finally I add a property InterceptDict, and when shouldInterceptRequest method is called, it will look up in InterceptDict.
} else if (interceptDict.containsKey(request.getUrl().toString())) {
String newpath = interceptDict.get(request.getUrl().toString()).toString();
InputStream is = null;
String mimeType = null;
String encoding = null;
try {
if (newpath.toLowerCase().startsWith("http://") || newpath.toLowerCase().startsWith("https://")) {
is = new URL(newpath).openConnection().getInputStream();
mimeType = URLConnection.guessContentTypeFromStream(is);
encoding = "UTF-8";
} else {
String path = context.getExternalFilesDir(null).getPath() + "/" + newpath;
is = new FileInputStream(path);
mimeType = URLConnection.guessContentTypeFromStream(is);
encoding = "UTF-8";
}
} catch (Exception e) {
}
if (SdkLevel.getLevel() >= 21) {
HashMap headers = new HashMap();
headers.put("Access-Control-Allow-Origin", "*");
return new WebResourceResponse(mimeType, encoding, 200, "OK", headers, is);
}
return new WebResourceResponse(mimeType, encoding, is);
}
1 Like
If you can, I would appreciate a PR. It will be useful indeed.
Sorry I still don't know how to PR.
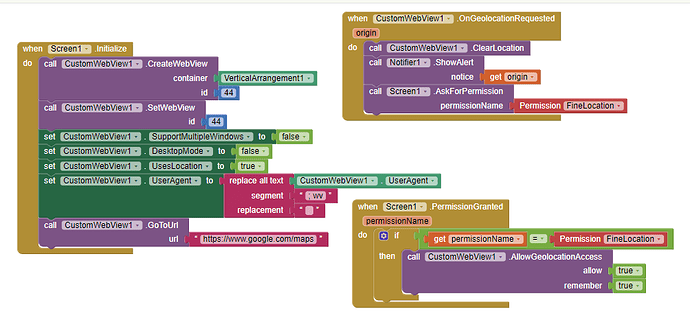
How to ask for location permission?
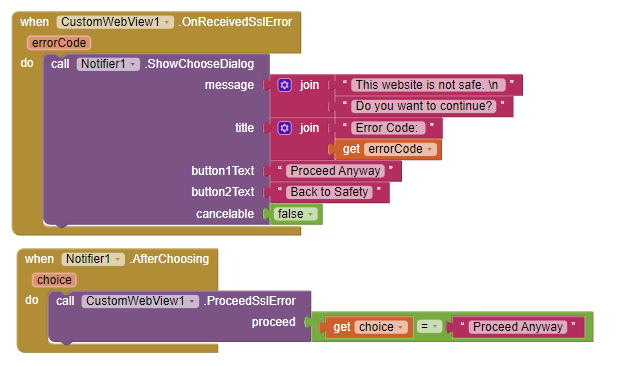
How to handle SSL errors ?
How to handle JS events?
1 Like
I created a browser using the CostumWebView extension and I cant find a way to make multiple tabs possible, does anyone know how?
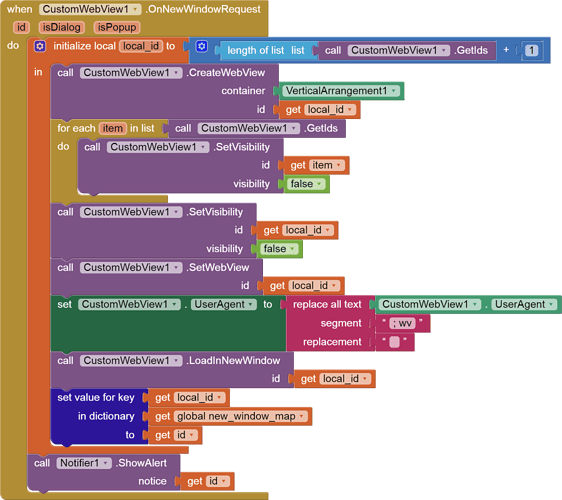
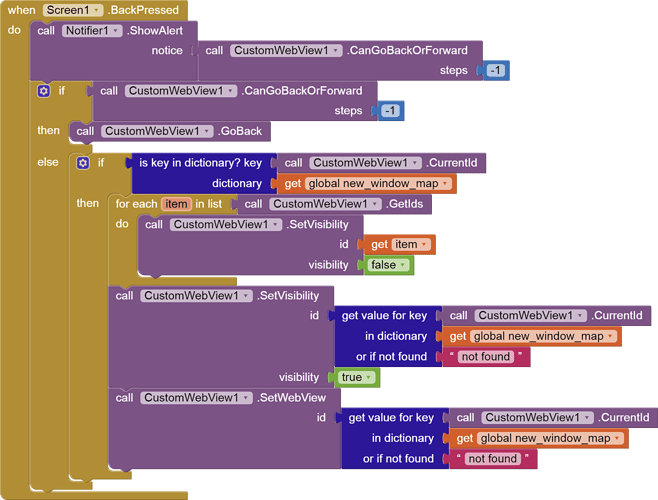
New Tab handling and Back Press
Hi,
And there is no ssl issues otherwise
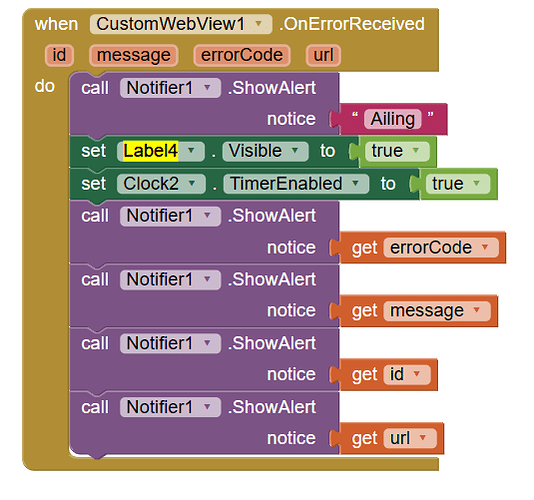
and i dont get to see any message or id againsts it.. url is ok though
Error codes are returned for page contents too.
how to check what exactly has failed?
url should be of resource.
please help, I made a WEB form APP SCRIPT application which I will make a mobile version of, the problem is when I want to download an excel file using a plugin:
which when I download it always fails because the url becomes:https://n
and I also made an MS Word export feature which also can't be downloaded because the error file reads:
how do i make a download file for my web app using a custom webview?
web application links:https://script.google.com/macros/s/AKfycbxlMub33-l6OjsW6JISw83RU-yGSMP2SMk3jTN-UOzorMRUJobZ8iT2DOZInA8Sq00/exec
login:
download on the user menu and pengajian menu
thanks
TIMAI2
June 17, 2023, 3:51pm
384
You cannot download a blob url using the android webview.
everything runs normally when on the computer but the download always fails when using a custom webview
Is there another solution so I can make the download feature
the excel file download url changes to: blob:https://n-kwyw4ei5ng4wc2as6camw7nhscfabxrze522nhq-0lu-script.googleusercontent.com/d11c1730-8daf-4be5-ad6e-af7daf9bae98
while the word file changes to:
data:application/vnd.ms-word;charset=utf-8,%3Chtml%20xmlns%3Ao%3D'urn%3Aschemas-microsoft-com%3Aoffice%3Aoffice'%20xmlns%3Aw%3D'urn%3Aschemas-microsoft- com%3Aoffice%3Aword'%20xmlns%3D'http%3A%2F%2Fwww.w3.org %2FTR%2FREC-html40'%3E%3Chead%3E%3Cmeta%20charset%3D'utf-8'%3E%3Ctitle %3ESIAP%20~%20abu%20musa%20computer%3C%2Ftitle%3E%3C%2Fhead%3E%3Cbody%3E%3Cp%20style%3D%22text-align%3A%20center%3B%22%3E%3Cstrong% 3REGISTER%20BOOK%20YELLOW%20WHICH%20TEACHED%3Cbr%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20AND%20TO%20REFERRAL%20SCIENCE% 3Cbr%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20PONDOK%20BOARDING SCHOOL%20CONTOH%3Cbr%3E%0A%20%20%20% 20%20%20%20%20%20%20%20%20%20%20YEARS%20STUDY%202022%2F2023%3C%2Fstrong%3E%3C%2Fp%3E%20%3Ctable%20border%3D%221% 22%20style%3D%22border-collapse%3A%20collapse%3B%22%3E%3Ctbody%3E%3Ctr%3E%3Ctd%20style%3D%22width%3A%2045px%3B%20text-
TIMAI2
June 17, 2023, 3:58pm
388
Where are your excel and word files? If you store them on google drive then download is straightforward, or for that matter any suitable online server location.
I don't save excel or word files, both I created directly using the javascript plugin:
JSON TO EXCEL
HTML TO WORD
TIMAI2
June 17, 2023, 4:01pm
390
Then consider saving them to files on google drive first, then download those files.
this is my command to create doc file:
var HtmlHead = "SIAP ~ abu musa computer";
var blob = new Blob(['\ufeff', html], {
type: 'application/msword'
});
var url = 'data:application/vnd.ms-word;charset=utf-8,' + encodeURIComponent(html);
filename = filename?filename+'.doc':'document.doc';
var downloadLink = document.createElement("a");
document.body.appendChild(downloadLink);
if(navigator.msSaveOrOpenBlob ){
navigator.msSaveOrOpenBlob(blob, filename);
}else{
downloadLink.href = url;
downloadLink.download = filename;
downloadLink.click();
}
}
and this is for creating xls files:
var myWorkSheet = XLSX.utils.json_to_sheet(myjson);
var myWorkBook = XLSX.utils.book_new();
XLSX.utils.book_append_sheet(myWorkBook, myWorkSheet, "myWorkSheet");
XLSX.writeFile(myWorkBook, 'unduh.xls');
maybe can you make a downloadable doc or xls file that can run on a desktop browser or on an android webview? directly downloaded without having to save the file on the internet