I have a problem and I hope you can help me solve it,
When I update the elements in my listview,
the list is automuticly jump to the top of my listview.
How can I solve I make the listview to not scroll up automuticly when I update the elements in the listview?
But this is not chat application
yeah i know you just can take function you wnt from tht project
What the function?
scroll up automuticly when listview added data from DB
I need it to not move or scroll down automuticly when listview added data from DB
my chat new i’m make tht to scroll up not scroll down you can see it
While you can’t control the scroll of a ListView, you can fake it using this technique …
Hey I've used your .aia file and it does what I wanted to do but just in the opposite way. I want to enter a new text in list (which it does it perfectly) but I want that text to go from the bottom of the screen onto the top of the screen so whenever I add more items (aka the text) you will see it at the bottom and the old text at the top. I'll appreciate your help.
Hey i solved this listview problem...
take a label text 
and in designer

set both labeltext and scrollarang to fill parent


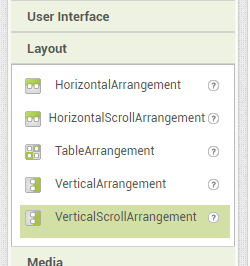
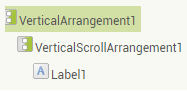
normal vertical arrangement is to fill the complet display (just need if you have different colors)
vertical scroll arrangment is to scroll
at least put there a label text
center the arrangments horrizontal
if you work in your blocks with a list picker than mybe is ![]()
puts the newest entry always on top
anyway you have much more controll over srcollbar and you can change color fonttype etc...
no need to build 1hr with extension and canvas or so on.