection.setRequestMethod("GET");
connection.setConnectTimeout(5000);
connection.setReadTimeout(5000);
int responseCode = connection.getResponseCode();
if (responseCode == HttpURLConnection.HTTP_OK) {
InputStream inputStream = connection.getInputStream();
BufferedReader reader = new BufferedReader(new InputStreamReader(inputStream));
StringBuilder response = new StringBuilder();
String line;
while ((line = reader.readLine()) != null) {
response.append(line);
}
reader.close();
inputStream.close();
JSONObject jsonResponse = new JSONObject(response.toString());
final String status = jsonResponse.getString("status");
final String msg = jsonResponse.getString("msg");
final String id = jsonResponse.getString("id");
// Pass the full response as a parameter
final String fullResponse = response.toString();
Handler handler = new Handler(context.getMainLooper());
handler.post(new Runnable() {
@Override
public void run() {
Result(status, msg, id, fullResponse);
}
});
} else {
Handler handler = new Handler(context.getMainLooper());
handler.post(new Runnable() {
@Override
public void run() {
Result("Error", "API request failed", "", "");
}
});
}
} catch (final Exception e) { // Declare e as final here
Handler handler = new Handler(context.getMainLooper());
handler.post(new Runnable() {
@Override
public void run() {
Result("Error", e.getMessage(), "","");
}
});
}
}
}).start();
}
public void Result(
String status,
String msg,
String id,
String fullResponse) {
EventDispatcher.dispatchEvent(this, "Result", status, msg, id, fullResponse);
}
}