Hey guys,Is there any way to get the variable data in a js script to the app ? please help me.
Hello @Noo00B, and welcome to the App Inventor Community!
Unfortunately, I wasn't quite able to understand your question.
Do you mean you want to run a JS script in App Inventor?
I mean I want to get the data content of a var. for example,
var name = "Name";
then a some blocks to get the "name" to the app (global variable)
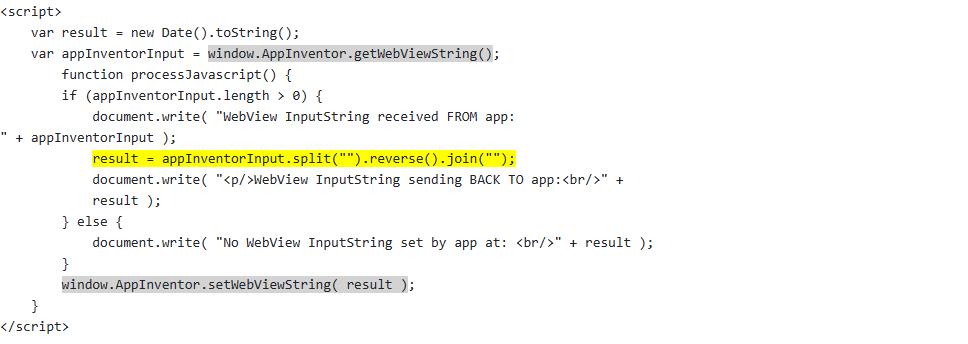
The link given in post #3 shows exactly that!
Yes, but you will need to upload the HTML file onto App Inventor and then open it through the WebViewer.
that's the problem. i want to do it with internet
So upload the file to the app while it's already running, via the web?
good idea. When I do that does it load other css,js files on the internet ?
That's a tough one! I haven't found anything matching that as of the current. Maybe you could use firebaseDB to upload and get the files.
thanks, I going to combine all js and css to a one html lol
Makes sense to do it that way.
Thanks for the help
If paths are all set correctly the page should work just as it would on your computer browser. However:
- the webviewer is not like a normal browser and may struggle to run some css, javascript or other frameworks
- You may need to apply some
ifstatements to test if you are running the webpage inside the app, the webviewstring is only available in the app, it does not exist in the wild
Will the CustomWebView help mitigate this?
what is it ? i'm new to this app inventor .
It's an extension, you can find it here:
How to install extensions:
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.