great but I'm very advanced in this project but I would definitely use this technique in the future
for the moment I'm trying to see on the side of anonymous authentication on firebase what it gives
OK, maybe something like this will work:
{
"rules": {
".read": false,
".write": false
"<YOUR SECRET PROJECT BUCKET>": {
".read": true,
".write": true"
}
}
}
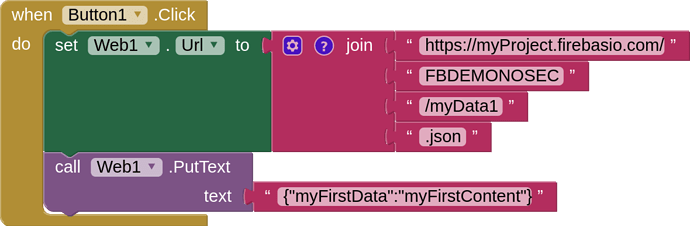
I followed this tutorial https://youtu.be/xUVNY0F1QNU I downloaded this extension https://community.thunkable.com/uploads/default/original/3X/c/5/c56605c8453efc985d3bd8b0d007f5cdc9c870e1.aix I logged in
I will not create a sign up form screen I provided a username and a password and behind it there will be an email that will be easier for users and I thougt i will use these rules:
{
"rules": {
".read": "auth.uid! = null",
".write": "auth.uid! = null"
}
}
on the other hand I wanted to try your proposal what is
"YOUR SECRET PROJECT BUCKET>" ?
if it's the api key I tried it doesn't work
The is just a node, only available to users/ the app.
Just get your spacing correct:
{
"rules": {
".read": "auth.uid != null",
".write": "auth.uid != null"
}
}
I will link this, just in case you haven't seen it.
salut
il se fait tard j'ai f ait un copieur coller des regles pour les utilisateurs authentifiés et ca ne passe pas
j'obtiens ce message "erreur lors de l'enregistrement des règles" as below :
{
"rules": {
".read": "auth.uid != null",
".write": "auth.uid != null"
}
}
hi
like a lot of apprentice developers i'm breaking my head about authentication with firebase
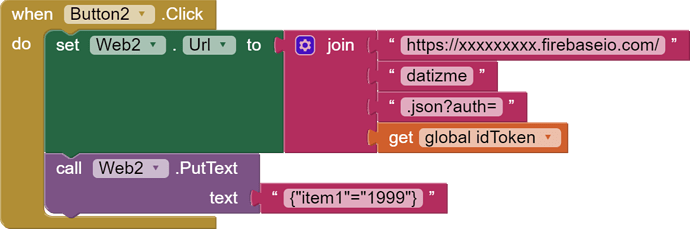
I try to follow this tutorial : https://ai2.metricrat.co.uk/guides/firebase-with-a-web-component/firebase-demo-secured-with-web-component but it uses, like many examples, an application that records user data and I desperately try to save a data in my project bucket and I can't do it either with post or with put
however I manage to connect a user I get his localId and his idToken
what is getting stuck?
I wonder if I will leave the rules on true indefinitely ....
You do not really explain what your problem is or exactly what you are trying to achieve. The example you link to shows how to POST or PUT data (soon, we will hopefully be able to PATCH data as well).
How you set your rules for each Firebase node (project bucket) will determine what a user can write to or read from.
Describe your issue, show images of your blocks, rules, firebase data.
for the moment I stay as close as possible to the tutorial so that it works I use my database of course but I check that it works and the rules are all true for the moment and unfortunately it doesn't give anything
my project bucket is datizme
thanks you for your support
eventually i would like to use rules to protect my data and i thought the rules are true or not it should work right?
I thought I read somewhere in the foreground that this way of proceeding circumvented the rules
if i can leave my rules on true while firebase keeps reminding me that it's not good i wouldn't use this method
OK, I understand that.
You say that your blocks are not saving any data to Firebase under the dataizme node ?
If not, can you save data without using the token?
Is dataizme the top level node ?
You didn't show your rules or your Firebase data layout....
these are my rules ...
{
"rules": {
".read": true,
".write": true
}
}
yes datizme is my top level node
I must say that in my application I use this type of request once or twice to read the database but without idToken
OK, without testing and without more information, it may be that when you have "no rules" using signed in users and you use the token it does not work? I would have to test this out and see what happens.
[edit] tested authenticated user with no rules and this does work
i don't save user's data in firebase only data that everyone can access but i would like only authenticated users
Been having a think....
-
There is no point trying to test "no rules" with a token, it won't make any difference either way.
-
You should set your rules to:
{
"rules": {
".read": "auth.uid != null",
".write": "auth.uid != null"
}
}
or
{
"rules": {
".read": "auth != null",
".write":"auth != null"
}
}
or
{
"rules": {
"datizme": {
".read": "auth.uid != null",
".write": "auth.uid != null"
}
}
}
which will give all authenticated users read/write accordingly.
- Make sure that your user's token has not expired. It is not easy to use the refresh token with the REST api, but it can be done, so set a timer, or record the login time, when your user logs in, and check it has not gone past an hour when your user is sending/fetching data. If an hour has passed then log them in again / get them to login again
hi
it's getting late and I have to thank once again a certain Metric Rat because thanks to this generous post
it works with the rules defined for authenticated users,
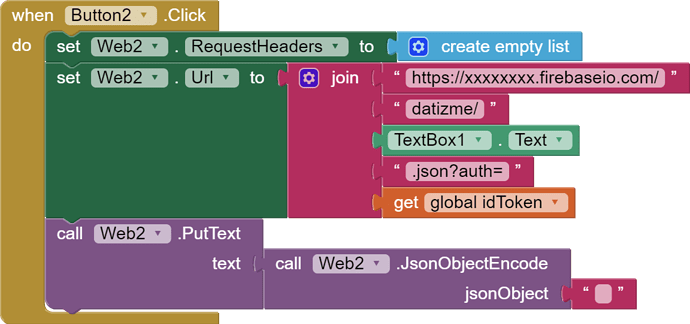
on the other hand I would like to ask him if I can generate such a structure with a single put
the parent node id given by the textbox
1 item1
item2
item3
itemx
1 is the parent node
item1, item2, item3, itemx are child node
there is a loop but I see no further
I could do it with the firebase blocks
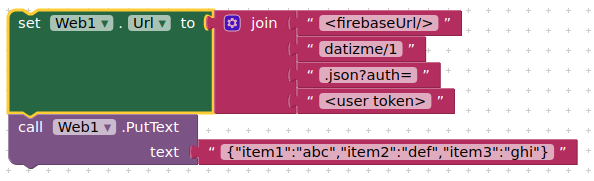
Do you mean like this?