Hey guys,
Wondering if there is possible to change the image.png used for my button and the button's text after I connect to my esp32 and to also have it when I press it (After it shows disconnect) to actually disconnect from the device and to turn back into "Connect".
Thank you, let me know if I need to screenshot any blocks.
please screenshot block for that function
1 Like
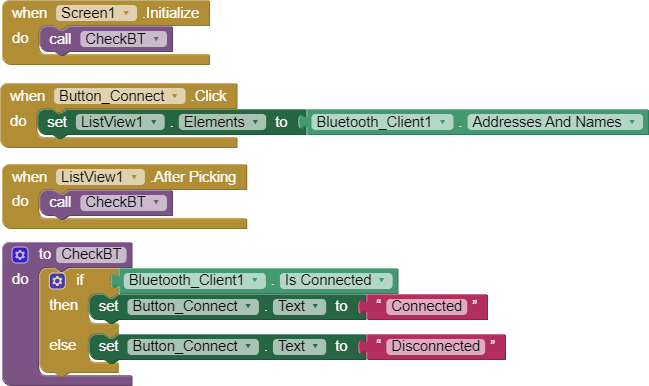
This is the only block I have for the button at the moment my dear:
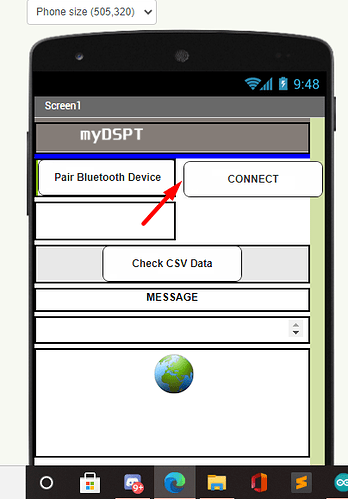
And I'd like to know how can I move it next to pair devices, for whatever reason it doesn't let me do that atm.
you can use HorizontalArrangement1 for that
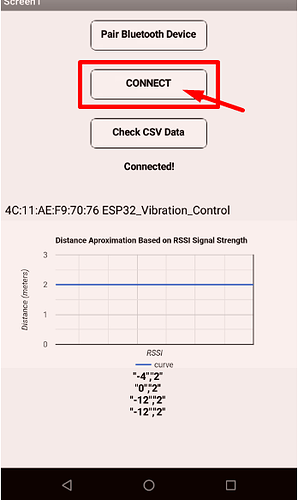
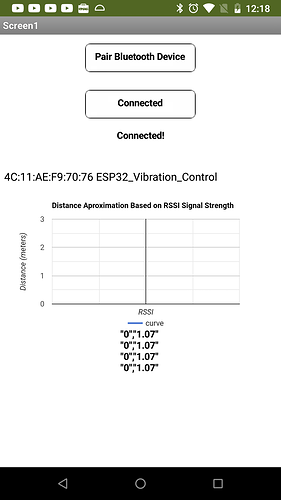
I tried and it doesn't work. It just switches the text instead of allowing me to disonnect when I press it a second time.
Taifun
November 26, 2020, 4:43pm
9
you forgot to connect in the Listview.AfterPicking event my dear
btw your clock example blocks from the screenshot will not help you to find out, if there still is a connection...
as the bluetooth protocol was designed, there is no way to detect, if a connection still is alive, therefore you have to send regularly (i.e. poll) some data to the device. And if you get an error, then you know, that the connection was lost…
also this
[Unbenannt]
does not make any sense... just set Label1.Text to "Is connected" there
Taifun
Trying to push the limits! …
just set the Button.Text to Disconnect after the connection was successful
Trying to push the limits! Snippets Tutorials Extensions Pura Vida Apps by
1 Like