Im trying to make it so that google maps will show things around an entered location in that was entered in MIT App Inventor, is that possible, if so, how do you do it?
Welcome Lavi.
Google Maps is only accessible using Google Maps JavaScript API or Static Maps API if you use App Inventor.
App inventor does not have a native control to access Google Maps. App Inventor does have a Map control that uses OpenStreetMap tiles. Since you are using App Inventor I recommend you use that tool.
You asked about Google Maps so here is some information that might help you.strong text
You can access Google Maps by using a URL to return a map image.
, AI2 can use a Static Map.
Points to be aware of:
- since late 2018, Google requires users obtain an api key. They allow a certain amount of ‘free’ usage

- Usage is fairly straight forward. Use a WebViewer and set it to an URL you construct with AI2 Blocks. It can be used with a LocationSensor. Here is a non AI2 example . To get the map to render, you MUST add your api key. (Once upon a time, the key was not required. It is required now.) If you key in the URL without the api key filled in, you shall get an error message.
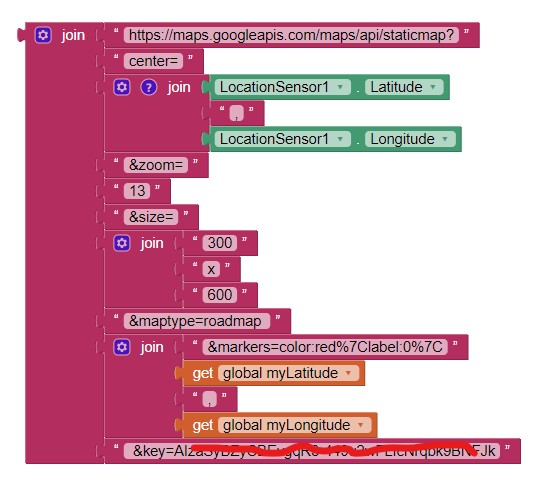
The following blocks are a partial port of Google’s example to AI2 Blocks
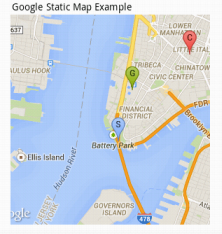
It will produce a map like:

Here is an example of a StaticMap using the LocationSensor and centered on the device’s geocoordinates

These examples should get you started.
- A simpler way to use Google Map tiles might be to use the third party, commercial Block clone called Thunkable. That compiler has a Map component based on Google Map tiles. It might do what you want.
- There are many StaticMap examples in the old AI2 Forum which although deactivated, can still be searched using terms like static map.
Here is a tutorial by Gordon [INTRO] 🗺️ Google Maps With App Inventor!
There is a Google Maps Component here
It seems the developers is still updating it.
