Hi Juan,
which is the correct path to read the files for the "File to String" component?
in other word I should get a file in this folder, but it can't find it: file:///storage/emulated/0/Pictures/
If I check the string of the component "When KIO4_Base64 Got String" says "File not found"...
I have Android 11, maybe it gives some problems?
can you help me?
thanks
Thanks Juan,
but the problem is only in the path read by component "FileToString".
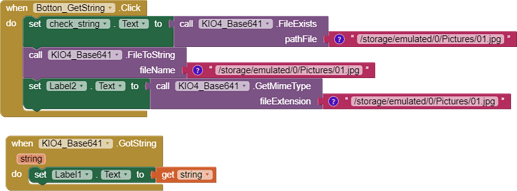
here my blocks:
The file exist as proved by the component FileExists and also the MimeType is correctly taken.
But only String doesn't work: the label Check_string says: "File not found"...
Check the code of my previous application.
Use "FileToStringASD"
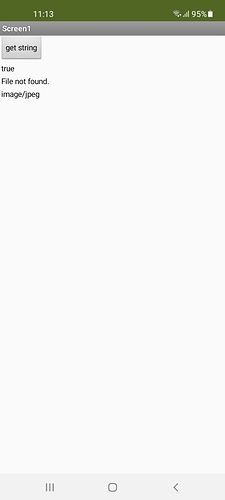
what should I see in label 3 after button 4 is pushed?
in my phone using the AI Companion the label simply disappears... or is blank...
if I compile the app and use it, the 3rd label say false and correctly the last label says File not found....
Possibly it will be a problem with Android 11.
Try blocks
FileToStringDirect
set absolute path (/storage/emulated/0/Android/data/'namepackage'/files/aaa.png)
StringToFileASDDirect
set absolute path
Thanks Juan_Antonio!!! now it works!
great job!
on android 11 How to convert xlsx file to string. xlsx file in in download folder and created by another application.
I have not tested directly with a file in Download on Android 11.
Try this, copy the file from Download to ASD (File component), pass it to base64 in the ASD directory.
Thanks it worked
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.
I am trying to use KI04_Base641 ImageToBase64
When I finally save the file
using KIO4_Base641.AfterImageBase64 ( using the base64Data )
THe file written is 4x smaller in both the x and y dimension.
My original file was 2268x2268 pixels and the saved file is 567x567 pixels
I thought the encode be in the same numbers (unless I am missing something)
Thanks
Shekhar
The image component will do some rescaling of the image if sizing is set to automatic. You may need to set the image component dimensions to the size of the image (perhaps use another image component "off screen" for this).
If you want to resize (not much point having a square image any bigger than 500x500 for a phone) use an extension that can resize the file from disk...
There are also extensions that will work with a file from disk to base 64:
How could I use base 64 to canvas with this extension?
Explain further what it is you want to do...
There is canvas to base 64 block, but there is not any base64 to canvas. How could I do that?
P.S. After you answewed with that, I finally got member badge/Trust level 2!
The canvas already has that block ![]()
You mean set Canvas.background image?
Nope, setcanvasbackgroundimageinbase64