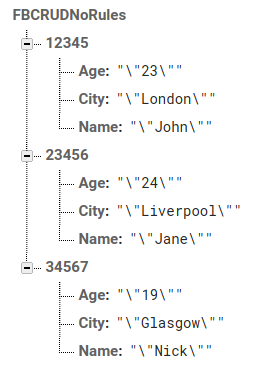
Hi i am working on a project in which i have to upload data to firebase using raspberry pi and i want to show that data on mit app inventor , the firebase data is given below


i can show the data manually using their tags but i have to upload more data to firebase so how can i show that on the screen
A getValue call to your project bucket will return all your data
please if you can elaborate or provide the code i shall be very thankful

Something like this:

returns all data below the tag/node "FBCRUDNoRules" as a JSON string.
{"34567":{"City":"\"Glasgow\"","Age":"\"19\"","Name":"\"Nick\""},"12345":{"City":"\"London\"","Age":"\"23\"","Name":"\"John\""},"23456":{"City":"\"Liverpool\"","Age":"\"24\"","Name":"\"Jane\""}}

Okay thanks a lot, but if I just want to show the newly uploaded data on the screen how can I do this ?
And how i can do the same thing for showing images using firebase storage?
Use the dataChanged event block
See here
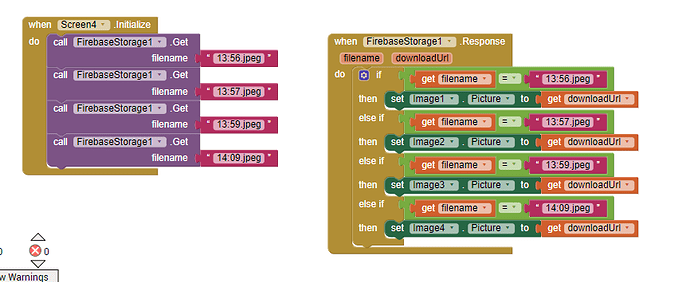
i couldn't find the solution here is my code for retrieving images from firebase storage
it works but the problem is that if i have 50/100 images i have to copy and past the same stuff again and again which is not ideal,
the 2nd problem i am getting these images manually with this code by calling the name of the image as i have to upload more images to firebase storage so how i will retrieve those images
Put the image names in a list, then you can call them in a loop (for each item of list)
You will need to get the filename and add it to the list when you upload a new image.
See here for possibly how to get a list of images on firebase storage
I see you are also asking the same question on Kodular community.......shall I close this topic ?
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.