Hello !
Just need some help with Firebase storing values
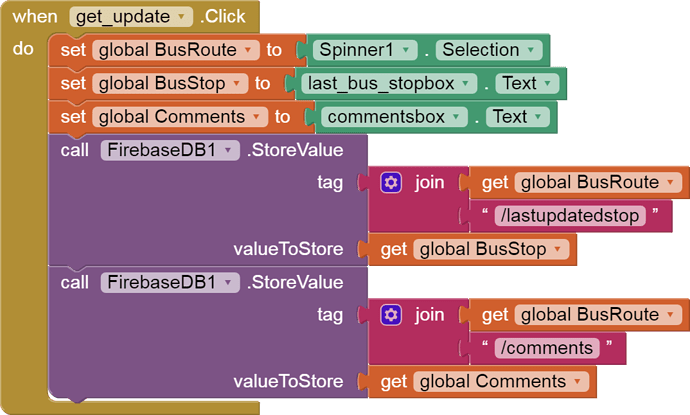
This is a simple procedure of asking firebase to store a value under a particular tab.
When I am connected to Internet , This thing should work just fine , no troubles , and immediately the values under the tag will chance according to the data fed.
But the trouble is when I am not connected to internet. When I am not connected to the internet , And Click
get_update button the Firebase component stores this value locally or somewhere, and once the internet resumes, the stored value in app is stored on the realtime database. Which I don't wish to do. If I am not connected , I don't want firebase to store data locally and upload it once internet connection resumes. It is like I pressed the button If the value is not stored / retrieved within specified time , I don't want that value to reach the realtime database.Please note that I have ensured that the
persist property is unchecked.
I am not very sure But I am having a similar issue with getValue also. Like Firebase has retrieved the value say a number 10000 when online. Now if my internet connection is interrupted or lost due to some reason , FirebaseDB would use that retrieved value before the connection was lost i.e 10000 and it would do operations on that value.
Could someone please suggest a suitable method to do so.
Also Could you please explain if Unauthenciate property would help me or not?
Any help would be greatly appreciated
Thanks In advance