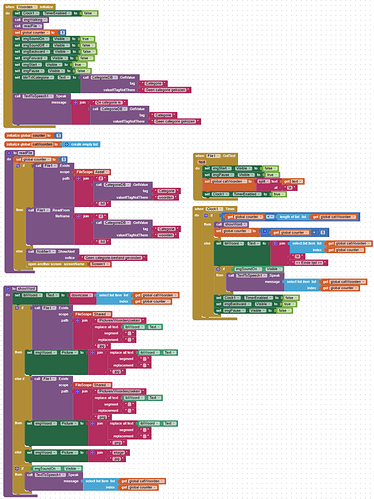
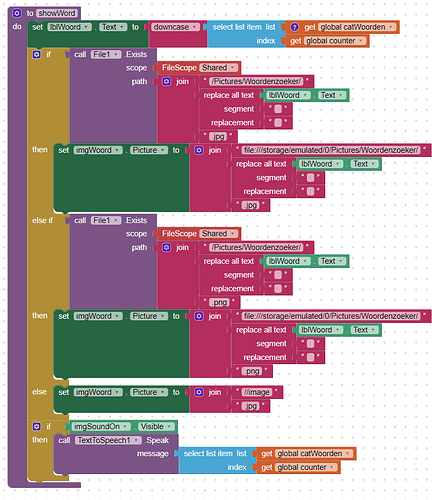
Show all relevant blocks.
In particular, the content of this variable: ![]()
Also tell us where this list comes from. How was it created?
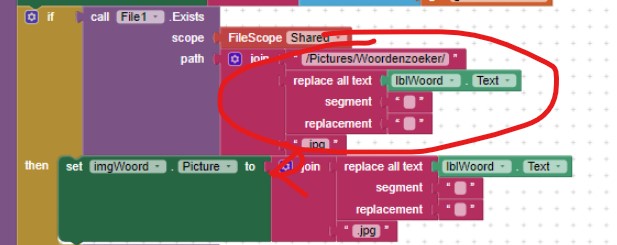
Here are all relevant blocks.
The list is created from a text file with on every line a new word.
There are several text files. Every category of words has its own textfile (I'm working on a version with Sqlite database. But first I want to get the images shown).
The textfiels are in the assets directory. I have uploaded them to the media section. They're not in the shared directories.
The category is chosen in another screen. So I use TinyDB named CategorieDB to get the category transposed to the other screen. From there I load the file of the chosen category in to a list.
The timer shows and speaks all the words in the list and show their image at a specific time interval. That works good. Only not for the images. Only the ones that are and in the media section and in the shared directory are shown. The ones only in the shared directory are not shown.
The strange thing is that when there's no image for a specific word I show an standard image. That works too. But that standard image it is not shown when the app does not show one of the images in the shared directory. So I think that the image is found but one way or another it can't be shown.
use the same path for the image component

Taifun
I tried that but the only change is that now none of the images is shown. Also not the ones that also were in the media section and in the shared directory.
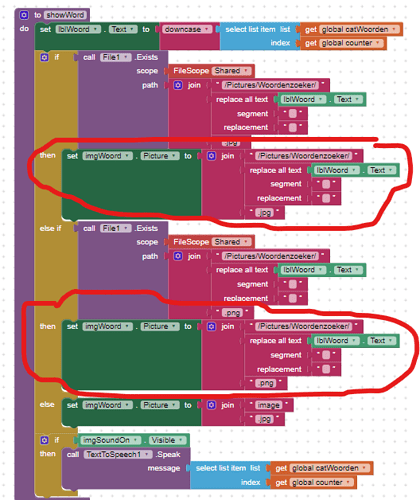
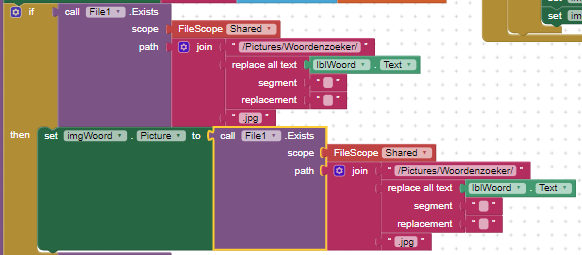
And I also tried to put the "call File1.exists..." before the join as shown in my second picture but that didn't help either. So I removed that.

well, generally to display an image you have to use the correct path
it does not make much sense to first check for an image at a specific path and then later use another path to display it...
also it might be a permission problem...
you might have to ask for READ_MEDIA_IMAGES permission
Taifun
I think that's true.
I have read the faq from @Anke How to access non-media & media files on Android 11+
and from that I understand that because the files in the shared directory are not created by my app itself (I have put them myself in the shared directory) the app has no read access.
So how can I set READ_MEDIA_IMAGES permission in Mit app inventor?
Is there a extension or other solution?
Media files can generally be read from any location - even if they were not created by the app itself. However, in this case, READ permissions are required on all Android versions, namely the following:
READ_EXTERNAL_STORAGEon Android < 13 andREAD_MEDIA_IMAGESon Android 13+.
Thank you very much for the explanation.
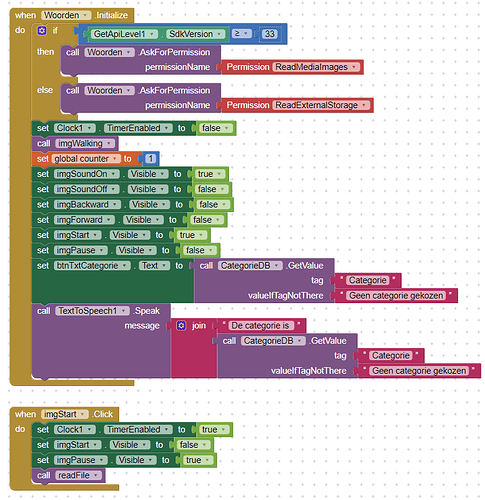
I have downloaded the extension GetApiLevel and called the AskForPermission procedure in the initialisation of my screen were the images are opened.
But it still shows no images. So I also tried to call the AskForPermission procedure in the first screen of the app with the same result. (My phone has Android 14).
I'm a little lost now. I can't come up with any idea anymore.
It might be a simple thing maybe, something I oversee.
Any suggestions?
It looks like you are doing everything in the Screen.Initialize event...
First get the permission
And after you got it, then display your images
And
Taifun
I now ask the permission in the Screen.Initialize event and moved the "readFile" procedure out of the Screen.Initialize event and call it now by a buttonClick. So I now first get the permission and after the buttonclick I display the images.
But that didn't change anything.
But I don't understand exactly what your saying about the correct path.
Do I use the wrong path? The check exist path is the same as the path in the "set imgWoord.Picture to.. " Or was it just a reminder?
Try setting filescope = Shared at the top of your procedure
Show...
Connect to Companion, make a right mouse click on this block, "Do it" and post the result.
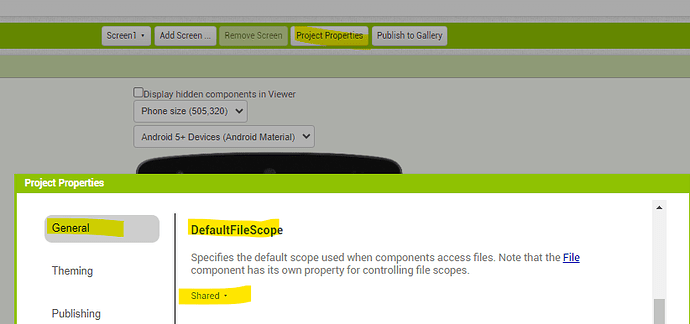
I changed in the project properties the DefaultFileScope to Shared.
But no result.
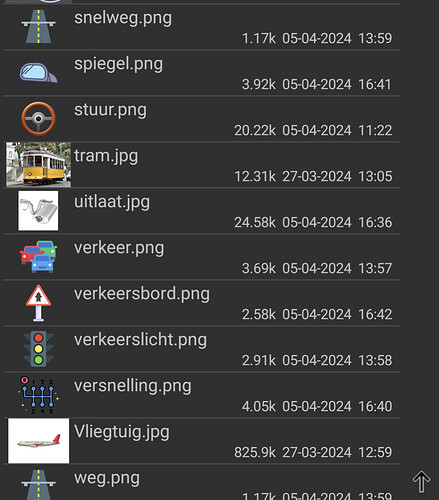
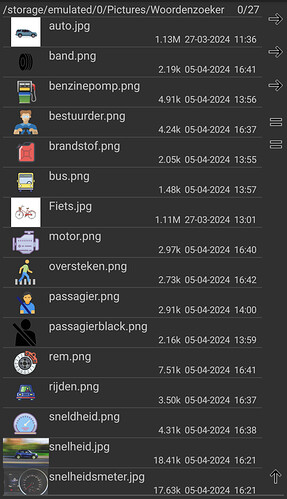
Then post a screenshot of the contents of the /Pictures/Woordenzoecker/ folder of your test device.
Take an example image, for example tram.jpg and set it manually... try several parh types like this
/Pictures/Woordenzoecker/tram.jpg
/storage/emulated/0/Pictures/Woordenzoecker/tram.jpg
file:///storage/emulated/0/Pictures/Woordenzoecker/tram.jpg
Taifun
Yes, the Image component requires an absolute or full path, depending on the Android version. A full path should always work (on all Android versions).
So try this:
First: its working now!
I had already made a little test app with setting just one image.
But I had still the test in it that checked if the file exist. That was wrong.
Once I got rid of that test and directly set the image path I had succes with the "file:///storage/emulated/0/Pictures/Woordenzoeker/"
The issue is that its look likes the procedure "Call File1.Exist.." takes another convention of the pathname as "set image.Picture.to.."
"Call File1.Exist.." accepts only: "/Pictures/Woordenzoeker/" (I think that's the relative path)
"set image.Picture.to.." accepts only: "file:///storage/emulated/0/Pictures/Woordenzoeker/"
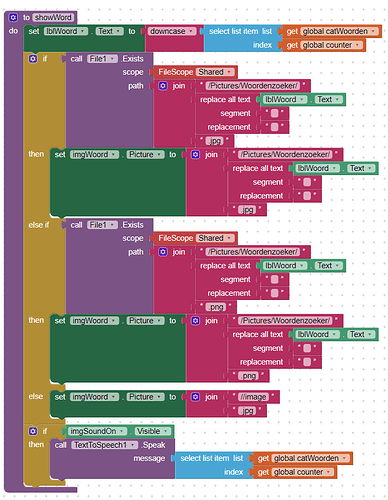
See my blocks
I will thank you all very much for helping me solving this!
I'm very happy.