This was really a fast reply! Thanks for your help. I will tryout this... and come back here!
Very good Juan_Antonio!
It works now with my android 10 mobile.
With old one (Android 8) it does not anymore out of the box. I have to change the path to the gif images to
/storage/emulated/0/AppInventor/assets/
Seems that my AppInventor 2 resides in the first plane of internal memory, not in the Android directory.
I will test how it works if the APP is compiled...
Thanks again for your help!
Regards
that path to the assets will work only in the companion app
Taifun
Sure! The build-version is different. I will check that later...
So, it seems that I got it (nearly..).
To take the right path for the gif assets is a challenge. Especially because they are not the same in companion und build version. I copied my assets in different places and not all of them are obviously readable from my app, even though the files are there (and readable from within the file explorer). Dont know why this...
One question stays:
The path for the build (apk-) Version under Android 10 is:
/storage/emulated/0/Android/data/'namepackage'>/files/
If I install my App under Android 8, this path does not exist. Where resides the App under Android 8? Can somebody give me a sign, even if this thread is not directly related to that issue.
One suggestion for an improvement in newer versions of the gif extension:
Try to catch the division by zero error, if the wrong path is provided. The timer event with the next-frame method fires otherwise very fast errors and the original wrong path from the Loadgif method can not be seen.
Again Thanks for your help. I really appreciated it.
Regards Stefan
@Juan_Antonio
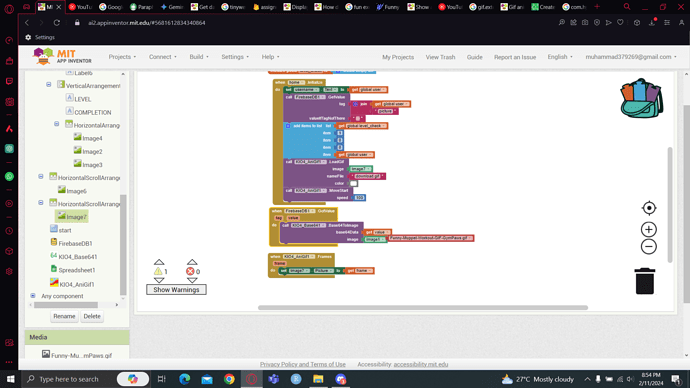
This post seems really helpful, as I am having trouble displaying a transparent gif in mit app inventor. The method I was using before (file:///android_asset/nameoffile.gif) is working (aka the gif is playing), but the gif's background is showing up as white, not transparent. However, I am having trouble understanding your code. Where is the block "KIO3_AniGif1. Load Gif" coming from? I do not see it anywhere in my blocks window, even under the image component blocks.
Thanks,
@modsod_odonnell
That block is in the extension.
Some animated gifs don't work with transparent background with this extension. Try to set the background color of the screen.
What version of Android are you using?
Can you upload your gif file to this topic? (in this topic your gif will not be animated)
Thank you.
Is there a way to download the extension?
Also, I am using an ipad with ios14 to test my app, and it is on the ipad where the gif background becomes white. The webviewer in which I am displaying the gif is on a screen with an image backdrop. I can tell that the gif background is white because when I run the app it plays but covers part of the backdrop of the screen. My gif file is a sticker from GIPHY with a transparent background (dog jumping)
if you are using the ios companion then extensions will not work.
Looks like you are not assigning an image component to the extension.
You could really help by showing your relevant blocks
Hi I have a problem with that.
And its too slow. (I set the number 1 and 200 and its just a little bit faster)
i got an error
java.lang.NoSuchMethodError: No direct method (B)V in class La; or its super classes (declaration of 'a' appears in /storage/emulated/0/Android/data/edu.mit.appinventor.aicompanion3/files/assets/external_comps/com.KIO4_Base64/com.KIO4_Base64.jar)
Note: You will not see another error reported for 5 seconds.
can someone help
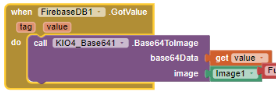
Show your relevant blocks...
Do you have the latest version of the KIO4_Base64 extension?
You need to check the value that is returned from firebase.
the value is not from firebasethe gif i already download and import it into the mit app
Then why ?

that's picture that i send for profile picture