Here is v11:
Hi ! the extension is great! I am designing an app that allows you to open a web page to upload an image and edit it.
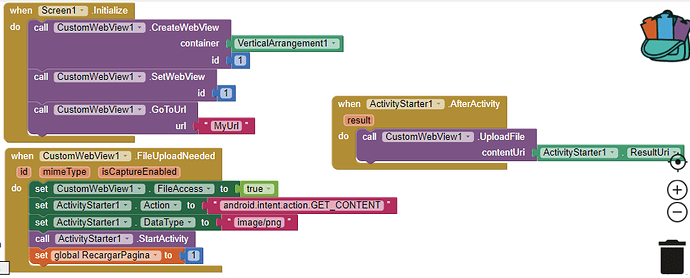
I have achieved this by doing the following:
but I can't download the edited image.
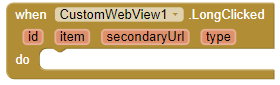
To download it you must keep the click pressed, I tried to use the function "When customWebViewer .LongClicked":

but I have not achieved anything yet. Could you give me some help?
LongClick event is invoked whenever you long click on a clickable object inside webview.
So, print type and item on label and see whether you have found what you wanted.
Image has 5 as type.
Item should its URL.
And secondaryUrl is the URL which that image redirects to.
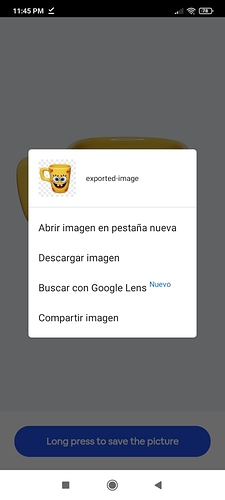
If I use any browser (chrome, mozilla etc), when I click on the image this window appears:
I give up! I already tried everything and nothing XD.
As you can see in the image, my problem is that when pressing the long click that window appears ... and I don't know with what function of the extension to display this window ... try to print the content of "type", "item", etc,(in labels) but it doesn't show me any url ... I just know that the type is 5.
I don't know how to visualize that window that appears, and then download the image  I tried everything
I tried everything
First, place a notification in the "whenLongClicked" event in which to display all 4 returned properties. You will see if objects on the page respond to the long click and what is returned. Then if with a long click everything is alright, you will have to use another extension to display the custom notification you showed.
I finally did it! Now I can download files! Thank you very much for your aia project, this was very helpful to understand how it works!
However, I still have a little problem when I want to upload a file ... everything works fine, that is, I can upload a lot of files ... but if I click the button to upload file and then press the "Back" button (I exit from the gallery without selecting any image to upload) the upload files button stops working. It's weird, it's like the "whenUpload" code has been executed once ...
I'll keep working on it
Glad it worked.
In that case you should pass an empty textbox to UploadFile method which will cancel the upload request.
Js requests are like this, if not handled correctly then they freeze the webview, and sometimes app too.
MIT can redistribute this extension:
I, vknow360 aka Sunny Gupta, attest that I am the author of the CustomWebView extension , grant that the extension included in this project is free and that MIT has a non-exclusive irrevocable license to republish the extension as part of the project file for the purposes of the MIT App Inventor Appathon 2021.
This applies to all released versions and variants.
Best of luck 
Perfect, another new thing I learned! Thanks for the information! now I can solve it
When I click on a link inside the custom webviewer, it doesn't display the new tab that opened.
Any help, on trying to make this possible?
How do you get the user agent text?
Thanks, I got it working but I cant view a PNG file, it just shows up as a small image icon.
Unfortunately CustomWebView does not modify any rendering feature of local files so possibly that is because of dimensions of image.
Thanks for your help, any suggestions on how to make the image show by using any thing else?
You can use LoadHtml method to load files with customization.
Is that a block form the extension, and how would I I build it?
Sorry that I'm using your time, but I really appreciate your help.
Yes.
It is same as GoToUrl but that needs url from there html is fetched while LoadHtml can help you to load a site completely offline if you have the source.
It is basically used to render html locally.
When I use LoadHtml it just returns the website string.
That's right.
So give html content there