I need to do the following things first:
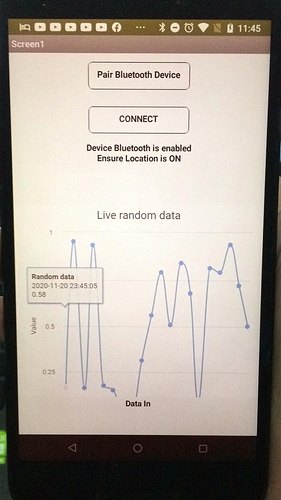
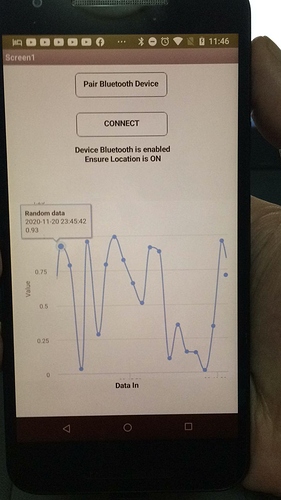
I want to take this chart exacly as it is for the moment from here:
https://www.highcharts.com/demo/dynamic-update/dark-unica
1.Get a hold of the .js files used by the chart (done)
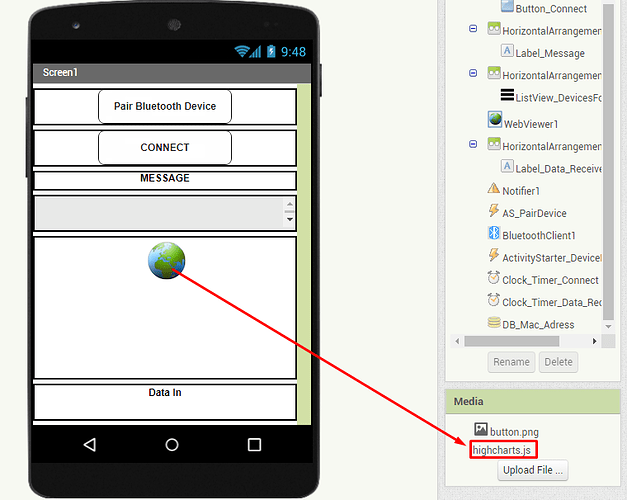
2.Upload the .js files into my MIT 2 App (done)
3.Obtain the link for each .js file used by the chart from MIT 2 (done)
4.Update the link(s) into the index.htm file so that the chart can work locally, unlike having to call the chart from the link provided by default by them. (done)
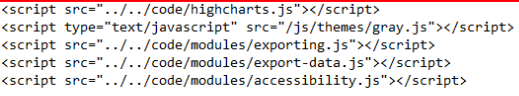
Currently the chart works either by adding the .js file from their hosting link which is the following one:
<script src="https://code.highcharts.com/highcharts.js"></script>
Either, according to their documentation, that .js file can somehow be obtain from somewhere and used locally, so that the chart could work without an internet connection. (offline), and that is done by updatig that line with the follwing one:
<script src="/js/highcharts.js"></script>
I need help with obtaining the correct "local" link to the highcharts.js file after I uploaded it into MIT 2 and update it accordingly so that my chart basic setup is done.
I already have the index.html file of the chart that I want to use, I just need to fetch the highcharts.js, upload it into MIT2 and modify the index.htm file link to the highcharts.js to use it and after that upload the index.htm file as well into MIT2 which then, it should work within my app and also run localy (offline) in theory.
Thank you!