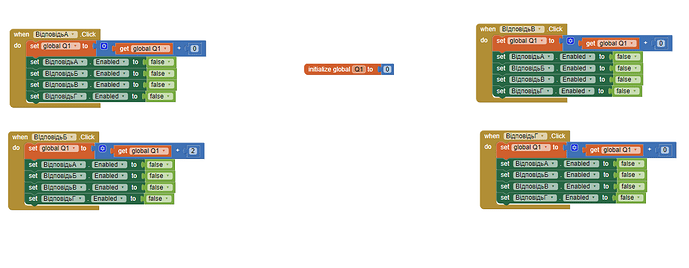
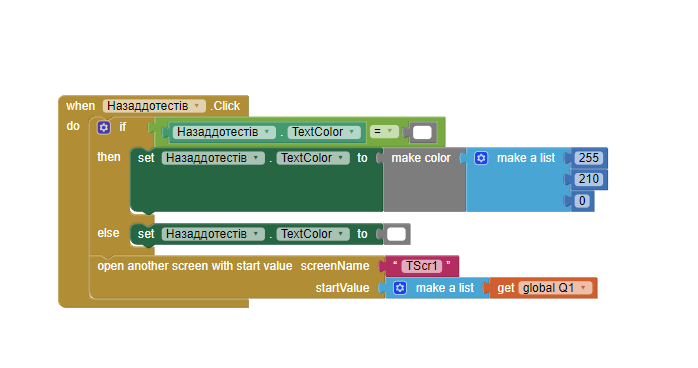
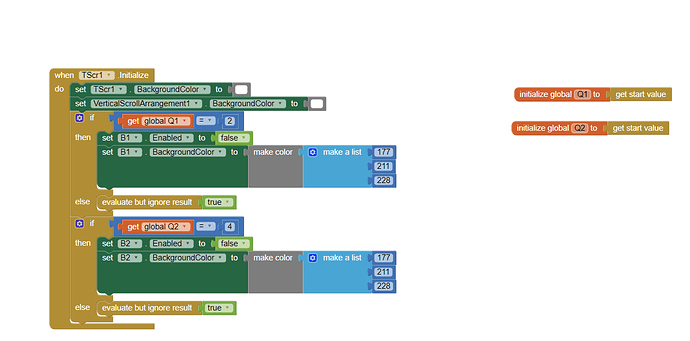
Hello everyone, can i please get your help? I'm making test and I faced to really big problem. I have 25 questions, so I've created 25 variables to use them in future. I've tried to use block named "get started value" to get a variable from each test screen from 1 to 25. But i only get one lasr variable from one last screen and i don't know what to do with it. Please, help me to get diferrent variables from different screens.
Actually there are 25 screens, 25 variables for each screen. Could you help me please?...
That is probably far too many screens for what you are doing, probably max three required, but you can do it all on one screen if you want to.
Suggest you read up about lists as above, and do some of the quiz tutorials
http://appinventor.mit.edu.ezproxy.canberra.edu.au/explore/ai2/tutorials
https://appinventor-mit-edu.ezproxy.canberra.edu.au/explore/ai2/quizme
http://www.appinventor.org/content/ai2apps/intermediateApps/presidentsQuiz
Can you just say the scheme of blocks i need to use? These tutorials are too long and too difficult to understand. Please, say how to go throught block "get start value" and get different variables why i initialise the main screen. Or say the alternative, just something, pleeeease.
Terstock, everyone has to learn the basics first - just as you do to drive a car.
Basics? I know basics of app inventor. You really think that what about i'm saing is basics? Listen, i just want to understand how to do what i need. I said please and was quite gentle, so, i'll say again: say how can i get different variables from different screen and got them to my main screen. That's all i want.
http://ai2.appinventor.mit.edu.ezproxy.canberra.edu.au/reference/other/manyscreens.html
http://ai2.appinventor.mit.edu.ezproxy.canberra.edu.au/reference/blocks/control.html#openscreen
TinyDB.
Lotsa luck!
see tip 1
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
Here is a copy of the Quizme tutorial, hopefully in a format that Yandex can translate ...
 Create Apps!
Create Apps!
QuizMe for App Inventor 2
What you're building

QuizMe is a trivia game about baseball, but you can use it as a template to build quizzes on any topic. With QuizMe:
- The user steps through a series of questions, clicking a button to proceed to the next question.
- The user enters an answer for each question and the app reports whether each answer is correct or not.
With QuizMe, the quiz questions are always the same unless you, the programmer, change them. Later, you can create MakeQuiz & TakeQuiz, an app that lets users of the app create and modify the quiz questions.
This tutorial assumes you are familiar with the basics of App Inventor -- using the Component Designer to build a user interface, and using the Blocks Editor to specify event-handlers. If you are not familiar with the basics, try stepping through some of the basic tutorials before continuing.
Getting Started
Connect to the App Inventor web site and start a new project. Name it QuizMe, and also set the screen's Title to "QuizMe". Open the Blocks Editor and connect to the phone.
Also download the following pictures of baseball players and save them on your computer. Later, you'll load these images into your project.
Introduction
You'll design the quiz game so that the user proceeds from question to question by clicking a Next button, and receives simple correct/incorrect feedback on each answer.
This tutorial introduces:
- Defining and displaying lists of information.
- Sequencing through a list using an index variable -- a variable that keeps track of a position in a list.
- Conditional behaviors-- performing certain operations only when a condition is met.
- Switching an image to show a different picture at different times.
Set up the Components
Use the component designer to create the interface for QuizMe. When you finish, it should look something like the snapshot below (there are also more detailed instructions below the snapshot).
To create this interface, first load the images you downloaded into the project. Click on the "Upload File..." button in the Media area and select one of the downloaded files (e.g., Larsenberra.jpg). Then do the same for the other three images.
Next, create the following components by dragging them from the Palette into the Viewer and et the properties of the components as described below:
| Component Type | Palette Group | What you'll name it | Action | Purpose of Component |
|---|---|---|---|---|
| Image | User Interface | Image1 | Set its Picture property to "Larsenberra.jpg". This is the first picture that should appear. | The picture part of the question |
| Label | User Interface | QuestionLabel | Change Text property to "Question:" | Displays the current question |
| HorizontalArrangement | Layout | HorizontalArrangement1 | Organizes the AnswerPrompt and Text | |
| Label | User Interface | AnswerPromptLabel | Change Text property to "Enter Answer:". On the Viewer screen, move this label into HorizontalArrangement1. | Text prompting for an anwer |
| TextBox | User Interface | AnswerText | Change Hint to "Please Enter an Answer". On the Viewer screen, move AnswerText into HorizontalArrangement1. | User will enter answer here. |
| Label | User Interface | RightWrongLabel | Change Text property to "Correct/Incorrect". | Correct/Incorrect is displayed here. |
| HorizontalArrangement | Layout | HorizontalArrangement2 | Organizes the AnswerButton and NextButton | |
| Button | User Interface | AnswerButton | Change Text property to "Submit". On the Viewer, move the button into HorizontalArrangment2. | User clicks to submit an answer |
| Button | User Interface | NextButton | Change Text property to "Next". Move the button into HorizontalArrangement2. | User clicks to proceed to the next answer |
Add Behaviors to the Components
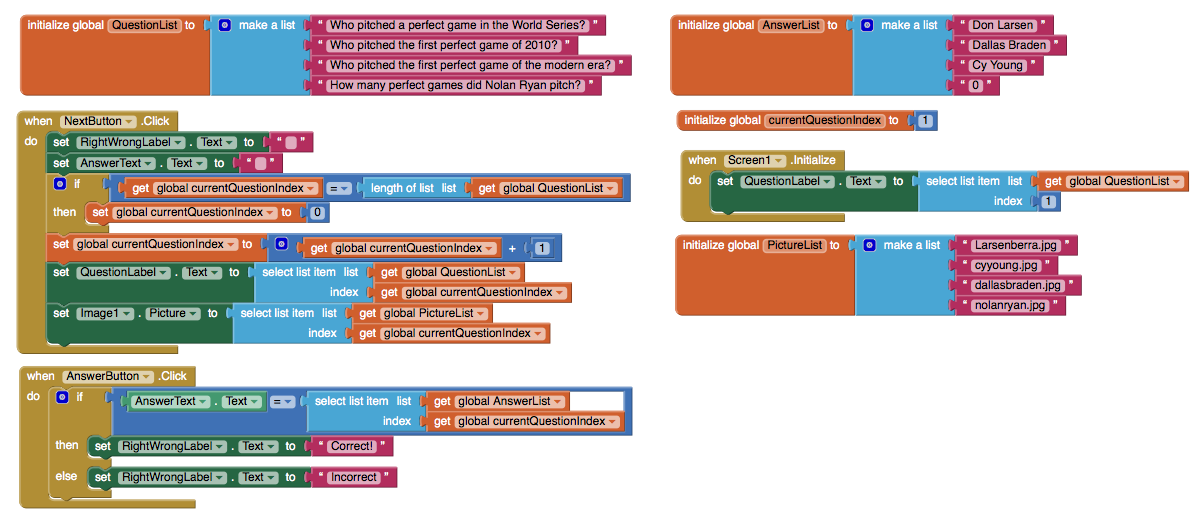
Open the Blocks Editor to add the behaviors for the app. First, you'll define two list variables, QuestionList to hold the list of questions, and AnswerList to hold the list of corresponding answers.
To define the two list variables, you'll need the following blocks:
| Block Type | Drawer | Purpose |
|---|---|---|
| initialize global name to | Variables | Defines the QuestionList variable (rename it) |
| initialize global name to | Variables | Defines the AnswerList variable (rename it) |
| make a list | Lists | Used to insert the items of the QuestionList |
| " " (3 of them) | Text | The actual questions |
| make a list | Lists | Used to insert the items of the AnswerList |
| " " (3 of them) | Text | The actual answers |
You create global variables by dragging in a initialize global name to block from the Variables drawer and double-clicking the default name "name" to change its name. The initialize global name to block has a slot for the initial value of the variable. The variable can represent a number or text, or even a list, for which you can plug in a make a list block into the variable definition.
The blocks should look like this:
Define the Hidden Index Variable
Each time the user clicks the NextButton to proceed through the quiz, the app needs to remember which question it is on. In programming, to remember something, you define a new variable. In this case, the app needs to remember the current question number -- the index into the list QuestionList.
To create the variable currentQuestionIndex, you'll need the following blocks:
| Block Type | Drawer | Purpose |
|---|---|---|
| initialize global name to | Variables | Defines the currentQuestionIndex variable (rename it) |
| 0 (1) | Math | Set the initial value of currentQuestionIndex to 1 (renumber it) |
The blocks should look like this:
![]()
Display the first question
To start, you'll ignore the answers and just work on the behavior to sequence through the questions. The desired behavior is the following: when the app starts, the first question should appear in the label named QuestionLabel. When the user clicks the NextButton, the second question should appear. When the user clicks again, the third should appear. When the last question is reached, clicking the NextButton should result in the first question once again appearing in the QuestionLabel.
With App Inventor, you select particular items in a list with the select list item block. The block asks you to specify the list and an index--a position in the list. If a list has three items, the indexes 1, 2, and 3 are valid.
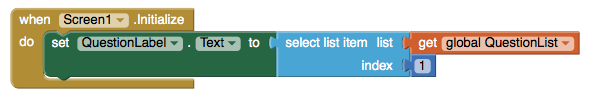
For QuizMe, when the app starts, the app should choose the first question in the list and display it in the QuestionLabel component.
For this app initialization behavior, you'll need the following blocks:
| Block Type | Drawer | Purpose |
|---|---|---|
| when Screen1.Initialize | Screen1 | When the app begins, this event-handler is triggered. |
| set QuestionLabel.Text to | QuestionLabel | Need to put the first question in QuestionLabel |
| select list item | Lists | Need to select the first question from QuestionLabel |
| get | Variables | The list to select from. Select "global QuestionList" |
| 0 (1) | Math | Select the first question by using an index of 1. Set the value to be 1. |
The blocks should look like this:

How the blocks work
The when Screen1.Initialize event is triggered when the app begins. The first item of the variable QuestionList is selected and placed into set QuestionLabel.Text. So when the app begins, the user will see the first question.
Test this behavior. Click Connect Phone if your phone is not already connected. What appears on the phone? If you created the QuestionList as described above, the first item of QuestionList, "Who pitched a perfect game in the World Series?", should appear in the QuestionLabel.
Iterating Through the Questions
Now program the behavior of the NextButton. You've already defined the currentQuestionIndex to remember the question the user is on. When NextButton is clicked, the app needs to increment this variable, e.g., change it from 1 to 2 or from 2 to 3, etc., and then use the resulting value to select the new "current" question. For this behavior, you'll need the following blocks:
| Block Type | Drawer | Purpose |
|---|---|---|
| when NextButton.Click | NextButton | When user clicks Next, this event-handler is triggered. |
| set currentQuestionIndex to | Variables | Need to put the first question in QuestionLabel |
| + | Math | Used to increment currentQuestionIndex |
| get global currentQuestionIndex | Variables | New value will be old value + 1 |
| 0 (1) | Math | For the + 1 |
| set QuestionLabel.Text to | QuestionLabel | Need to display the next question here |
| select list item | Lists | Need to select the first question from QuestionList |
| get global QuestionList | Variables | Plug into list slot of call select list item |
| get global currentQuestionIndex | Variables | Plug into index slot of call select list item, we want nth item |
The blocks should look like this:

How the Blocks Work
The first row of blocks increments the variable currentQuestionIndex. If currentQuestionIndex has a 1 in it, it is changed to 2. If it has a 2, it is changed to 3, and so on. Once the currentQuestionIndex variable has been changed, the app uses it to select the "current" question.
Recall that in the Screen.Initialize event-handler, the app selected the first question to display:

When the NextButton is clicked, the app doesn't choose the first item in the list, or the 2nd or 3rd, it chooses the currentQuestionIndex-th item.

The blocks are executed in a right-to-left manner. The app first evaluates the index parameter of select list item, which is the variable currentQuestionIndex. The number is stored in currentQuestionIndex is used as the index when the select list item is executed.
When the NextButton is clicked for the first time, the increment blocks will set currentQuestionIndex from 1 to 2, so the app will select the second item from QuestionList, "who pitched the first perfect game of 2010?". The second time NextButton is clicked, currentQuestionIndex will be set from 2 to 3, and the app will select the 3rd question in the list, "who pitched the first perfect game of the modern era?"
Test this behavior. Test the behavior of the NextButton to see if the app is working correctly thus far. To test, play the role of the user and click the NextButton on the phone. Does the phone display the second question, "Who pitched the first perfect game of 2010?" It should, and the third question should appear when you click the NextButton again. If this is working, pat yourself on the back quickly, and then go on. Try clicking the NextButton again (a third time). You should see an error: "Attempting to get item 4 of a list of length 3". The app has a bug-- do you know what the problem is?
The problem with the app is that it always increments the currentQuestionIndex variable when the NextButton is clicked. When currentQuestionIndex is already 3 and the user clicks the NextButton, the app changes currentQuestionIndex from 3 to 4, then calls select list item to get the currentQuestionIndex-th , or in this case, the 4th item. Since there are only three items in the variable QuestionList, Android complains.
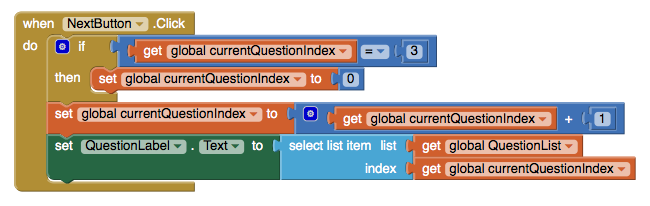
What the app needs to do is ask a question-- check a condition-- when the NextButton is clicked, and execute different blocks dependending on the answer. One way to ask the question is to ask, "is the variable currentQuestionIndex already 3?" If the answer is yes, you should set currentQuestionIndex back to 0 so the user is taken back to the first question.
You'll need the following blocks:
| Block Type | Drawer | Purpose |
|---|---|---|
| if then | Control | To ask if user is on last question |
| = | Math | to test if currentQuestionIndex is 3 |
| get global currentQuestionIndex | Variables | - |
| 0 (3) | Math | 3 is number of items in the list |
| set currentQuestionIndex to | Variables | set to 0 to go back to first question |
| 0 | Math | set to 0 because next blocks will increment to 1 |
The modified when NextButton.Click event-handler should look like this:

How the blocks work
When the NextButton is clicked, the app first checks to see if currentQuestionIndex has a 3 in it. If it does, currentQuestionIndex is set back to 0 so that when 1 is added to it with the blocks below, it will be 1 and the quiz will loop back to display the first question. Note that only the blocks inset within the if-then block are dependent on the condition-- the increment and set set QuestionLabel.Text to blocks are executed under all conditions.
A Maintainable App: Making it Easy to Modify the Questions
Next, you'll modify the app to make it easy to add and remove elements from the list. You'll rewrite the blocks so that they'll work on any list, not just one with exactly three items. To begin, add a fourth question to QuestionList and another answer into AnswerList. To do this, you will first need to expand the number of available slots by using the mutator. For more information on how to use the mutator, click here. The blocks should look like this:
Test the modified app. Click the NextButton a number of times. You should see that the fourth question never appears, no matter how many times you click Next.
The problem is that the test to see if the user is on the last question is too specific: it asks if the currentQuestionIndex variable is 3:

You could just change the number 3 to a 4, and the app would again work correctly. The problem with this solution, however, is that each time you modify the questions and answers, you also have to remember to make this change. Such dependencies in a computer program often lead to bugs, especially as an app grows in complexity. It's much better to set the program up so that it will work no matter how many questions there are. Such generality is even more important when the list you are working with changes dynamically, e.g., a quiz app that allows the user to add new questions.
The better solution is to ask the question in a more general way. You really want to know if the current question the user is on-- the value of currentQuestionIndex -- is as large as the number of items in QuestionList. If the app asks the question in this more general manner, it will work even when you add to or remove items from the QuestionList. To modify the when NextButton.Click event-handler you'll replace the previous test that referred directly to 3. You'll need the following blocks:
| Block Type | Drawer | Purpose |
|---|---|---|
| length of list | Lists | asks how many items are in QuestionList |
| get global QuestionList | Variables | put into list slot of length of list |
Your when NextButton.Click event-handler should now appear as:
How the Blocks Work
The if now compares the currentQuestionIndex to the length of the QuestionList. So if currentQuestionIndex has a 4 in it, and the length of the QuestionList is 4, then the currentQuestionIndex will be set to 0 (and then 1 after the increment operation in the first row of blocks after the if). Note that, because the blocks no longer refer to 3 or any specific size, the behavior will work no matter how many items are in the list.
Test the modified behavior. When you click the NextButton, does the app now sequence through the four questions, moving to the first one after the fourth?
Switching the Image for Each Question
The current app shows the same image, no matter what question is being asked. You can change this so an image pertaining to each question appears when the NextButton is clicked. Earlier, you added four pictures as media for the project. Now, you'll create a third list, PictureList, with the names of the image files as its items. and you'll modify the when NextButton.Click event-handler to switch the picture each time.
First, create a PictureList and initialize it with the names of the image files. Be sure that the names are exactly the same as the names of the files that were loaded in to the media of the project. Here's how the blocks for the PictureList should look:

Next, you need to modify the when NextButton.Click event-handler so that it modifies the picture depending on what question the user is on. If you set the Image.Picture property to a file name of an image that has been loaded, that image will appear. To modify when NextButton.Click, you'll need the following blocks:
| Block Type | Drawer | Purpose |
|---|---|---|
| set Image1.Picture to | Image1 | set this to change the picture |
| select list item | Lists | need to select the picture corresponding to current question |
| get global PictureList | Variables | select a file name from this list |
| get global currentQuestionIndex | Variables | select the currentQuestionIndex-th item |
Here is how the blocks should look:
How the Blocks Work
The currentQuestionIndex serves as the index for the QuestionList and the currentQuestionIndex is 1, the app selects the first question and the first picture. When currentQuestionIndex is 2, the app selects the second question and second picture. Of course this scheme depends on the lists being in sync and indeed they are. For instance, the first picture, LarsenBerra.jpg, is a picture of Don Larsen, and Don Larsen is the answer to the first question, "Who pitched a perfect game in the World Series?" Test the modified behavior. Does a different image appear each time you click the NextButton?
Evaluating Answers
Next, you'll add blocks that report whether the user has answered a question correctly or not. The user enters the answer in AnswerText and then clicks the AnswerButton. The app must compare the user's entry with the answer to the "current" question, using an if then block to check. The RightWrongLabel should be modified to report whether or not the answer is correct. You'll need the following blocks for this behavior:
| Block Type | Drawer | Purpose |
|---|---|---|
| when AnswerButton.Click | AnswerButton | the behavior is triggered when user clicks the AnswerButton |
| if then | Control | Use the mutator to add an else. If answer is correct, do one thing, else do another |
| = | Math | to ask if answer is correct |
| AnswerText.Text | AnswerText | the user's answer is in this textbox |
| select list item | Lists | to select the current answer from AnswerList |
| get global AnswerList | Variables | The list to select from |
| get global currentQuestionIndex | Variables | the question number (and answer number) the user is on |
| set RightWrongLabel.Text to | RightWrongLabel | report the answer here |
| " " "Correct!" | Text | if answer is right |
| set RightWrongLabel.Text to | RightWrongLabel | report the answer here |
| " " "Incorrect" | Text | if answer is wrong |
The blocks should look like this:
How the Blocks Work
The if test reads, "is the user's answer ( AnswerText.Text ) equal to the currentQuestionIndex-th item in the AnswerList?" If currentQuestionIndex is 1, the app will compare the user's answer with the first item in AnswerList, "Don Larsen". If currentQuestionIndex is 2, the app will compare the user's answer with the second answer in the list, "Dallas Braden", and so on. If the test result is positive, the then blocks are executed and the RightWrongLabel is set to "Correct!". If the test is false, the else blocks are executed and the RightWrongLabel is set to "Incorrect".
Test the modified app. Try answering one of the questions. It should report whether or not you answered the question exactly as is specified in the AnswerList. Test with both a correct and incorrect answer (because text is being compared, the test is case-sensitive). Click the NextButton and answer a second question. Does it still work? It should, but you might notice that when you click the NextButton, the "correct"/"incorrect" text and the previous answer are still there. Though it's fairly innocuous, such user interface issues will definitely be noticed by the users of your app.
To blank out the RightWrongLabel and the AnswerText, you'll put the following blocks within the when NextButton.click event-handler:
| Block Type | Drawer | Purpose |
|---|---|---|
| set RightWrongLabel.Text to | RightWrongLabel | the label to blank out |
| " " | Text | When Next is clicked, erase old answer critique |
| set AnswerText.Text to | AnswerText | the user's answer from previous question |
| " " | Text | When Next is clicked, erase old answer |
The blocks should look like this:
How the Blocks Work
When the NextButton is clicked, the user is moving on to the next question, so the top two rows of the event-handler blank out the RightWrongLabel and the AnswerText.
Test this behavior. Answer a question and click Submit, then click the NextButton. Does your previous answer and the apps critique disappear?
Final Program
QuizMe! Final Version:
Package the final version of the app by choosing Build | App (provide QR code for .apk) from the Component Designer menu. When the barcode appears, use the barcode scanner on your phone to download and install the app.
Variations
Once you get a quiz working, you might want to explore some variations. For example,
- Instead of just showing images for each question, try playing a sound clip or a short video. With sound, you can turn your quiz app into a Name That Tune app.
- The quiz is very rigid in terms of what is accepted as a valid answer. There are a number of ways to modify this. One is to use the text.contains block to see if the user's answer is contained in the actual answer. Another is to provide multiple answers for each question, and check by iterating (using for each) through them to see if any match.
- Transform the quiz so that it is multiple-choice. The list of answers will need to be a list of lists, with each sub-list holding the answer choices. Use the ListPicker component to allow the user to choose an answer.
Review
Here are some of the ideas covered in this tutorial:
- Apps can be written in a general manner so that they work with any data list.
- Index variables are used to track the current position within a list. When you increment them, be careful about reaching the end of the list.
Scan the Sample App to your Phone
Scan the following barcode onto your phone to install and run the sample app. (or tap on the barcode if you're viewing this webpage on an Android device)
Download Source Code
If you'd like to work with this sample in App Inventor, download the source code to your computer, then open App Inventor, go to the My Projects page, and choose Project | Import project (.aia) from my computer ... .
MIT and Google are grateful to Professor David Wolber, CS Professor at The University of San Francisco, for developing this tutorial. Done with QuizMe? Return to the other tutorials here.