These are top level nodes (tags)
then what should i be doing? im new to this whole database, apologies for it
Come back when you have done one of the tutorials in
Like this:
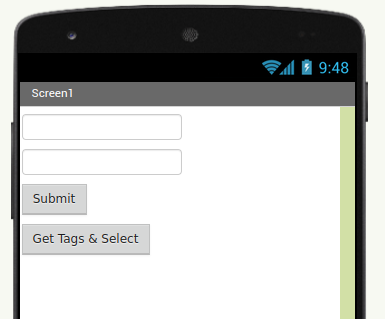
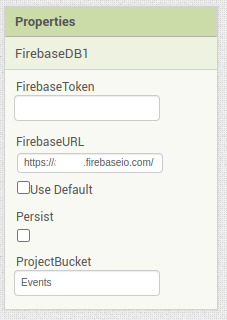
I have used a top level node (tag) called Events. This is set as the ProjectBucket in the designer. Use the two textboxes and the submit button to add a tag/value to firebase. Use Get Tags and Select to return all the tags under the project bucket Events, then select one from the listpicker to display the tag and the value.
SCREEN

DESIGNER

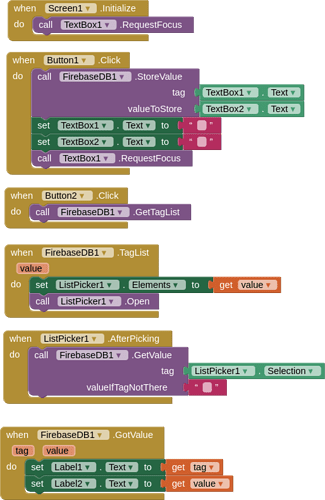
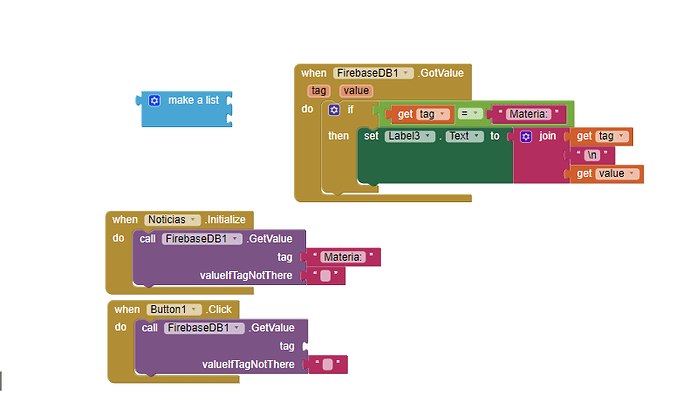
BLOCKS
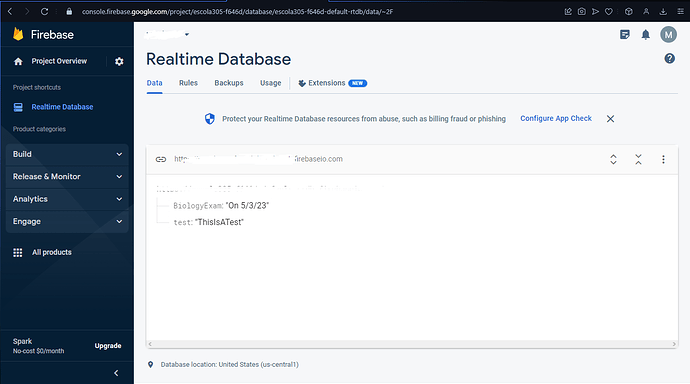
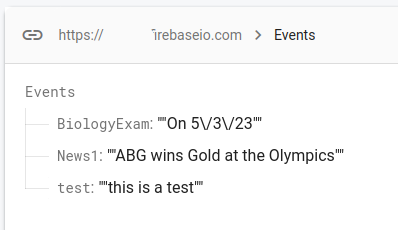
FIREBASE CONSOLE

If you add data in the firebase console, then you need to surround your value with double quotes, and use String as the data type. Firebase will surround your string with another set of double quotes. This is needed for the firebase component (not if you use the web component). You do not need to add double quotes to your value if adding an item using the firebase component in the app.
It is assumed that your firebase rules for the project bucket Events are set to read: true / write:true
(added to Tutorials section of FAQ)
Thank you very much, it is working as intended!!! THANKS!!!
Okay so yesterday i made a post regarding my problem with the firebase, it got solved thankfully, so thats why im here creating another post.(its because i got another problem lol)
Anyways, in my previous post,ive stated that i would like to manually go into the firebase and change some values,and it would show up on my phone..but ive figured that.. i will need to send multiples values throughout the day,and the only was to update with the old way ( the one that got solved) was to keep generating the apk of the app, which it isnt interesting of course. So the whole reason to this post, is to ask, how do i get multiple keys and set them on a certain Label, so it would keep showing more than an item per Key.

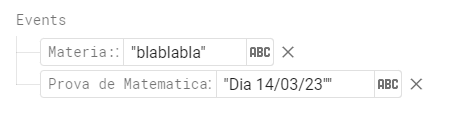
As on this pic, we can see that i have 2 keys inside Events, which are "Prova de Matematica:" and "Materia:"
In case you are wondering, Materia means subject, and Prova de matematica means Math Exam.

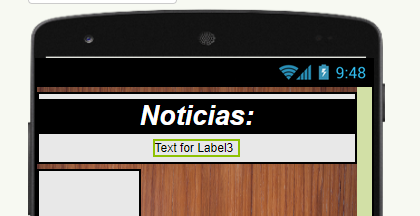
and on "Label3", it would show the Subject and the MathExam.
But, as previously stated, my problem is that ill have to manually go to MIT and update my keys.. how do i make it so it shows on the Label3...without me having to go and keep installing and unninstalling the app whenever i need to update a key?
I moved your 2nd topic to here, to keep it all together, as it is relevant....
As a first response to your second enquiry, can you please provide more details as to what you want to appear in label3 (making a mock up would help). This will help to define your database structure...
From what I see, you need a subject tag, under which are subtags for that subject with "events". You may also need to use date/time tags so that you can sort database returns....
the thing is, lets say we have to study for a math exam, and the things we have to study is thing1,thing2,thing3 and so on.
underneath "Noticias", i would like to have the things i manually put on the firebase, to show there, and for that to work, i would as previously stated, have to manually put the keys on the coding tab of MIT, which it wouldnt help since the same app will be shared to my classmates.
You should not have to do this, which is why I asked. I will augment my previous demo to hopefully show you what you may need.
Consider adopting the convention that your tags have prefixes 2023.03.09 (Whatever date the exam will be) to order them chronologically.
For example,
tag: "2023.03.14 Math exam"
value: "Math Exam, including \n trig, geometry..."
In what order do you want your events to be displayed, the date and time you add them to the database, or the date/time of the event - is it possible that not all events/notices will have a date ?
Or do you want them ordered by subject, then by date, or vice-versa ?
Have you considered an app (or an admin section in the existing app) in order to manage the input/update/deletion of tags and values, as opposed to the somewhat tedious task of manually entering data to the console ?
ive thought of that, but again, i have no knowledge on firebase to do such things, so i decided to start low
it doesnt really matter, since the information that im going to send, may be different everyday.
Its the News tab after all
You should decide 
Like this (for example):
English:
2023-03-10 Test
2023-03-12 Essay Due
Maths:
2023-03-11 Exam
2023-03-13 Tutorial
....
or this:
2023-03-10 English Test
2023-03-11 Maths Exam
2023-03-12 English Essay Due
2023-03-13 Maths Tutorial
....
or this(posted date):
Posted: 2023-03-08
Maths Exam 2023-03-11
English Test 2023-03-10
Posted: 2023-03-09
English Essay Due 2023-03-12
Posted: 2023-03-10
Maths Tutorial 2023-03-13
....
Honestly, the First option would fit more, but im planning that on the news tab, it would show only important stuff, such as for example, lets say that i have an exam for tomorrow, it would show up there, since its more important

u think this would work? Basically theres a set key, where i wouldnt have to change it, in theory it should work
Actually, the more that i think about it, it wouldnt work, gosh, i need a better way to solve this
Yes, you can set Events/Noticias as the Project Bucket, then get the taglist, returning each tag and value, but this is the same as having your Materia and Prova tags in Events, just one step down.