Does app inventor have functions that removes background of photo?
Like,
Take a photo -> remove background -> classify
This is not an AI2 related question, but a general one about image processing.
No. App Inventor cannot remove photo backgrounds. Several extensions can be used to 'classify' images
Remove Background From Image with remove-bg
As indicated above, this is not a native function of AppInventor, it is possible to do it though....
You will need:
- your app to have a network (internet) connection
- an account, and therefore an API key, with https://www.remove.bg/
- The WebViewExtra extension
- The KIO4_Base64 extension
- a suitable html file (see below)
HTML
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<body>
<form>
<input type="file" id="filepicker">
<br><br>
<br><br>
<input type="button" id="upload" value="Remove Background and Download File" onclick="handleUpload()">
</form>
<br><br>
<script>
let imageURL;
function handleUpload() {
const fileInput = document.getElementById('filepicker');
const image = fileInput.files[0];
const filename = fileInput.files[0].name;
const formData = new FormData();
formData.append('image_file',image);
formData.append('size','auto');
const apiKey = window.AppInventor.getWebViewString();
fetch('https://api.remove.bg/v1.0/removebg', {
method:'POST',
headers: {
'X-Api-Key': apiKey,
},
body: formData
})
.then(function(response){
return response.blob()
})
.then(function(blob){
const url = URL.createObjectURL(blob);
imageURL = url;
const img = document.createElement('img');
img.src = url;
document.body.appendChild(img);
var reader = new FileReader();
reader.readAsDataURL(blob);
reader.onloadend = function() {
var base64data = reader.result;
window.AppInventor.setWebViewString(filename + ", " + base64data);
}
})
.catch();
}
</script>
</body>
</html>
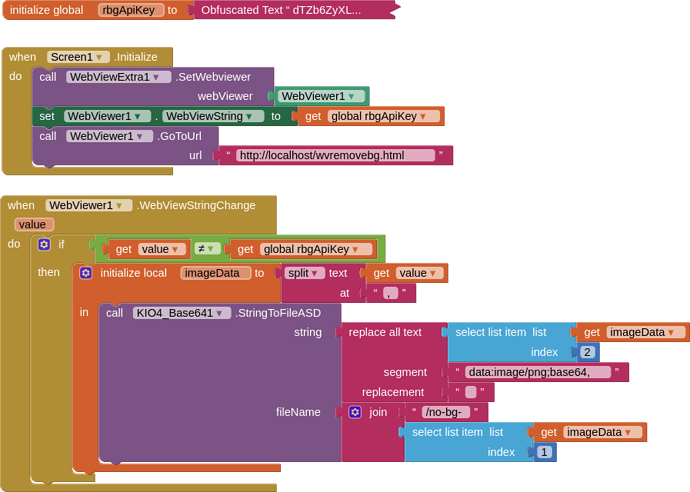
BLOCKS
INSTRUCTIONS
- Copy the above html and save it to a file, I called it
wvremovebg.html. Upload this file to your aia project to the media folder - Import the two extensions, and drag then onto your project
- Drag out a webviewer component
- Create blocks as shown above
NOTES
- Files can be selected from shared folders such as Download, Documents, Pictures, DCIM/Camera
- Files are saved, using the original filename, prefixed with
no-bg-, to the ASD
1 Like