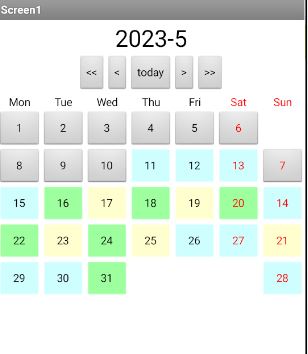
First of all, thank you. I do not know English, I am writing by translating, I apologize. So how can I assign a color to each cell? I'll pick a date from my calendar. Let the background color of the selected date be blue. I want the date to be yellow one day later. blue two days after the date I selected. so the cycle continues. how can I do that.
Look in the Designer Sensors Drawer for the Clock component.
It has blocks to do date math.
Thank you for your answer. I don't know English. I am trying to understand what is written by translating. Can you share a sample video, sample code, sample image on this subject?

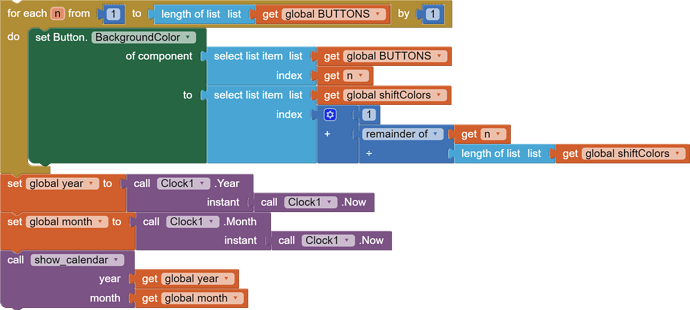
shiftcalendar.aia (9.7 KB)
This is a quick way to color one month.
Further customization is on you, if you can learn AI2 in your language.
Thank you very much. what i want to do. assigning colors after selecting a date. choose a date. This date will be the first day. and the colors will be as follows. 1st day blue, 2nd day blue, 3rd day blue, 4th day blue, 5th day blue, 6th day green, 7th day yellow, 8th day green, 9th day yellow, 10th green, 11 yellow on day 1, green on day 12, yellow on day 13, green on day 14, yellow on day 15. 15 day cycle. I want it to be like this for 1 year from the day I made the choice. Can you help me.
Without learning AppInventor you won't make any app...
The novice first learns and builds simple sample apps on which he learns the principles of coding. Leave building the target, more difficult app for last.
And if you want someone to do the work for you according to these requirements:
it is in this community that there is an appropriate department where you can commission someone to create an app.
You've got almost ready-made solutions, make some input to customize it for yourself.
Thank you for your time. Thank you for your book suggestion. I don't know English. Will the book be useful without knowing English? In practice, I increased the colors to 15. The cycle is successful for a month. However, the color cycle did not succeed in two months. He didn't continue where he stayed. How can I solve the problem. I'm sorry because I couldn't.
I'm sorry I don't know english. There is little left to finish the application. I don't know where to get help. Which platform can I ask
Not knowing the English language is no excuse. My English is also negligible and I use Google Translate. I also use chrome browser where all pages are translated to my language automatically. Also all tutorials from this community you can open in chrome and they will be translated to your language. Not difficult for one who wants it...
Thanks for information. So, can you recommend a video series for classroom training? Don't I have the right to ask questions? Am I in the wrong place?
For someone who doesn't know English, movies are a bad idea because most of them are in English. Above you have a link to text tutorials that you can open in Chrome and they will be translated into your language.
Of course you can ask if you have any problem. When your code doesn't work when you get errors. But you haven't shown us your work, your blocks, you're asking for a ready-made solution. You want someone to give you ready-made blocks.
I understand, thank you. I will ask my questions by attaching photos and files.
olacak_bu_is2.aia (10.1 KB)
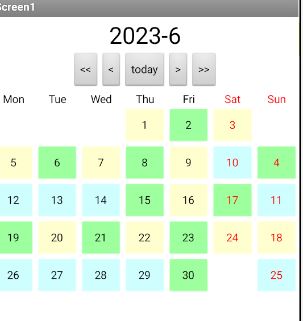
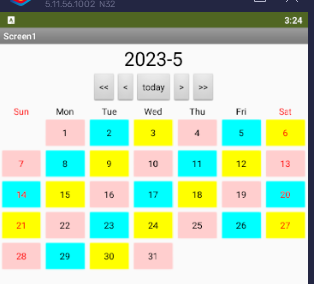
There is a cycle of 15 days. It worked fine within months. It didn't work properly when I moved to the next month. He did not continue from where he left off.
you only set the bg color of current month. I did not find any block for set bg color of next month.



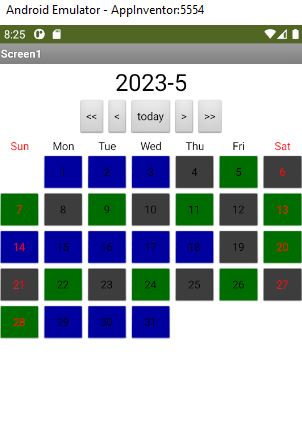
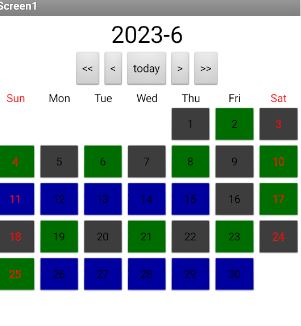
The code I shared in my previous message. It adds color to all the days of my calendar. problem I guess. color codes cycle. Every month is different. did not continue where he left off. The continuation of 2023-05 should be blue on day 1 of 2023-06. but not blue.
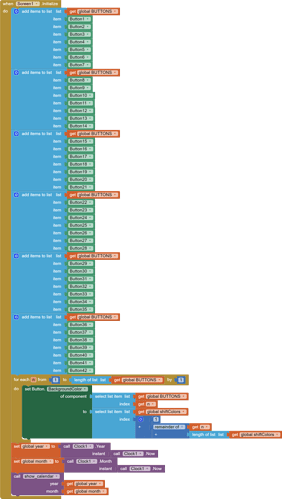
The original code selected colors based on position in the list of buttons
You need to change it to base it on day of year for each button.
I have this idea. The user must select the first day. Let the first day start with the background color. Let it continue like this for 15 days. Let the colors turn at the beginning of the 16th day. Let the 16th day be the 1st day. Could there be a different solution?
You can try this.
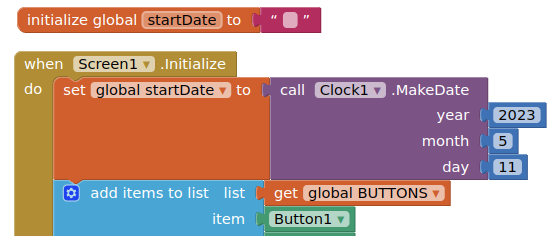
The selected start date is set at Screen Initialise - you will need to decide how you will select this date in your app.
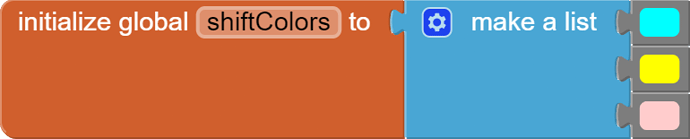
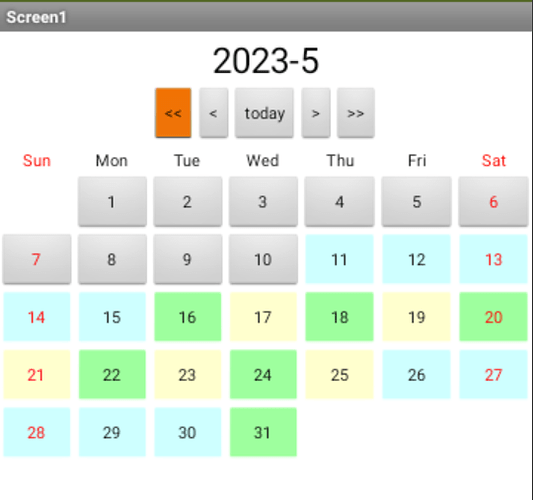
I use a 360 day cycle (15 day cycle x 24) - so this will need to be updated within the year, or could be extended. This lists the colours required in a text block, which is converted to a list. I then calculate all the dates to a datesList for 360 days from the startDate. The colour for each day from the startdate is then applied in the procedure for showCalendar.

calendar_colourDates.aia (11.3 KB)
Thank you. Very kind of you. You did a good job. I have only one problem with the design. In my country the first day of the week is Monday. Sunday is the last day. on sunday i dragged all the buttons and left it to the last day. but it didn't turn out the way I wanted. remained at the bottom. how can I do it