I simply created a new text document, named it data, added those values inside and saved it with the .csv file format.
My questions are:
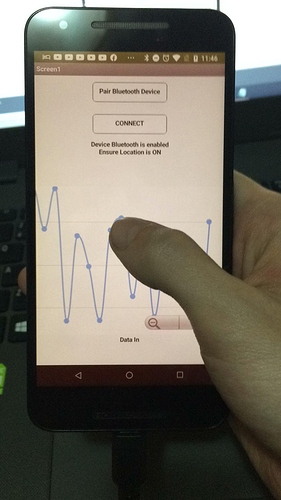
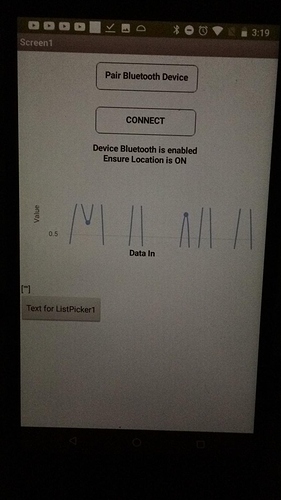
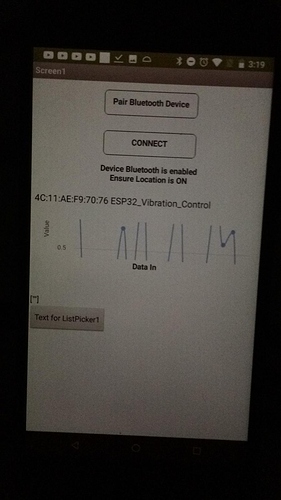
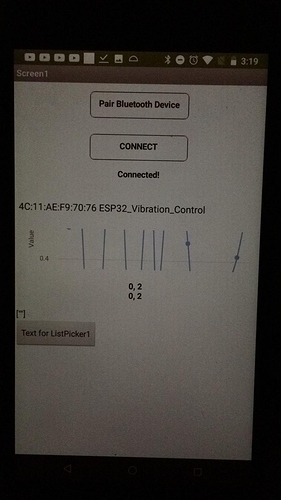
-Is that Chart animated?
-Can it display spline instead of line?
-Does it support zoom function via touch pitch with fingers?
-Does it support a button for saving screenshots?
Can it be made to look like this? (in terms of theme colors only) because your arrangement is perfect.
https://www.highcharts.com/demo/live-data/dark-unica
I also HATE the way it animates itself for a second then it stops, it feels like it's lagging so I want continuous animation.
If ChartMaker can do all of that out of the box like you showned via those blocks, then I see no reason to continue venturing on implementing highcharts which is a nightmare.
The only reason I wanted to use highcharts was because I don't know if ChartMaker is animated and dynamic and has themes.
I need a Dark theme and a normal theme like the one you used because my app will have a dark mode that when used will switch the chart to that look from the link I sent.
I also need to have it work on a second screen that turns into landscape mode that you get redirected to automatically after connecting to the other bluetooth device.
The chart will then be in full screen and in landscape mode in that second screen until the user goes back to the first screen, where the connect button will now turn into a "Disconnect" button.
After that I'd like to have the entire App capable of running into a "minimised mode" if the upper arrow is pressed, the upper arrow will appear after connection.
When minimised at the bottom, the app will display the distance and rssi strength in text.
Animation will look something like this (but that is for after I'm done with this):
But that is a subject for another thread