So I’ll like to create multiple markers on the map based on the locations saved in List Picker of the other screen. However, how can I do this? Do I need to call the Tiny DB?
Thank u so much.
So I’ll like to create multiple markers on the map based on the locations saved in List Picker of the other screen. However, how can I do this? Do I need to call the Tiny DB?
Thank u so much.
Don't use any display item (List Picker, ListView, Label, etc.) for storage.
TinyDb should be your authoritative storage location, unless you have invested in a local or online data base.
That would let you work around multi-screen access.
Remember that you only get 10 screens, so use them wisely.
You can use this as a guide National Park Tutorial (Markers) updated and adapt it to work with a ListPicker using runtime Markers.
However based on your question you probably can use a single design time marker (Marker1); feed it the coordinates that is the basis for the ListPicker elements and then use the a ListPicker to display the location on a Map.
Perhaps. If you use virtual screens, you do not. If you use a real Screen then you need a TinyDB on each screen.
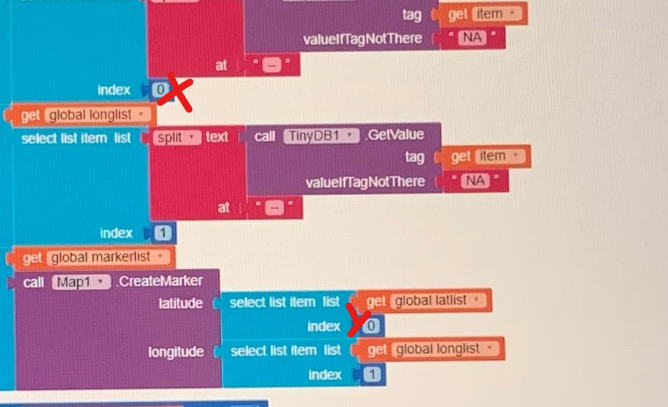
I’m wondering if there’s some ways for me to make the below codes to be more efficient. Kindly provide some advices, your kindness is much appreciated.
Maybe start by telling what you are trying to achieve?
This code was supposed to create markers on the map based on the stored latitude and longitude in List Picker of the previous screen. Then the line string will connect all the markers together.
So this is related to the other two topics you made?
Among other possible issues
your index cannot be 0

switching Screens requires a TinyDB on both Screens. You might be happier using a virtual screen instead.
possible other issues.
Yes sir. I was thinking on how I can make the code more efficient.
But sir, I do have Tiny DB at this screen too. Or did I misunderstand your statement?
Sir, I’ve seen you mentioning virtual screen on the last 2 advices you gave me. The reason, I don’t implement this is bcuz I wanted the app to look more like an actual app. So I would like to try using the real screens first.
Why won't it look like an actual app if you use virtual screens ?
I’ve looked at this tutorial and I think it’s a little different from what I pictured my app to be.
Or sir/mdm might hv any other advice?
It is not obvious from what you say how you want your app to "look like", and why that will be different if you use separate real screens instead of virtual screens?
True enough, I'm now trying using virtual screen instead. Will let u and Mr Steve know when it's done 