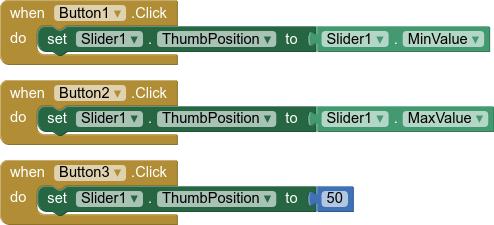
it is possible to move a scroll bar all the way to the left or right when i push a button?
By “move a scroll bar”, do you mean change the position of a scrollable arrangement to the beginning or end?
If that’s the case, use this extension:
Thanks @TimAI2for the link.
I think the user meant scroll bar, not slider? (Unless he’s using a slider as scroll bar, I don’t know).
Well, we have both answers now 
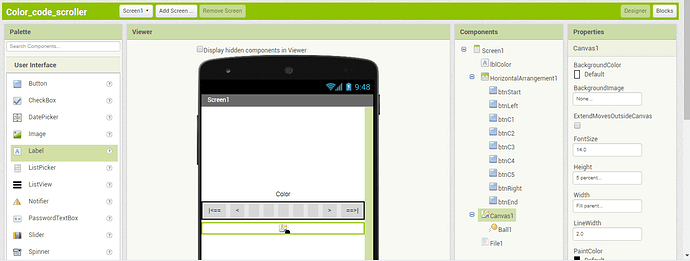
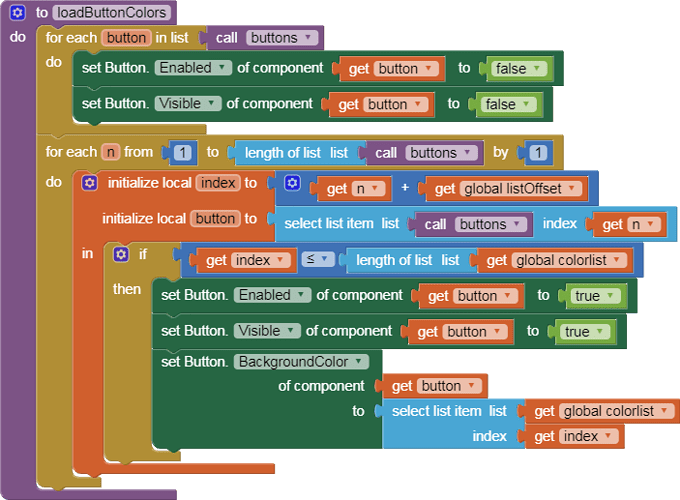
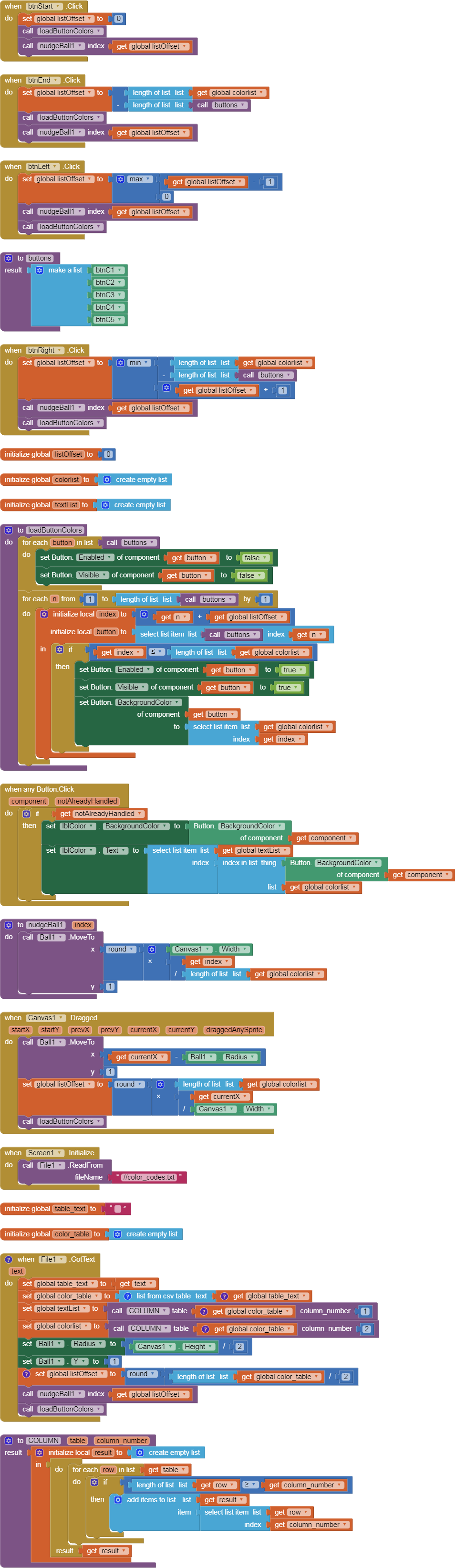
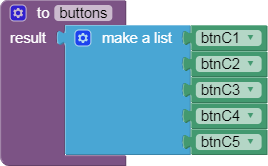
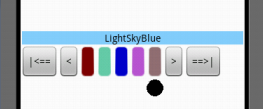
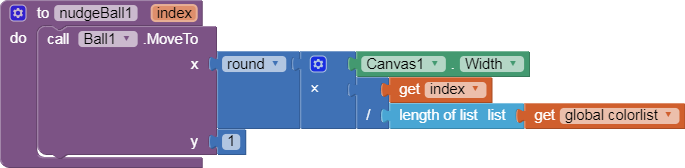
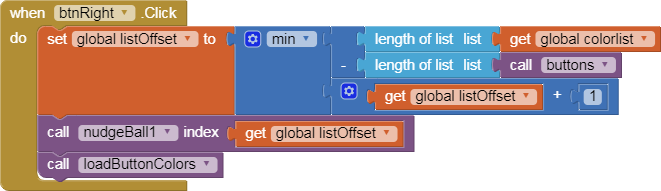
Here’s an example using your own Canvas as scroll bar. I used a Ball as a cursor, but you could as well have drawn a bar as a thumb instead.
Gallery entry: ai2.appinventor.mit.edu/?galleryId=4965345777025024


 Color_code_scroller.aia (11.2 KB)
Color_code_scroller.aia (11.2 KB)
 Uploading: when any Button Click.png… Uploading: when btnEnd Click.png…
Uploading: when any Button Click.png… Uploading: when btnEnd Click.png…  Uploading: when btnstart Click.png… Uploading: when Canvas1 Dragged.png… Uploading: when File1 GotText.png… Uploading: when Screen1 Initialize.png…
Uploading: when btnstart Click.png… Uploading: when Canvas1 Dragged.png… Uploading: when File1 GotText.png… Uploading: when Screen1 Initialize.png…
U can check out this thread in kodular it contains highly customized scrolling options https://community.kodular.io/t/smart-list-check-where-user-is-scrolling-in-a-post-like-facebook-jugard/74664