I want to add fonts in app inventor font option to do so I want to know what I have to edit or change .
Use this extension-
No I want to edit app inventor source and add fonts in my personal version! And that extension isn't working perfectly.
Means? Explain in detail.
i guess @Tauqir_Tech_BD wants to make a label extension which acts like a normal label with all blocks as same but another property block in designer,blocks which can be used to change fonts and it is showing errors or not working properly
in that case
not only in label in all components where font selection is enabled
and i want to add fontawsome , matrial icon etc in that link to use like kodular, appybuilder,
want to add custom font typeface
@ewpatton please help. I have added item in list https://github.com/mit-cml/appinventor-sources/blob/cc121a481d7edd75878f24c3ccac70fa8584daa8/appinventor/appengine/src/com/google/appinventor/client/editor/youngandroid/properties/YoungAndroidFontTypefaceChoicePropertyEditor.java but don't know what else I have to change and where I have to add the ttf file. Please help me😥
Hello,
I don't believe it is possible to add a custom font to core app inventor. App Inventor seems to use the TextViewUtil class to set the font, which relies on the TypeFace class provided by core Android  Since it relies on an outside class to handle the .ttf files, it doesn't seem to be modifyable.
Since it relies on an outside class to handle the .ttf files, it doesn't seem to be modifyable.
But I'm not very familiar with this area of App Inventor, so I could be wrong!
Best wishes,
--Beka
Thanks for your answer.
If anyone know how to do it then please reply.
Can you tell me how to add fontawsome and material icon?
Hello,
I'm not exactly sure; I don't have experience doing that  The extension links that people posted above may be helpful =)
The extension links that people posted above may be helpful =)
If you still need more help I recommend creating a new issue in the MIT App Inventor help category. It will be best if you describe exactly what you want to do, ie add fontawesome and material icons to your app =)
Best wishes,
--Beka
Things are changes when time passes, so, to me, it is better to follow latest guidelines of Android for App Inventor. Because App Inventor apps are even working on first releases of Android which is only 5% of people (API < 19 ) using. (source) So I think dropping support for old versions and focusing for latest versions is better for App Inventor, so App Inventor can add new features to the platform like full implemented Material Design, because newly created apps on other platforms are alread…
One of our Google Summer of Code students implemented CardView last summer, actually. Merging it was slowed down because several other changes were developed in parallel, and that was the logical one to go in last. I’m working on finalizing the pull request now. Regarding versions, you’d be surprised how much usage there is for fairly old versions of Android. You can make a pretty good case that the very oldest versions we support are in such sparse use that it isn’t worth the amount of work i…
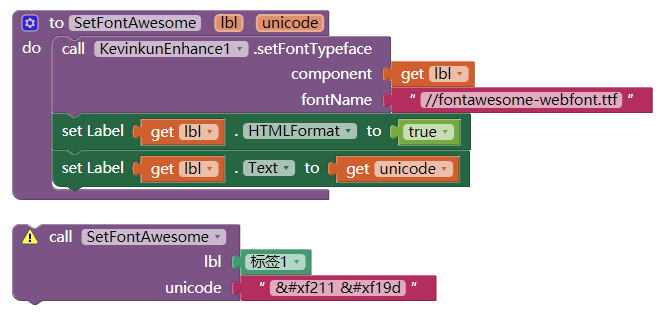
Here is the demo to how to set font icon on label:
-
download and import this extention:
https://www.kevinkun.cn/enhance.html (v4) -
download the fontawesome-webfont.ttf (v4.7.0) file from here and upload to asset
-
make the block like this:

in this case, the label will be like this:

-
for more unicode, please refer to:
https://fontawesome.com/v4.7.0/cheatsheet/
that's all.
Hi @Tauqir_Tech_BD
This should work fine:
-
Add font name in
YoungAndroidFontTypefaceChoicePropertyEditor.javafile.
Add font name inOdeMessages.javaandComponent.javafiles.
(I assume you know how to add values there )
) -
Now you will have to do some modifications in TextViewUtil.java.
Add this:
case Component.YOUR_FONT :
tf = Typeface.createFromAsset(form.getAssets(),"your_font.ttf");
break;
Make sure you add ttf file to assets.
Thanks for helping me
