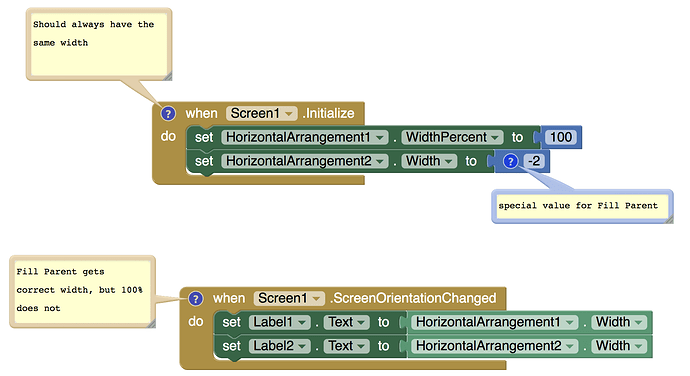
If you set a component's Width to a WidthPercent, the component's Width value is not updated in time for use in the ScreenOrientationChanged event.
This is because of how percent dimensions are handled internally. In particular, the width/height computations for percentages are deferred for the next draw cycle that happens after the point at which the ScreenOrientationChanged event is run. I think it should be fixable by packaging that event up into its own runnable and scheduling that to happen immediately so that in terms of the event queue it will occur after the redraw of the screen is complete. The challenge will be understanding if this potentially breaks other apps that might be built around the current behavior.
understanding if this potentially breaks other apps that might be built around the current behavior.
Is this a case of: Anything that was built on an incorrect value, was already broken?
Empathetically: The former dimension (pre-orientation-change) is what is currently returned. I suppose this value could be useful, however, I think this value could still be calculated by looking at the opposite current dimension (post-orientation-change).
Thanks Anke. That is a possible work-around.
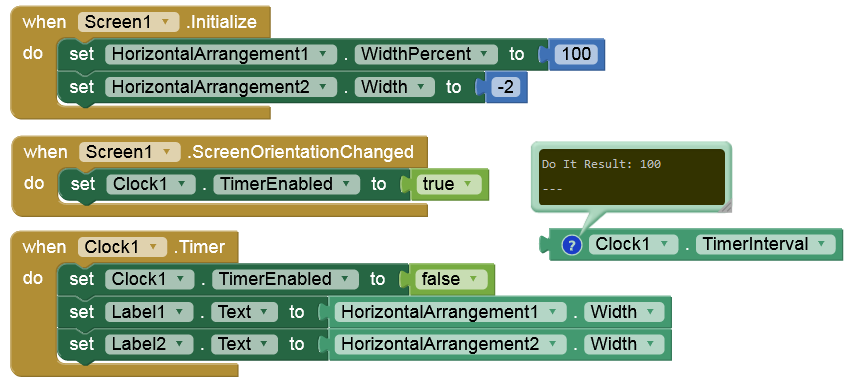
I've been using a timer for the .ScreenOrientationChanged event for many years (in fact, since the beginning) in all my apps.
It takes some time (~100 ms) to capture the changes, so using a timer is essential.
I've been using a timer for the
.ScreenOrientationChangedevent for many years...
Interesting. Is this a desirable behavior/work-around?
I'll be sure to use >100ms. Thanks for the heads up.
I've never quite understood this decision, but there is a code-based reason for this:
I'm not 100% sure that whatever reasons for the 100 ms delay is true any more. One thing I'm considering is moving the call to ScreenOrientationChanged into the delayed redraw operation so that the behavior is more consistent with people's expectations about what this event represents.