Can you be certain that the "current cell" will be included in the filtered results ?
it depend on the operation. But knowing the row number I can check it in recordset and scroll appropriately. This is standard UX approach on grid refresh
Dear @Kevinkun,
I've successfully replaced ListView by your TableViewer. It added much needed functionality:
- I can programatically control filtering (I re-setData) incl. initial filters
- I can (in the future) add advanced filtering/sorting
- I can view multiple columns
- I can add summary row
- Handles easily 1200 rows (my current tests) with above filtering
But what I strugle with is providing visual feedback on row clicking- ListView sets color of the tapped row just before the event is fired (I feel small delay there so it is easily noticed before I open "details" screen for the chosen row). When I get back I can highlight same row (selected).
With TableView I know how to set colors but I can't match UX as I see no easy way to provide this "feedback" with appropriate delay (plus I do sth wrong on next redraw).
I was thinking maybe it would be good candidate for next version to provide:
- Dedicated property BackGroundOfSelectedRow (or cell?) applied just before OnClick event and also used on ScrollTo,
- Properties getters for the properties u provide setters (all properties),
- CurrentRow (or displayed cells range) to use as data for ScrollTo when needed (last priority).
Let me say again : great component even without those further improvements
Best regards,
Kuba
Can you make it (OS). I like to Add All Properties Values in to Source Code.
I am not Aware with Kotlin. Try to give me Java Source Only.
After the TableView extension stopped working under nb191, I'm trying to work with the TableViewer extension.
I have a problem with this:
In the extension TableView there is the block "TableView1.Click" with the options CellText and RowText.
How can I recreate these two options with the TableViewer extension.
In the extension TableViewer there are the options row, col and value, not CellText and RowText.
Frank
What did you try ?
value returns the cell content (CellText)
row returns row number, col returns col number - use these with list blocks to get list values from the underlying list.
Thanks @TIMAI2 for your reply.
I understand the meaning of each option.
I want the TableViewer.Click method to output the contents of a row, not a single cell.
Example:
Table:
1 2 3 4
a b c d
5 6 7 8
e f g h
If the user clicks on the 2nd row, I would like to get the result: a, b, c, d shown, regardless of whether he clicks on cell a or b or c or d.
The RowText option has realized this in the TableView extension.
As I said, use the row number to return the row contents from the underlying list
Thanks @TIMAI2 for your quick reply.
Unfortunately I don't understand your answer or I can't implement it.
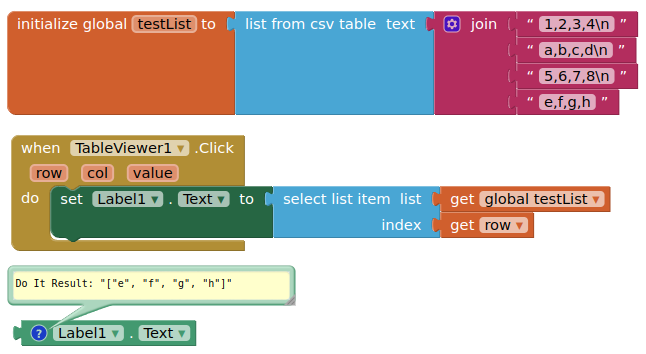
I once created an aia file to clarify it.
For example, when I click the last row, I want to read the result "e, f, g ,h" into the TestRowText text box.
Unfortunately, I can only read out the content of the individual cell with the option value.
Can you please give me a hint how the blocks should look like to show the result "e, f, g ,h"?
Thank you and greetings Frank
TableViewer_Test.aia (19.1 KB)
you have a list and item index, then how to get the item?
Clicking on the last row....anywhere

Thank you @Kevinkun and @TimAI2 for the tips.
I had a misconception. Tried to find the solution within the TableViewer.Click method. It didn't immediately occur to me to simply use the data or the database.
Have now changed the first app from the extension TableView to the extension TableViewer.
Now everything works without an error message.
Thanks again and greetings
Frank
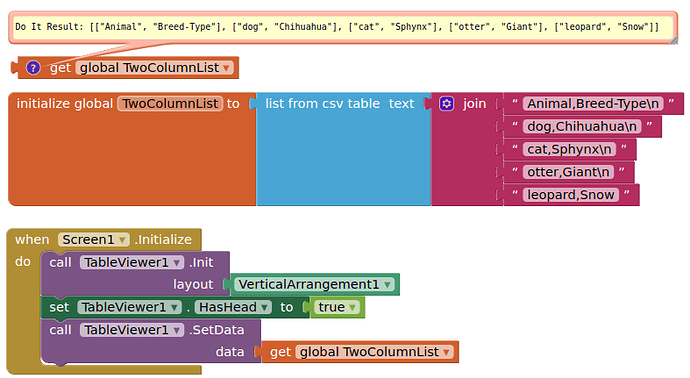
@Kevinkun I would like to adapt this code of mine using your extension to create a table with two columns in which to enter the values I type in the text boxes. Could you help me please? Thank you
saveListToTDB (1).aia (5.9 KB)
Simple enough, create your list, apply it to the tableviewer extension.
Yes, but how can I insert in the table the elements that the user inserts directly on the app?
reload the list, reload the tableviewer
Try something, then come back when you get stuck.
Something like this:

I've tried making blocks but I don't think it's right. I want to enter the name of a medical device in the first text box and the corresponding serial number in the second text box. These two values that I insert from the keyboard I want all the names to go respectively in the first column and in the second the respective serial numbers. Thanks in advance for your help
saveListToTDB_1_2.aia (20.2 KB)
Please show your relevant blocks
I have attached the file .aia
Yes, but you should show your blocks. Most people do not have time to open an AIA project, search for the relevant blocks etc.