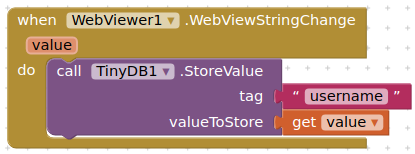
This would be sufficient to just save the value to a tinydb tag

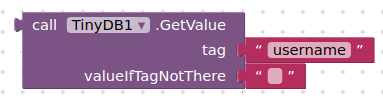
You can call the tag value back later by using:

This would be sufficient to just save the value to a tinydb tag

You can call the tag value back later by using:

Thank you so much.
I find some error when loading html.
Uncaught (in promise) TypeError: window.AppInventor is undefined
Do I need some definition ( add some in html ?) to use window.AppInventor.getWebViewString(); ?
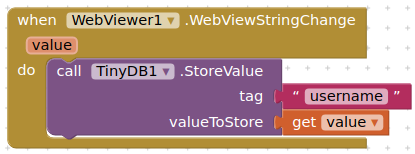
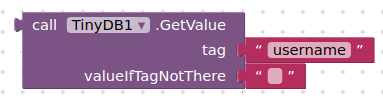
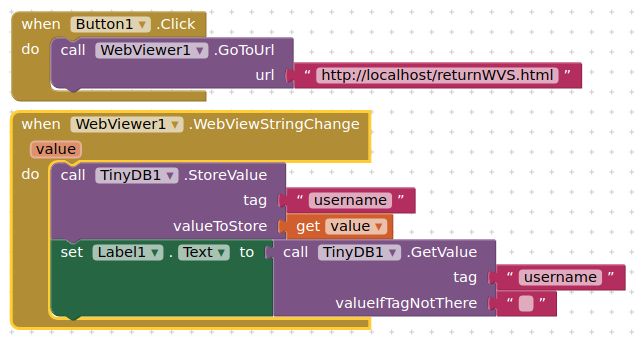
I am not seeing the same problem, with these blocks and html:

<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<head>
<title>Username</title>
</head>
<body>
<div class="container"><br>
<label for="uname"><b>Username</b></label><br><br>
<input id = "inputusername" type="text" placeholder="Enter Username" ><br><br>
<button id="submitButton" onclick="getUserName()" >Submit</button><br>
</div>
</body>
<script>
function getUserName() {
var username = document.getElementById("inputusername").value;
window.AppInventor.setWebViewString(username);
}
</script>
</html>
This will only work when connected to a App Inventor companion app or with a compiled app. Computer browsers / jsFiddle do not know about webviewstring().
In your jsFiddle, if you comment out the webviewstring line, then the alert will show.
Now I see it.
Thank you so much for your support.
Could I ask you one more question?
I found custom webview can use browser cookie.
Can I save username into cookie and after closed apk app and open again,
I want to use the same user name which was already saved in a cookie.
My user name is made below code.
$(function () {
$("#name").click(function () {
$("#div4").dialog({
modal: true, //モーダル表示
title: "Input username, please", //タイトル
buttons: { //ボタン
"confirm": function () {
$("#p4").text($("#input1").val());
$(this).dialog("close");
username = $("#input1").val();
},
"cancel": function () {
$(this).dialog("close");
}
}
});
});
});
In this case, where/how can I add a MIT2 script as cookie save code?
I don't know. Perhaps @vknow360 (who developed the Custom webview extension) can advise on what you are trying to do?
That's not right.
You can't access cookies stored in other apps.
Oh, I see it.
Thank you very much.
I gave up cookie save and I am still trying TinyDB again...
Below is my website javascript code and this is to save username into TinyDB.
$(function () {
$("#name").click(function () {
$("#div4").dialog({
modal: true, //モーダル表示
title: "Input username, please", //タイトル
buttons: { //ボタン
"confirm": function () {
$("#p4").text($("#input1").val());
$(this).dialog("close");
username = $("#input1").val();
window.AppInventor.setWebViewString(username);////////I added it.
},
"cancel": function () {
$(this).dialog("close");
}
}
});
});
});
And I added below code to load a username from TinyDB when I open website from MIT app.
var username = window.AppInventor.getWebViewString();
So if I input usename from MIT app, it looks like username was saved into Tiny DB because username is shown on the screen but once I close the application and re-start it,
next time username is not shown (blank).
I wonder if this is due to that username was not saved correctly or there is some problem to load username from TinyDB.
I will also attach full Blocks code.