Sure...I will try.
One question that in this extension when I use dark theme and trigger this dialog

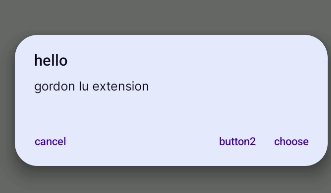
then I have dialog using the system theme but it's dark and in light mode it shows bad normal dialog not using system theme.
Now you will think that use device default I will have proper theme NOPE in this extension when I open dialog in one ui then it opens dialog like one ui style and when I open it in stock android 12 it adapts perfect theming of android 12 material you.
So now my question is that is it possible for you to use system notifier theme in light mode as well as in dark mode?
This extension shows dialogs in the app's theme, i.e., if your Theme property in Screen1 is set to Device Default, it will be light theme. I do not intend to add functions to set the theme.
Please if possible use android default notifier theme.
?
Please elaborate, I don't understand.
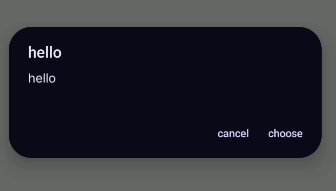
See your extension dialog when using dark theme (in system)

You score 50% in my test by using system theme dialog
You left behind in using system wide dark mode
But Dialogs extension scores 100% here by using system theme dialog and system wide dark mode see:

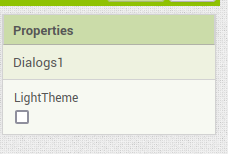
You should give an option to turn on off light theme like this:

I guess this option would be more better instead of using app inventor dark/light theme
You will have to set Theme in Screen1 to Dark to implement dark theme.
but then I can't change it with blocks I want to give my user both options dark as well as light theme.
and If you will give this option then I can change with blocks also:

I am not sure this is usable in classic. Since there is also Classic mode in App Inventor (which 90% of people use), I will have to consider twice for whether to add this.
Please add this I really need this you can do something like this add 3 radio buttons which shows 3 options classic theme, dark, and light easy.
Why will you need to toggle 3 themes? In an AlertDialog's perspective, this is not just "three themes". In the R.style class, there are 50+ themes, for example, a theme with full screen and dark mode, a theme with full screen and light mode, etc.
Ok gordon lu I am not telling you to do anything in your extension, but please tell me how can I change this with blocks?

I guess you need an extension. I will give you one you tomorrow (i.e. 12 hrs later).
Thank you so much you are too good.
![]() Version 5!
Version 5!
-
Added a
hasIconparameter for all blocks. If you set this to false, the icon parameter will be ignored. -
Now, you can use HTML to set the message of your dialogs!
HtmlMessage (designer, blocks editor, read, write)
This property specifies whether HTML format should be enabled for messages of all dialogs. Set this before you show the dialogs.
Requires: boolean
-
Added a message parameter for all methods!
-
Note: sorry, I want clear enough in the topic. Text should be 1, not 0.
Great extension, however I find it extremely annoying that the iconPath argument doesn't accept image blocks. I've spent over an hour now trying to figure out how to get the absolute paths of the images i have within the app... I'm sure there's a reason why it was easier to use the raw paths but srsly. plus, I worry if there's any change to how the file system is set up on the user's phone all of the image paths will be broken. Also, how do I even get the path of those images? What path is used in the example? plz help.
You need an absolute path, e.g. /storage/emulated/0/.../image.png.
Read Anke's tutorial. An absolute path is used.
You can:
-
save the image in the App scope with the File component.
-
get the ASD of the app and use this: Get the path of → ASD (app-specific dir) & → private data dir (internal storage).
Show your blocks.
No, they won't. The extension does not change anything.
first of all thanks for replying so fast I mean wow
I could not find that full path anywhere thank you
one more thing, will the path change when the app is built? I notice it specifies the companion within it.
Yes. However, if you save the image with the File component with the scope "App", and use this extension:
then you do not need to do a lot of work. The path would be:
the ASD + (image name).