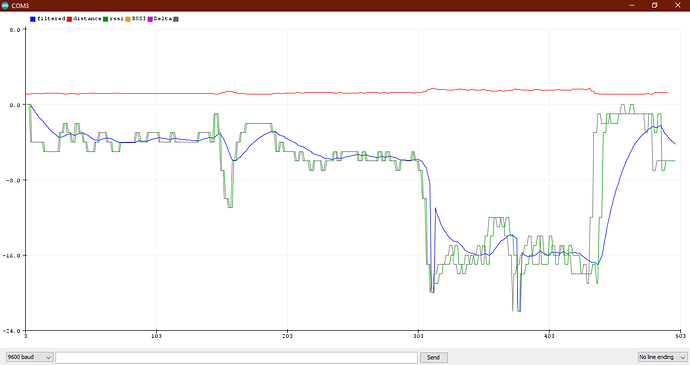
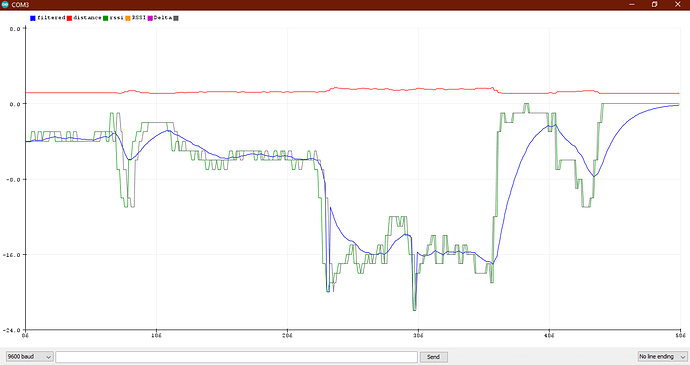
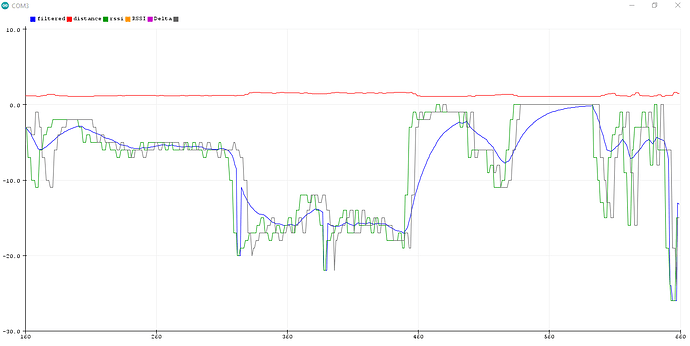
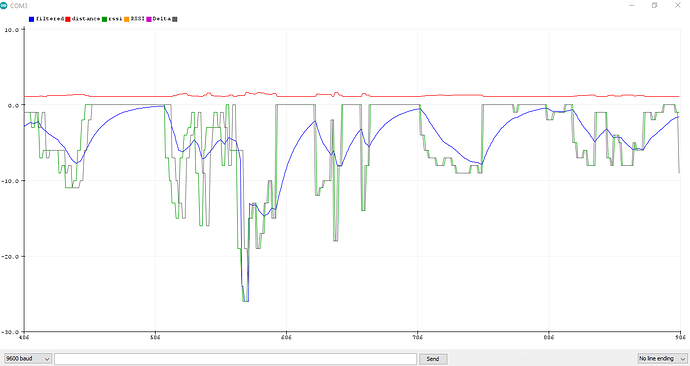
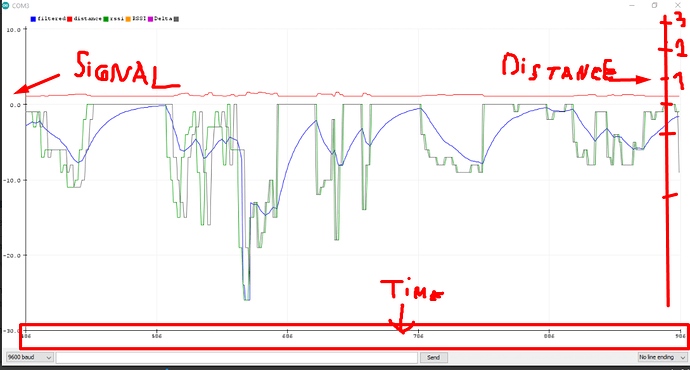
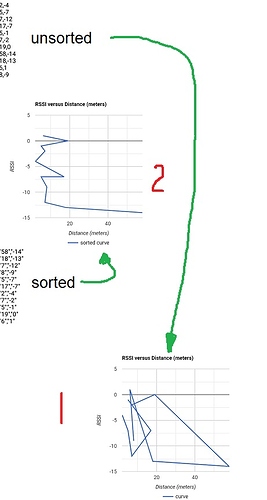
No need to write that for me my dear, I just want the ChartMaker to work like in the screenshots I posted above from my Serial Plotter monitor inside Arduino.
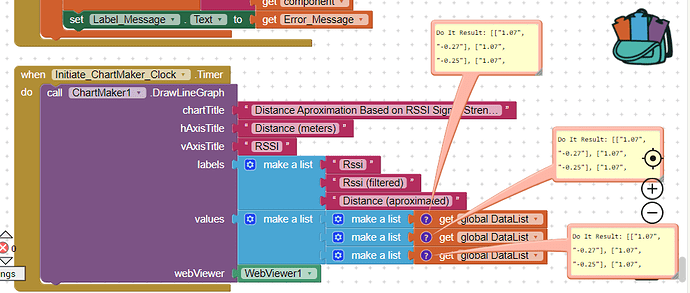
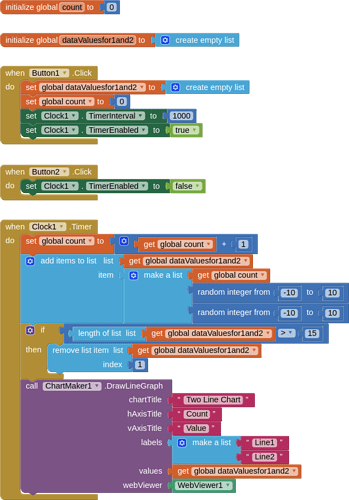
Once again, I share my Arduino code here and the Project as I have them right now so that you guys may see what I'm doing wrong with ChartMaker:
DFPS_APP_EN_ABG.aia (21.4 KB)
And the Arduino Code:
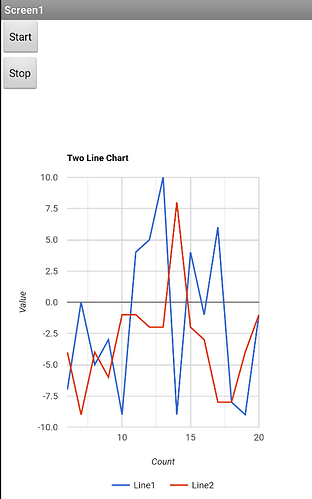
And I want the ChartMaker to bassically do and show exacly what my serial Plotter does and shows, both are Line Charts so is should be possible right?
Again screenshots from the Serial Plotter Graph I just ran from Arduino here:
This is what I want ChartMaker to do (and without flickering).
That's all I need. I need and I want nothing more that's all for the graph. If I have this then the problem it's solved and I can move on to other things which I know how to do, such as the UI and sutff like that.
If anyone can modify the two codes to do that and send them back to here so I can test that would be perfect and the fastest way to solve out the issue, as it seems when I modify stuff myself I tend to mess things up even more. It's better if someone that knows what they're doing alter them a bit and solve the issue once and for all.
So there are 3 variables that need to be sent to Chartmaker:
-The RSSI
-The Kalman filtered RSSI result
-The Resulting Distance
These have to show as 3 different colored lines if possible so I can tell which is what and maybe for the numbers down at the bottom they'd be better off as time instead of distance.
It would be great if numbers at right could be added for the distance in meters just like the ones at the left that represent the signal values.