Hi Everyone.
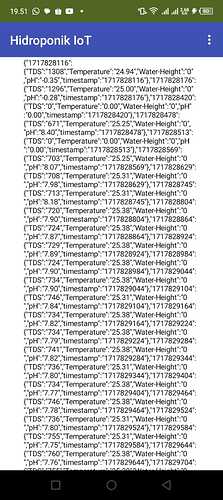
I have a JSON data from Firebase which is looked like this:

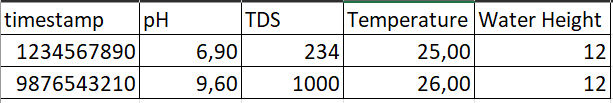
How can I parse it and make a table from it? I want to create a table that looks like this:

Thank you.
Provide, as text, the output from GotValue (or responseContent, whichever), then some one can show you how.
here is some snippet from the output from responseContent
{
"1717828116": {
"TDS": "1308",
"Temperature": "24.94",
"Water-Height": "0",
"pH": "-0.35",
"timestamp": "1717828116"
},
"1717828176": {
"TDS": "1296",
"Temperature": "25.00",
"Water-Height": "0",
"pH": "-0.28",
"timestamp": "1717828176"
},
"1717828420": {
"TDS": "0",
"Temperature": "0.00",
"Water-Height": "0",
"pH": "0.00",
"timestamp": "1717828420"
},
"1717828478": {
"TDS": "671",
"Temperature": "25.25",
"Water-Height": "0",
"pH": "8.40",
"timestamp": "1717828478"
}
}
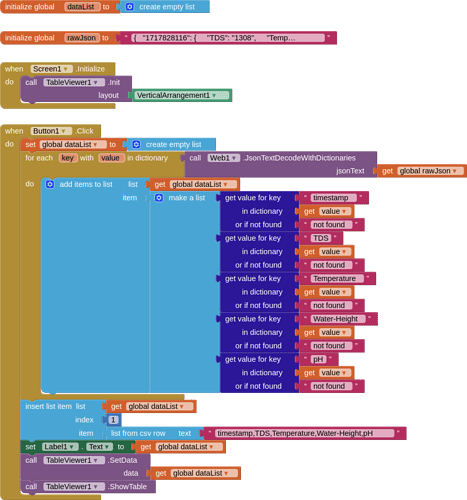
Something like this:
parseJsonFromFB.aia (28.2 KB)
Note: if using GotValue from the Firebase blocks, your json may already be a json (not a string) so you may not need the JsonTextDecodeWithDictionaries block.
Credits @Kevinkun for the TableViewer extension
It's working! Thank you so much for your help.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.