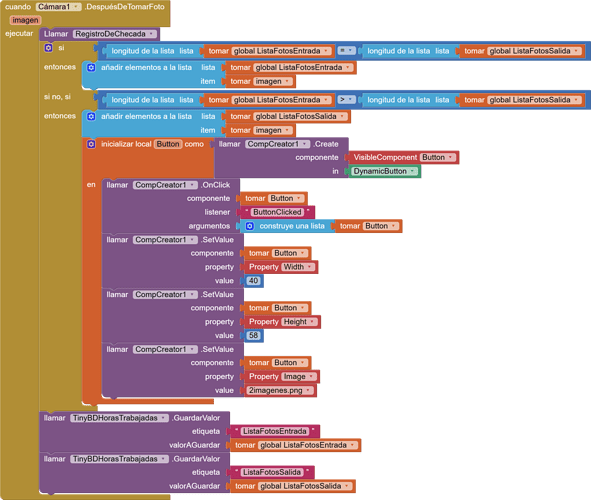
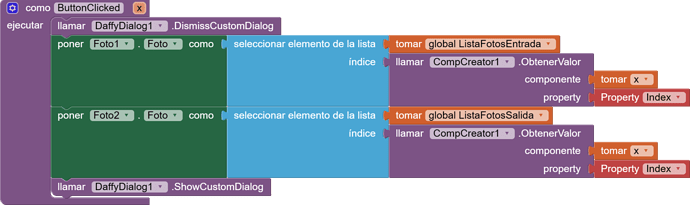
I have 2 screens, on the first everything goes well, on the second screen I call the tinyDB of the photo lists and it generates the buttons, but when I press a button it returns me to screen 1, I return to screen 2, and When I try again, the error appears.
post a demo aia please.
There's too much blocks for me to debug.
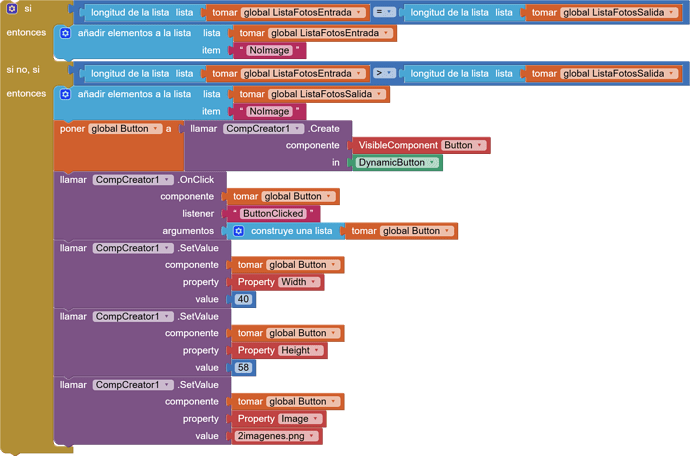
Are you trying to store a list of component in Tinydb, and get the list of component when come back to this screen?
This is not possible to store component in TinyDB, for later usage after closing screen.
You're right, it can't be done.
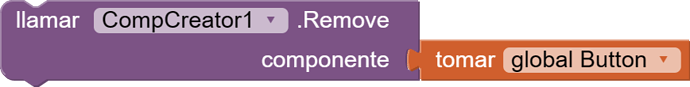
Remove all buttons one by one, or move it's parents
Thank you very much, it is a great extension.
hello i am using compcreator to create components using this template, but it seems that the background color is white instead of transparent(except for OrderProd)
{"$components":[
{"$Name":"OrderProd","$Type":"HorizontalArrangement","$Version":"4","AlignHorizontal":"3","AlignVertical":"2","BackgroundColor":"&H00FFFFFF","Width":"-2","Uuid":"1695947066","$Components":[
{"$Name":"OrderName","$Type":"TextBox","$Version":"6","BackgroundColor":"&H00FFFFFF","Enabled":"False","Width":"-1030","TextColor":"&HFFFFFFFF","Uuid":"319033403"},
{"$Name":"OrderQuantity","$Type":"TextBox","$Version":"6","BackgroundColor":"&H00FFFFFF","Enabled":"False","Width":"-2","TextColor":"&HFFFFFFFF","Uuid":"1995420656"},
{"$Name":"OrderPrice","$Type":"TextBox","$Version":"6","BackgroundColor":"&H00FFFFFF","Enabled":"False","Width":"-2","TextColor":"&HFFFFFFFF","Uuid":"1761926890"},
{"$Name":"OrderAmtDue","$Type":"TextBox","$Version":"6","BackgroundColor":"&H00FFFFFF","Enabled":"False","Width":"-2","TextColor":"&HFFFFFFFF","Uuid":"-1748426138"},
{"$Name":"Remove","$Type":"Button","$Version":"7","BackgroundColor":"&HFFD1B14E","Text":" - ","TextAlignment":"2","Uuid":"679233961"}]}],"$blocks":[]
}
it works if i set the color to be other than transparent
Try #ffffff00
it shows yellow color
...which should mean the background color of the object is transparent, whilst the container's/screen's background color is yellow.
i put
#FFFFFF00
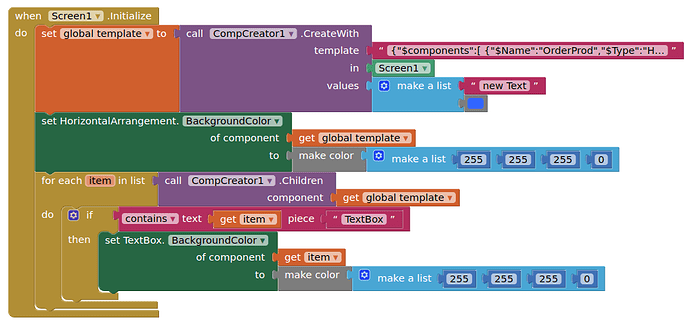
here are my new blocks and template btw

{"$components":[{"$Name":"OrderProd","$Type":"HorizontalArrangement","$Version":"4","AlignHorizontal":"3","AlignVertical":"2","BackgroundColor":"&H00FFFFFF","Width":"-2","Uuid":"1695947066","$Components":[{"$Name":"OrderName","$Type":"TextBox","$Version":"6","BackgroundColor":"{1}","Enabled":"True","Width":"-1030","TextColor":"&HFFFFFFFF","Uuid":"319033403"},{"$Name":"OrderQuantity","$Type":"TextBox","$Version":"6","BackgroundColor":"&H00FFFFFF","Enabled":"False","Width":"-2","TextColor":"&HFFFFFFFF","Uuid":"1995420656"},{"$Name":"OrderPrice","$Type":"TextBox","$Version":"6","BackgroundColor":"&H00FFFFFF","Enabled":"False","Width":"-2","TextColor":"&HFFFFFFFF","Uuid":"1761926890"},{"$Name":"OrderAmtDue","$Type":"TextBox","$Version":"6","BackgroundColor":"&H00FFFFFF","Enabled":"False","Width":"-2","TextColor":"&HFFFFFFFF","Uuid":"-1748426138"},{"$Name":"Remove","$Type":"Button","$Version":"7","BackgroundColor":"&HFFD1B14E","Text":" - ","TextAlignment":"2","Uuid":"679233961"}]}],"$blocks":[]}
Seems there is a bug in there somewhere. (@Kevinkun )This works using anyComponent blocks
so you may need to create your components with template, then set with anyComponent blocks
okeem thanks for the help, btw wdym by anyComponent blocks(which one)?
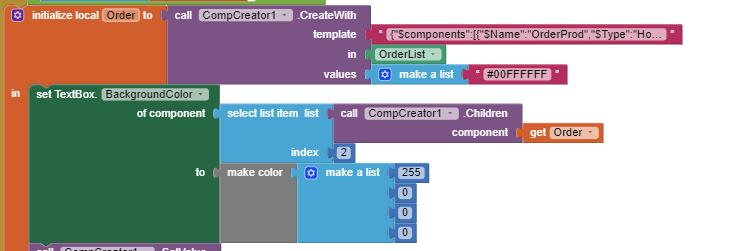
Like this:
-
As you may have figured out, you need to drag a real HorizontalArrangement and a real TextBox out onto the designer in order to get their anyComponent blocks
-
All your textboxes are coming through with a white background as well
ahhh, tysm! what if there are different kinds of components and not just a text box?
You would need to test for them as I have shown
ahh alrightt tnx again