Thanks for that, I had that as my jump code for a while but it doesn’t feel natural it’s just teleporting, would there be a way using a timer that I can make the character move up let’s say 1 pixel with a time interval of 10? Would I have to do it a different way?
I’ve seen in unity tutorials people coding gravity and people recommending gravity code to make physics in my 2d platformer I’m coding. Does anyone have any idea how I could go about coding gravity without chang8ng the sprites heading and giving the player as much movement control as possible. (preferably like brawhalla or super smash bros movement)
This is second warning :
Keep the same topic in same thread, or it will be considered as spamming the community.
I’m so sorry, I’m new to the community, would you please explain how I would do that
TimeInterval of 10 ms? Not really practical with App Inventor's slow graphics. 300 ms is ave. duration of an eyeblink. You would make your device cpu cry. Regarding ' doesn’t feel natural it’s just teleporting,' .. how should the ball jump naturally. Provide an example.
Perhaps, App Inventor's graphics are not designed for fast action games. Try a compiler that is.
designed for fast action
If you are determined to use a slow graphics compiler, see the posts by Scott Ferguson, probably the pre eminent coder for AI game graphics.
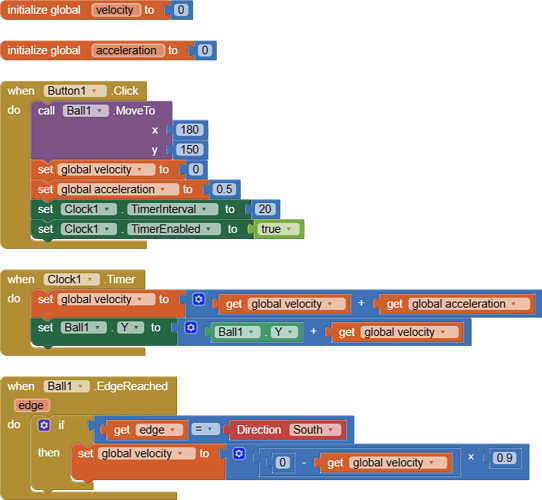
Here is one way. Depending on your Canvas y , and screen resolution, this can happen slowly or fast as the Clock cycles the pixels.

, the ball jumps, reaches a y value at the top of the screen, then falls immediately. You can code it to do anything else you want:
- it can increment x at the same time it moves upward if you code it to.
- look for a collision with a sprite and then do something dramatic randomly or at once.
- randomly jump to the max or an intermediate position of the y axis
- make it jump 'faster' by increasing the pixel increment from 1 to 2 or 3 etc.
- use accelerometer to change the trajectory of the jump on the fly (or just add a button to increase x each time it is pressed.
- etc.
I don’t think you know how much that helps, thank you so much
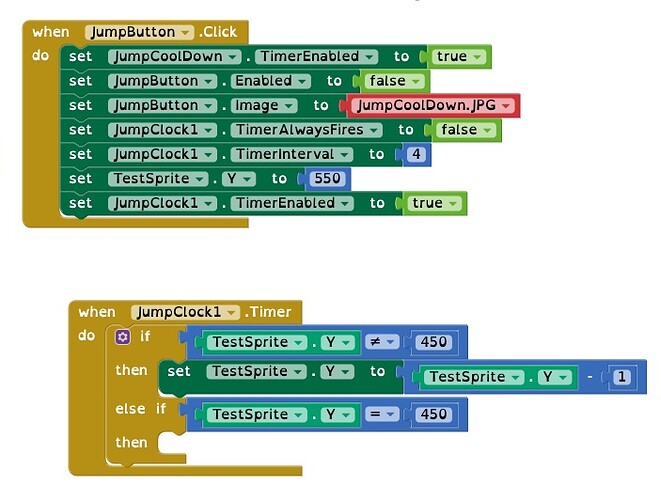
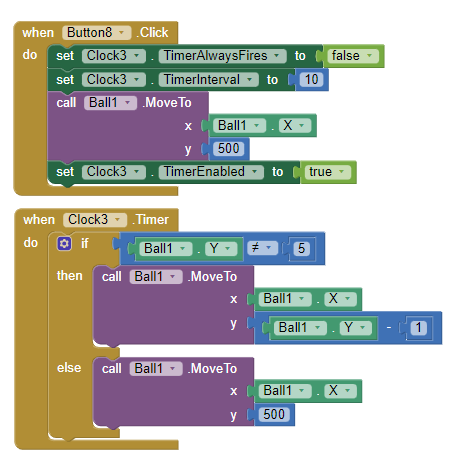
May I also ask what the moving the balls Y to 500 is doing, or would I make the number the bottom of the canvas where the player is on being 550?
It places the initial y value for the Ball. you could
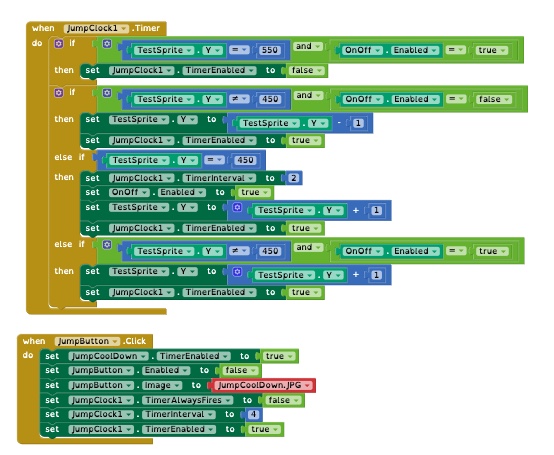
How would I go about coding the player sprite to start going down after it hits Y = 450 without it canceling our with the “if TestSprite Y ≠ 450, Set TestSprite Y to TestSprite Y - 1” And also why is the Y axis inverted, I have to make the players Y go down to make him go up.
Because that is the way it is designed to work by the developers. ![]() See Creating Animated Apps Figure 17-2
See Creating Animated Apps Figure 17-2 ![]()
Sorry, I do not know what you actually coded. If y = 450 then .. else if y =/ 450 then perhaps.
Keep a separate variable for the number you subtract from Y called deltaY (initially 1.)
To reverse direction, set that variable (call it deltaY) to negative(deltaY).
to go down, you need to ADD 1 to the sprite Y coordinate
Oh, I added a sprite that has no use and enabled it and put it in the “if” statements, or is there a better way than this

How would I go abound making a solid object on my test area for the player to jump on, and I also want another one the player can move but make them both solid objects
One way would be to place the 'solid' object as the background to the Canvas. Not really solid but the techniques in Creating Animated Apps can be used to make the pixels associated with the object behave like one. Additionally, you can check the pixel color of an area of the Canvas to determine whether a ball or a sprite attempts to land on or cross the boundary. A maze would be one application... have you checked the MIT Gallery for examples Find the Gold Maze App - Challenge Part
These examples may give you inspiration:
and
Do not understand.
It would be a box that the player can push
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.