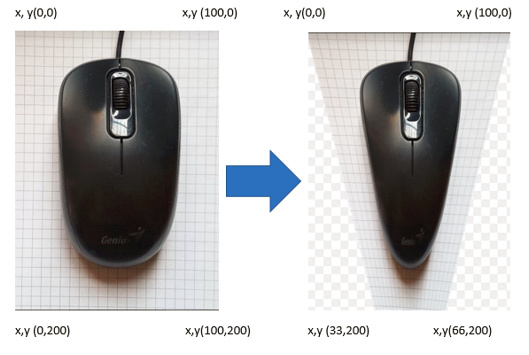
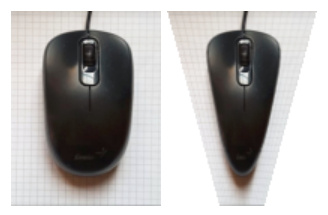
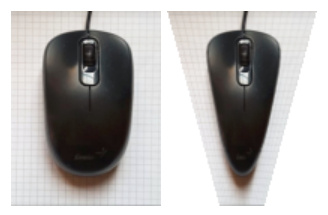
I found a function for html canvas to make a trapezoid the other way up, with a bit of a workaround....
This should work in the webviewer, you can capture the image to get back into the app using the window.AppInventor.setWebViewString (rdataUrl) - needs converting back from base64.

<!DOCTYPE html>
<html>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<head>
<title>Transform</title>
</head>
<body>
<img id="mouse" src="mouse1.png"/>
<canvas id = "myCanvas" width="100" height="130"></canvas>
<img id ="squished"/>
<canvas id = "ymCanvas" width="100" height="130"></canvas>
<img id ="done"/>
<script>
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var myimg = document.getElementById('mouse');
rotateImage(ctx, myimg, 0, 0, 100, 130, 180);
var rcanvas = document.getElementById('myCanvas');
var rdataUrl = rcanvas.toDataURL();
document.getElementById('squished').src = rdataUrl;
var cd=document.getElementById('ymCanvas');
var ctxd=cd.getContext('2d');
mynewimg = document.getElementById('squished');
drawTrapezoidDn(ctxd,mynewimg,0,0,100,130,70);
var icanvas = document.getElementById('ymCanvas');
var dataUrl = icanvas.toDataURL();
document.getElementById('done').src = dataUrl;
document.getElementById('done').style.transform = 'rotate(180deg)';
document.getElementById('myCanvas').style.display = "none";
document.getElementById('ymCanvas').style.display = "none";
document.getElementById('squished').style.display = "none";
function rotateImage(ctx, image, x, y, w, h, degrees){
ctx.save();
ctx.translate(x+w/2, y+h/2);
ctx.rotate(degrees*Math.PI/180.0);
ctx.translate(-x-w/2, -y-h/2);
ctx.drawImage(image, x, y, w, h);
ctx.restore();
}
function drawTrapezoidDn(ctx, img, x, y, w, h, factor) {
var startPoint = x + w * 0.5 * (factor*0.01), // calculate top x
xi, yi, scale = img.height / h, // used for interpolation/scale
startLine = y, // used for interpolation
endLine = y + h; // abs. end line (y)
for(; y < endLine; y++) {
// get x position based on line (y)
xi = interpolate(startPoint, y, x, endLine, (y - startLine) / h);
// get scaled y position for source image
yi = (y * scale + 0.5)|0;
// draw the slice
ctx.drawImage(img, 0, yi, img.width, 1, // source line
xi.x, y, w - xi.x * 2, 1); // output line
}
// sub-function doing the interpolation
function interpolate(x1, y1, x2, y2, t) {
return {
x: x1 + (x2 - x1) * t,
y: y1 + (y2 - y1) * t
};
}
}
function drawTrapezoid(ctx, img, x, y, w, h, factor) {
var startPoint = x + w * 0.5 * (factor*0.01), // calculate top x
xi, yi, scale = img.height / h, // used for interpolation/scale
startLine = y, // used for interpolation
endLine = y + h; // abs. end line (y)
for(; y < endLine; y++) {
// get x position based on line (y)
xi = interpolate(startPoint, y, x, endLine, (y - startLine) / h);
// get scaled y position for source image
yi = (y * scale + 0.5)|0;
// draw the slice
ctx.drawImage(img, 0, yi, img.width, 1, // source line
xi.x, y, w - xi.x * 2, 1); // output line
}
// sub-function doing the interpolation
function interpolate(x1, y1, x2, y2, t) {
return {
x: x1 + (x2 - x1) * t,
y: y1 + (y2 - y1) * t
};
}
}
</script>
</body>
</html>