Explain what you mean? Perhaps show an example.
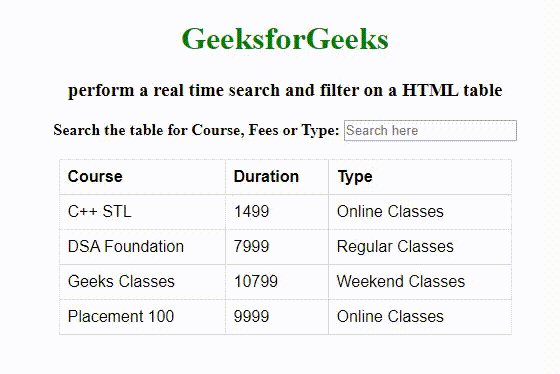
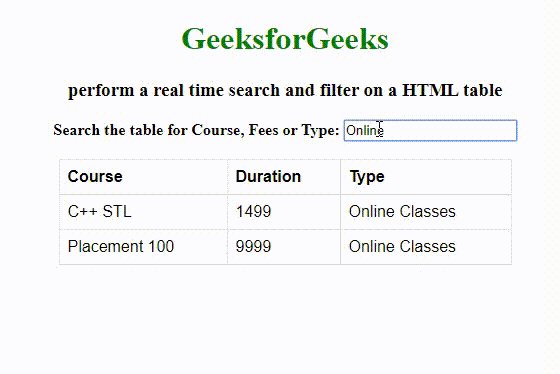
like here for example

Yes, you can do that
Dear @Kevinkun and Other Experts,
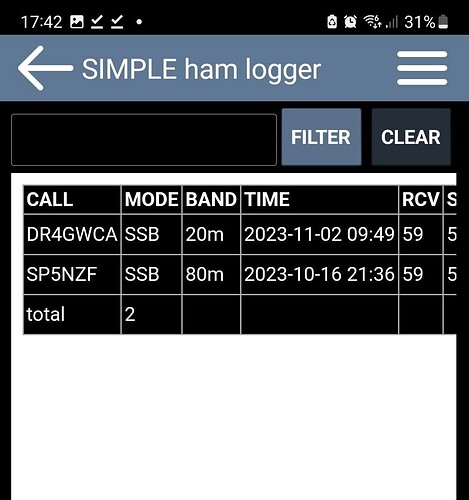
It is amazing component - does most I wanted except I don't know how to set COLOR of background OUTSIDE of table. Can anybody help me with that ?
I've set:
table {color:black} - works fine
VerticalArrangement on which it is put is GREEN
but there is still white area between VerticalArrangement border and table content:
regards
@Kevinkun has a new feature in testing for Transparent Background. This I believe does what you want. Hopefully Kevin will release a new version of the extension with this feature included.
Of course you would need to ensure that any td elements have a colour.....
Wonderful!
I can test it if it is "stable enough" 
@Kevinkun
I think that transparent is best but at being able to set color is more than good enough for me !
Thanks for great extension(s).
regards
Kuba
Hello everyone, have a nice day ahead!
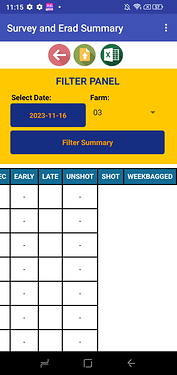
I am having a problem with TableViewer border. As you can see in the screenshot, the table did not draw borders in the SHOT and WEEKBAGGED columns because there is no returned data in that columns
Here's the screenshot:
I would like to ask some help on how to make the TableViewer draw borders even if the column has no data inside of it. I hope that somebody would help me how to fix this. Thank you and God bless..
You need to make all the row data have same length.
in this case, add two data like 'empty string' to each row except the head row.
Hi @Kevinkun
Firstly great thanks for your great effort. This extension is amazing.
But I have small scroll problem with old devices (android 7.1.2).
If I fix the first row, some devices(especially old devices) can't scroll to the row 1. Even if I wait about 2 seconds after showTable block, it doesn't scroll (stays previous scroll position). However, If I scroll to row 2, it works without waiting .
By the way, showtable block doesn't also scroll to first row in the devices that I have the previous problem.
If I don't fix the first row, everything works without problem for all devices.
I am using version 6.1 of extension.
What can be the problem and how can I resolve?
Thanks in advance.
Can you make an example AIA project that demonstrates this problem? Also, older devices: android versions? Makes and models?
Hi again. please,
Click button.
Scroll the table down.
close the bottom sheet by clicking anywhere outside of table.
again click button. Table will be shown at previous scroll position in some devices.
then, please disable the SetStyleSheet block which fixes the first row and refresh the screen.
Do the procedure above. It scrolls up the row 1 successfully.
then, please re-enable the SetStyleSheet block. change row value of scrollTo block from 1 to 2. refresh the screen.
Do the procedure above. It scrolls up the row 2 successfully while first row is fixed.
Devices are Samsung GT-I9082 (Android 7.1.2 AICP Rom), Samsung S7 edge (Android 10).
You may not reproduce that problem in your environment. I can provide video or logs about problem to you.
Because I have to use bottom sheet, I can't scroll up again onces I scroll down.
scroll_problem.aia (51.2 KB)
Why not tell us you are developing on Kodular ?
You example project is of no use on AI2 because it contains Kodular specific components. (e.g. BottomSheet)
Ask on Kodular community.
Because problem is not related with neither bottom sheet nor kodular. I thought, it may be related with extension and this is the main topic about this extention.
This is MIT appinventor version of the project. I removed bottom sheet and tested with MIT appinventor. Problem still exists.
By the way, I realized that the scrollTo problem is not related with older devices. I have just tried with Samsung S22 Ultra Android 13 and scrollTo acts same (scrolling not working).
However, showtable block acts different between older devices and newer devices. On newer devices, showtable block scrolls to row 1 automatically, but on Samsung GT-I9082 showtable block doesn't scroll to row 1, stays at same position.
Thanks in advance.
scroll_problem_mit(1).aia (50.6 KB)
OK, will take a look. Helps to remove all the other variables that could be causing an issue!
Yes, an issue with this, @Kevinkun will need to take a look
Even happens if you do not set has head to true, and fix tr:first-child to the top.
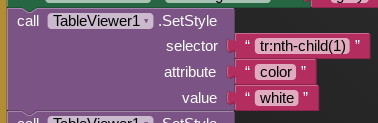
How can I change the header text color?
Something like:
th {color:red}
this should also work:

Is there any update from that problem?