Thanks Steve 
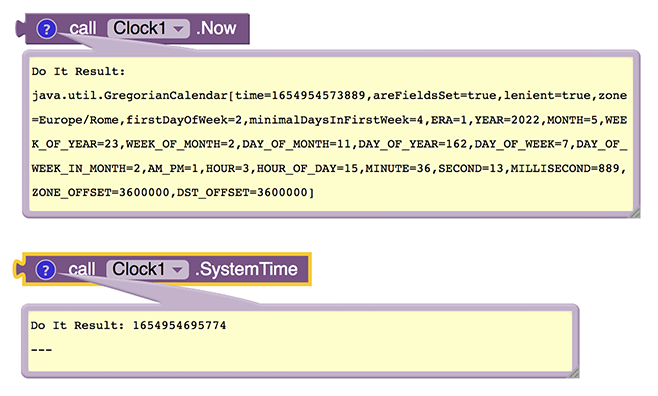
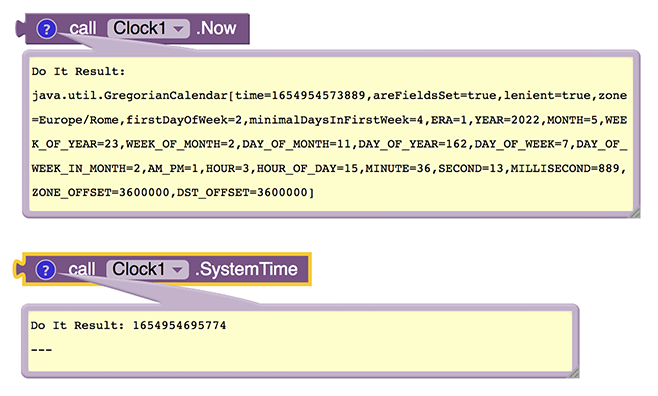
So, here are my "Do it":

Thanks Steve 
So, here are my "Do it":

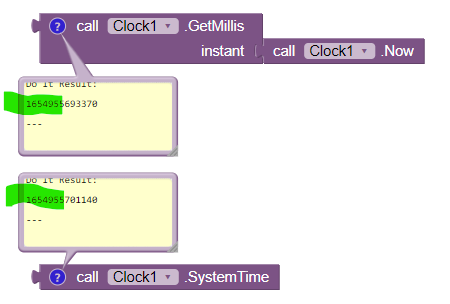
Now is used with GetMillis to show milliseconds.
SystemTime displays milliseconds by default.
You can save time using either to provide a time stamp.

The different times show slightly different ms because the ms changes every time you request a DoIt because " time marches on" (ms elapse while you take the time to invoke the second DoIt).
Ok, great
Abraham asked me: "Post a Do It of Clock1.Now () and a Do It of Clock1.SystemTime."
...so I'll wait for his next step
Instead of wait, I would suggest to modify your blocks accordingly, what is expected. As you have learned what is what and how to Do It over the blocks and see what data is there at the run time, so now it is time to apply knowledge practically.
Hi Ram, nice to see you
So this is my interpretation:
Is it correct?
How do i see my data there? ...right now, obviously, "Do it" results empty.
Can the same Clock component be used for table display and for Namespace setting? ...they have two different formats.
I tried to display it in the table, but I'm getting confused.
No, how would you go back into Past Time, Clock run in forword direction only.
Looking inot your current setting it is not possible, untill you have stored your all created namespaces in a list. Since you are storing one data under one name space which is not logical.
Please read below Q/A, response is really Great!
Edit: and parameter missmatch is also there,
DateTime != DayTime
Here's why I proposed one Namespace per day, and one MilliSeconds value per tag per reading ...
That allows all the tags of all that days' readings to be accessible via a TinyDB GetTags block, to allow the readings to be copied in a loop from the current NameSpace into a table for whatever table display technique you want to use.
This app expects multiple readings per day, and I added the NameSpace separations to avoid the runtime expense of marshalling multiple days' readings unnecessarily.
Sorry, ABG I didn't go thru the complet discussion loop, but I didn't see how programm will memorise the namespaces, which is continuoulsy being created. That's why I asked to maintained a list to keep the record for the same. I just stared from where I was refered. Thnaks
Ela, I dont think so, here it is very straightforward code, DB-> UserProfiles-> reading fram.
Here, in your code it seems to be one user will be owner of the db or one user control. And you are seems to be done Great, as you have sucessfully save the namespace for one day and under that namespace you have saved the one reading of pulse oximeter sensor for different fingers ( I just visually verified ).
But in the ABG's code example there was a logic to have namespaces for profil(s), but here you are just saving multiple readings for one day, and perhaps for one user only. Why don't you have a dictionary, day as Key and list of lists as value for multiple readings. Your app will be having two options in main page one for having new reaidng and one options of read old readings.
Go to a sepcific namespace and populate the underling tag using get all tags and enumarate them all to render them.
The way you had saved the data, the same way you will be using to retrive them, millis or a specific date-format.
and maximum querey/concerns have already been answered here
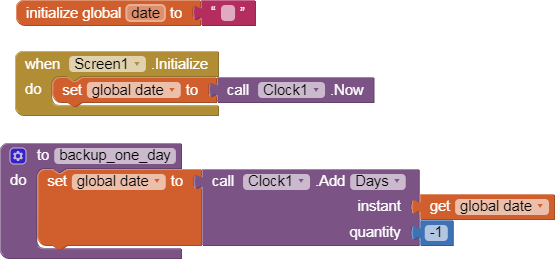
Here are some blocks to take an Instant and back it up one day ...
backup_one_day.aia (1.7 KB)

So yes, you can indeed run time backwards using the Clock.
Since your app does not run any alarms or metronomes, you only need one Clock component to gain access to blocks that manipulate time values.
Thanks for all the replies ![]()
I understand my "save" blocks are correct.
...this was because I corrected the image and forgot to correct "DateTime", ...it's all right.
With this setting, will the new Namespace be created automatically the next day? ...and the previous Namespace remains archived?
...interesting, but it is sufficient that I give the user only one option: all readings by clicking the List button.
The user can save his data without looking at the table every time the reading session ends. He looks at the table mainly when he wants to compare various readings.
But maybe this solution can be useful when I will need to recall namespaces with datepicker? I don't know how to do it yet.
Now I think it's time to build the table, ...without extensions.
I could assume a maximum of readings per day: 50
What is best to do:
Here, you can have multiple keys for multiple days, and day will be refreing to specifc table - list of lists for the multiple readings. Your current approach is correct but for me it looks Scattered not united. In a day user can save multiple readings, just clicking New-Reading, that will open a form to enter corresponding reading data and save. That reading will be saved along with the existing reading of that day only.
I have not paid any attentation to data-display logic, table-view, list-view, etc.
Yes,
Because they are separate files, they don't take up any RAM until you need to read them for export or display.
Performance-wise, this allows for fast update at constant speed, eliminating ever longer packing/unpacking delays from TinyDB that would occur if all the data stayed in a single TinyDB nameSpace file.
To display your data, you would need to build a table (list of lists) with your readings, one reading per row. I don't recommend displaying it all at once, unless you have an appetite for Javascript and html like in this approach: App Inventor Tutorials and Examples: Dynamic Table Layout | Pura Vida Apps from FAQ Section: Charts and Graphs
I personally favor using a small screen-sized fixed window of Horizontal Arrangements stacked in a Vertical Arrangement, with a thin vertical Canvas on the side for scrolling, and a global variable OFFSET (default 0) to hold how far down the aforesaid table is the section you are showing in the window.
I need sample data to make a demo of how to do this.
Can you gather a table of your readings (12 should be enough) and upload a csv file?
Oh, nice idea, but I have a feeling that it is not suitable for using my app.
What happens here is:
The user feels his pulse with his three fingers and detects various perceptions. Then he starts the app and selects the buttons that correspond to his perceptions (he collects one-reading data). Finally he saves the data and can close the app or go to see the table.
Some time later, he sits down again to feel his pulse, again collects the data (perceptions) by clicking the buttons and saves the next reading session.
In one day he can do from 0 to 20 readings, or more. It depends on how much he wants to practice in order to become an expert in the pulse-reading technique.
Data collection must be very fast and intuitive, that's why I use buttons instead of the form.
However your idea can be useful for something else. Every contribution is precious ![]()
I love the simplicity of this way of storage.
When the user goes to the table by clicking List button, he must see the current day in the Datepicker calendar and all the readings done on that day displayed in the table.
I have already tried to apply that Dynamic Table with Javascript and prefer to avoid it.
My appetite goes for the Arrangements ![]()
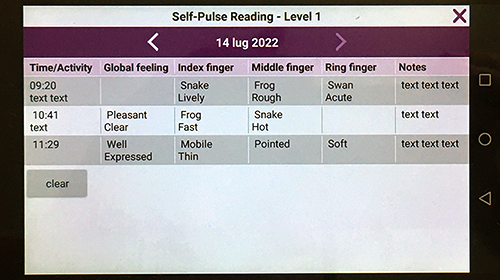
This is a possible quantity and distribution of data:
I have merged Time and Activity display to optimize space on the screen.
Even though we have the date appearing in the Datepicker, initially I kept the date in Day&Time column thinking about export, but for now we can try this solution.
Anyway I would like to keep the storage with Date and Time and also separate it from the Activity. Only in the visualization I would do as in the attached table.
...so this is my table with labels in Horizontal Arrangements 

I was able to feed the table with the data saved in Day namespace, but in a very rudimentary way. Obviously it cannot work for 50 table rows.
Nadi_05.aia (955.8 KB)
How can I improve the blocks and create the procedure to generalize feeding of labels of one row and apply it to any row?