This SO question may help ?
I'll see.
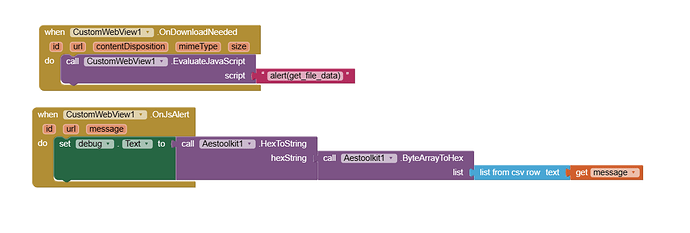
I got the data! After reading the documentation that you shared, I was able to understand that yes, the data has to be somewhere; just sitting in a byte array that WebView can't process on it's own. So I started out by looking through the HTML file to see if I could figure out where this byte array is stored. It's stored as the variable "get_file_data". Through some research and experimentation, I found that you can manually call data with JavaScript and CustomWebView does indeed have a function for doing this. By calling "alert(get_file_data)" I was able to get an alert to give me that byte array, aka "blob". Using an extension I commissioned years back, it was really easy to convert that byte array and TaDa.... I now have the exact file displayed in a label. This probably isn't the best way to do it and I still have to figure out how to save it to my phone, but you can process a blob using this extension if you know what variable it's stored under.
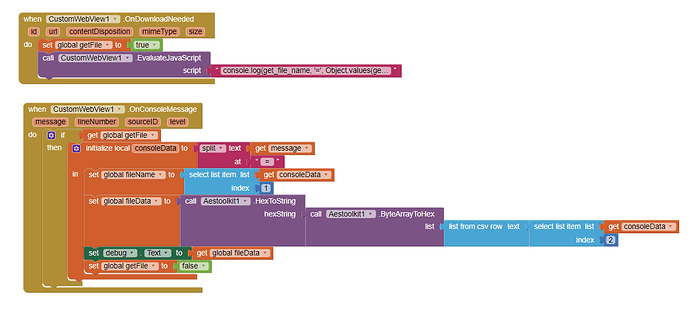
EDIT: It turns out that not only is alert not the best way to do it, but it really shouldn't be used at all in most cases. Apparently alert freezes all current JavaScript functions so you can no longer do anything in the WebView. So when I tried to use it again to get the file name, not only could I not do it, but I couldn't do anything. This is a much better way to do it...
I learned a lot about JavaScript today but I'm still not what I would consider knowledgeable. It seems to me though that there should be a way for CustomWebView to get the name of the file, the name of the object, and convert the bytes to ASCII. It would then have the ability to download blobs without waiting on WebView to implement it.
There is a DismissJsAlert block which unfreezes webview.
Whenever you receive alert in browsers they show a dialog with ok button and this ok button calls DismissJsAlert.
Thank you, that could be useful in the future if I actually do want everything to halt until some other action. I just kept seeing it's not good practice so I tried to find a better way. I can definitely see how they can be useful though so I appreciate it.
Anyone give a solution
Did you enable DeepLink property?
Yes, enabled and also tried different websites also with overlay buttons.
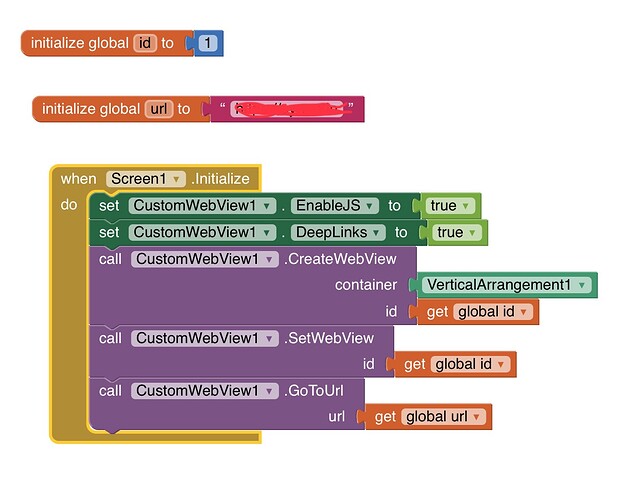
Here's AIA for reference:
customweb.aia (77.3 KB)
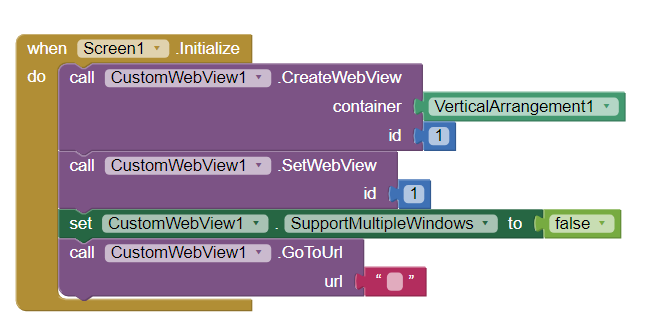
Either handle new tab requests correctly or set SupportMultipleWindows property to false.

Thanks, it works fine now
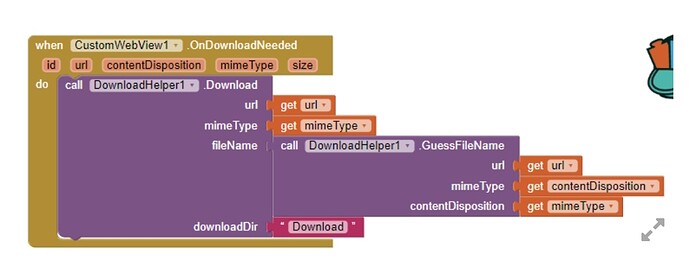
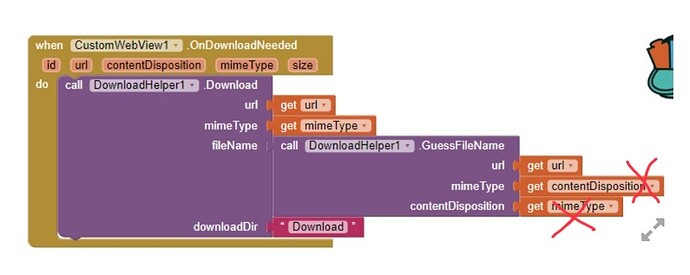
Hi everyone, my app doesn't allow file downloads, meaning when the download link is clicked nothing happens.
How can I solve this problem?
Thanks to anyone who will help me.
Yes, i used customwebview, sorry. Any Solution for this problem?
Is this your mycardiofit website ?
yes
it doesn't work anyway, it tries to download file.bin after a long time
I guess notification is shown after download is completed.