Berry_s
December 31, 2022, 8:42am
1
hello. my app keeps stopping after opening it for some minutes, anyone knows why it happen? at first, the app can work fine but after like 30 seconds it suddenly start over from splash screen. here's my project, please helppp T ____ T https://drive.google.com/file/d/11owiT935WrpYkwtYTkj0wYswtLMgLQrx/view?usp=share_link
Peter
December 31, 2022, 8:44am
2
Welcome,
Start by reading the below question.
Before you ask a question / open a new topic
please take care of the following points:
The forum was previously searched for similar topics / issues.
Give a precise (detailed) description of
the issue / bug,
the goal.
Show the (relevant) blocks (images, screenshots of blocks in high quality).
Debug your blocks (connect to Companion and right mouse click: → Do it).
Name the Android / iOS version running on your (test) device.
Do not open multiple threads on the same topic.
If you haven't al…
Share your blocks and/or aia to get help.
Berry_s
December 31, 2022, 8:58am
3
i can't upload my .aia because the file was too big, but i don't know where is wrong. i downloaded the app on my phone Redmi Note 9 with Android 13 version, but somehow after update version, the app keeps stopping. i can share my .aia on drive, is it okay?
Peter
December 31, 2022, 9:11am
4
You can tell about your project. How big is your aia, how many screens, blocks, mediafiles, extensions, etc used. Post your blocks. Did it work before? What did you change compared to the previous version? I guess you have a backup of the version that worked? You can not expect us to go through your aia and search for an error, especially when it is so big. Do you have errors in your block editor?
1 Like
Boban
December 31, 2022, 12:30pm
6
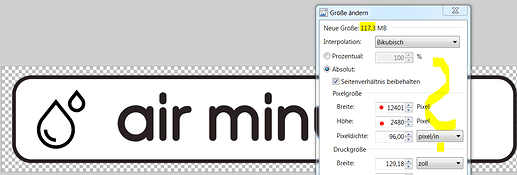
All of your images are oversized..
App Inventor works best if you use images whose size matches the size you want them to appear on your screen. If you import larger images into your app, your app may run out of system memory. Using Images with App Inventor
by @Italo
Now, this is a mistake most people make when using arrangements as "virtual screens": They set different image components with their images loaded but hidden, instead of having only one image component and changing the picture according to the user's selection or app events, not knowing that apparently the hidden image components are also using the ram, (yes, even though they are invisible!).