I am receiving data via bluetooth.
How can you add 1 to a file name?
Dear ABG,
I may not be able to explain the problem fully because I use translation. Please I would be glad if you can help.
Example;
Bluetooth incoming data 0 - image0.png
Bluetooth incoming data 1 - image1.png
Bluetooth incoming data 2 - image2.png
To concatenate text use the text JOIN block.
Please see the Delimiter article in FAQ
Be sure to use println() at the end of each message to send from the sending device, to signal end of message. Do not rely on timing for this, which is unreliable.
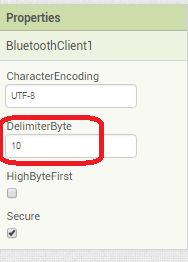
In the AI2 Designer, set the Delimiter attribute of the BlueTooth Client component to 10 to recognize the End of Line character.

Also, return data is not immediately available after sending a request,
you have to start a Clock Timer repeating and watch for its arrival in the Clock Timer event. The repeat rate of the Clock Timer should be faster than the transmission rate in the sending device, to not flood the AI2 buffers.
In your Clock Timer, you should check
Is the BlueTooth Client still Connected?
Is Bytes Available > 0?
IF Bytes Available > 0 THEN
set message var to BT.ReceiveText(-1)
This takes advantage of a special case in the ReceiveText block:
ReceiveText(numberOfBytes)
Receive text from the connected Bluetooth device. If numberOfBytes is less than 0, read until a delimiter byte value is received.
If you are sending multiple data values per message separated by | or comma, have your message split into a local or global variable for inspection before trying to select list items from it. Test if (length of list(split list result) >= expected list length) before doing any select list item operations, to avoid taking a long walk on a short pier. This bulletproofing is necessary in case your sending device sneaks in some commentary messages with the data values.
If all your messages are only one character, ask for only one character per message.
Use text compare.
Do not add 1 to the image file names.
Also upload the .ino file here so we can see if you are sending text.
I'm back.
I'll read your code here.
Here are your variable types in the .ino:
//Program variables
double lat;
double lng;
//int day, month, year;
String hours, minutes;
int saniye;
int num_sat, HIZ;
The interesting variable here is HIZ, which I see you declared as int, which is an integer that can be a number up to some power of 2 (+/- 32,767 ?), positive or negative.
We can get an idea of the range of HIZ by searching for it in the code:
// Show HIZ and align its position
u8g.setFont(u8g_font_profont22);
u8g.setPrintPos(54,60);
if (HIZ<10){
u8g.print("0");
}
if (HIZ>99) {
u8g.setPrintPos(47,60);
}
u8g.print(HIZ);
u8g is some other local display in your hardware, I assume.
But here HIZ ranges from 0 to above 100.
Here is where I imagine you transmit HIZ to AI2 via BlueTooth:
void loop(void){
if (Serial.available())
char veri = Serial.read();
while (Serial1.available())
char veri = Serial1.read();
Serial1.print(HIZ);
Serial1.println("|");
...
(text clips are courtesy of NotePad++)
So I am pretty sure you are sending text messages, one per line, but you add a '|' at the end that will probably bite you on the rear if you try to do math on the message.
(to be continued on the next post, as this is getting long.)
I looked at your blocks and Clock.
It looks like you are trying to continually adjust the background image of one of your Arrangements to simulate a glowing arc of varying length on a round speedometer, with a dozen different images for different speeds.
Most people use a Canvas and draw their own arcs for this.
But you are stuck at the data transmission and reception part, which needs to be fixed first.

Your .ino transmits data only if it has incoming data:
void loop(void){
if (Serial.available())
char veri = Serial.read();
while (Serial1.available())
char veri = Serial1.read();
Serial1.print(HIZ);
Serial1.println("|");
//Serial1.print(heading);
//Serial1.print("|");
//Serial1.print(lat);
//Serial1.print("|");
//Serial1.println(lng);
//Serial1.print("|");
//Serial1.print(hours);
//Serial1.print(":");
//Serial1.print(minutes);
//Serial1.println("|");
//----------------------------------------------------------
Read_GPS();
//----------------------------------------------------------
gosterge_cubugu_konumu = map(HIZ,0,200,0,90); //SET NEEDLE
// show needle and dial
xx = gosterge_cubugu_konumu;
if (xx<45)
{xx=xx+135;}
else
{xx=xx-45;}
//----------------------------------------------------------
//Display Data on Oled
{
u8g.firstPage();
do {
gauge(xx);
}
while( u8g.nextPage() );
}
//----------------------------------------------------------
}
This part is wrong, since you don't send requests from AI2 back to Serial1, so you will never send HIZ to Ai2.
There are plenty of BlueTooth .ino examples on this board by other Power Users (@Juan_Antonio, @Chris_Ward, etc.)
also see
FAQ Section: BlueTooth Starter Guides
I leave it to others to set your .ino right, sending text data periodically.
Brfore you play with your input data, display it in a Label.Text, just to make sure data is incoming.
Here is the general code structure for how to test an input number (after you remove that '|' garbage)...
(HIZ has the incoming number)
Init a global list of all your image speed numbers, ascending numerically:
init global speeds = CSV TO LIST('0,10,22,32,40,50,60,70,80,90,100,110,120,130,140,150,160,170,173')
(those are the numeric parts of your speed image files, in ascending order.)
Loop over the speeds list, to find the highest speed less than HIZ:
for each speed in speeds
if HIZ >= speed then
set image file name to JOIN('main_img_speed', speed, '.png')
end for each
You will end up with the last image file name matching HIZ.
Yes, the Label.text you mentioned reads the incoming data and works regularly. But I cannot change the image according to the data number I mentioned. Also thank you very much.
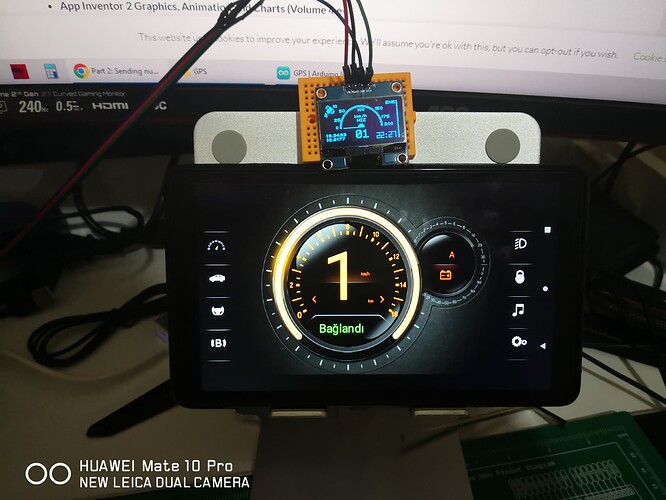
I want the indicator bar in the place I have marked to change according to the incoming speed status
Dear @ABG,
it will actually be exactly the way I want it to be
Example blocks;
If the incoming data is equal to 0 bytes main_img_speed0.png
If the incoming data is equal to 1 bytes main_img_speed10.png
If the incoming data is equal to 2 bytes main_img_speed22.png
If the incoming data is equal to 3 bytes main_img_speed32.png
Did you create the interface yourself? Are you a graphic designer?
No sorry, I used the template that was already there. I'm trying to make changes to it
Translation service was used. Please forgive the grammatical error
Where can such a template be found?
I am making changes on the information in it by opening a ready-made .apk application that has been made before.
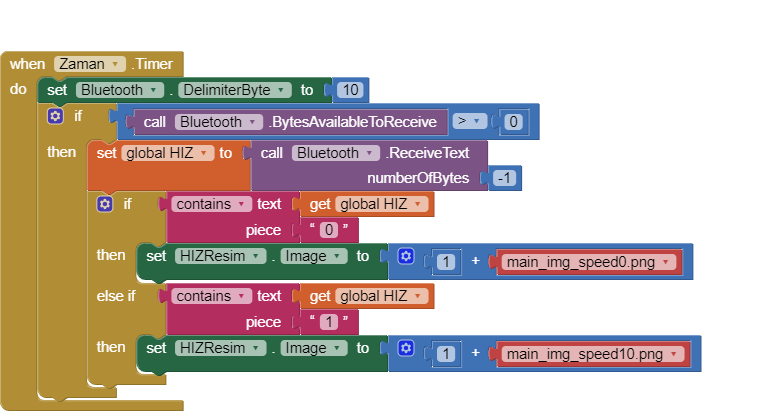
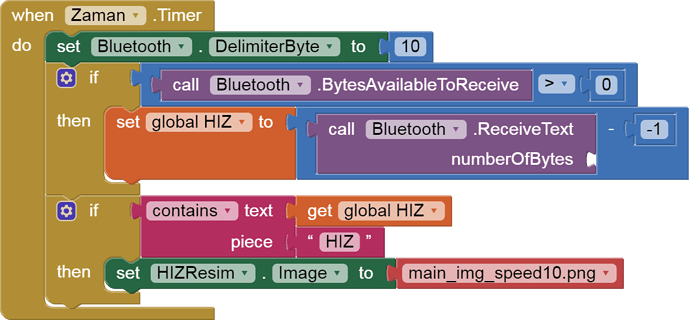
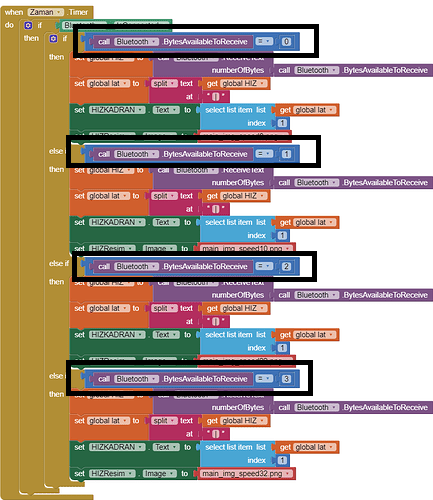
Your blocks currently choose the indicator bar based on the number of digits in the incoming text.
I have no idea. Can you give some details?

Here is a multiple choice question for you.
The highlighted blocks tell you (choose one):
- the contents of the incoming message, or
- how many bytes are available to be returned in the next ReceiveText block?
Hint: AI2 blocks have tool tips that appear if you hover the cursor over them.
I think what you are trying to do, which is to receive data depending on their length, will not work, or will be very unreliable. In your .ino code, prepare all the data and send one long packet of fixed-length data. Divide the data, for example, with the "|" character. After receiving, divide the data by creating a list.
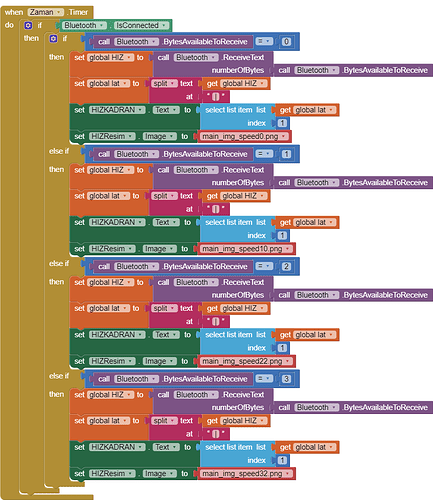
Thank you for your help, I solved it as a result of my own efforts. I was able to get data regularly and replace the indicator bar.
Thanks for letting us know you got it working.