How to create an code where users can take a picture and see it immediately on the screen?
Yes, how can I code it so that after the person clicks on the "capture image." The image they take will appear on the screen and then it will take them to a new screen where it will show all the information about that food.
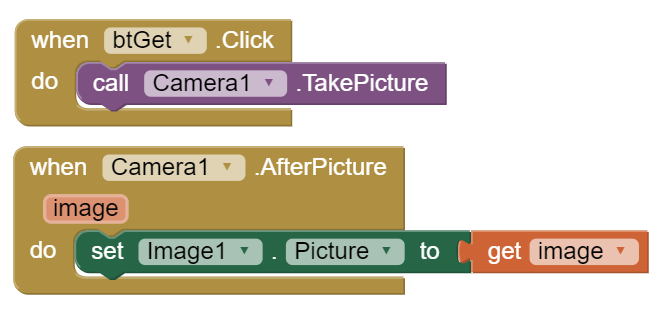
You can use an Image component and the AfterPicture event:

(this is with the Camera component. If you're using any extension check the related documentation)
I got it, Thank you!
How should I do it so that after the image appears on the screen, it brings it to another screen and that is when all the information about that food would appear?
You can use an extension to convert the photo a base64 image and the store it in tinyDB. Then the image will be available in other real screens...or, you can use virtual screens and then you don't need to convert/store the image.
After I tested it out, the image appeared on the screen but the image was flipped on the wrong side, different from how I took the picture. How should I fix it?
Image component has a RotationAngle property you can set to 90 (degrees) to rotate the image.
Okay, thanks.
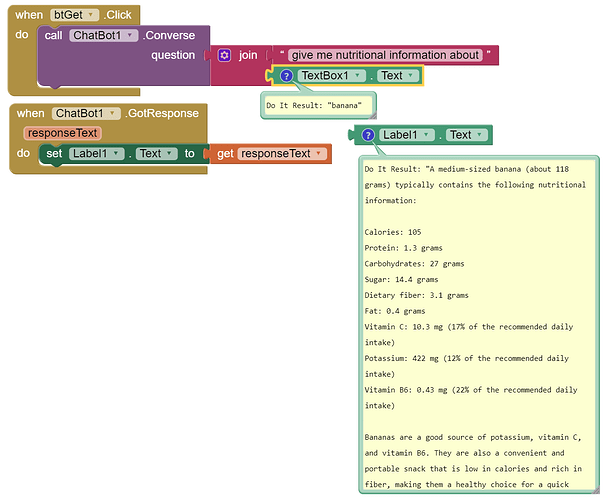
How should I code it so that after the user presses the search button, it will send it to the chatbot, and then the info with appear on a new screen in which the chatbot replied with all the info on the new screen?
Here you are trying to solve how "Displaying camera on screen", right?
You have already asked that in other topic.
I'm asking about the textbox. Sorry for the misunderstanding.
How do I get it to respond the same way, but just by taking a picture?