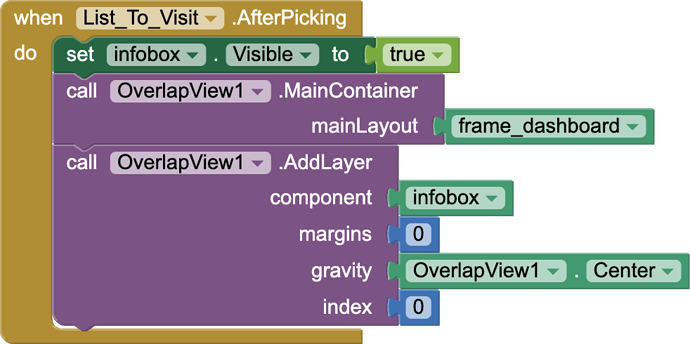
Please show the relevant blocks you use to set up the components with the extension.
What components are frame_dashboard and infobox ?
frame_dashboard is the base Horizontal Arrangement right on top of Screen1 and infobox is a Vertical Arrangement, which in this case, is the white popup. The app theme is set to 'Device Default'.
OK, try this.
overlapTestExtn.aia (7.9 KB)
Tested on Android 10 and Android 13 compiled, no boxing or shadows with buttons. But this is with Classic theme.
Testing with Device Default theme and I also get the boxes and shadows.
It seems it must be a theme setting. Will do some more testing....
Or set button's background image to a pure white image? not tested myself.
Well so the app theme seems to be the issue here...
Unfortunately, I can't change the app theme from Device Default to Classic as that will also change the style of the Notifier. I hope the extension developer looks into it and resolves this.
Thanks for your help though, Tim! (:
Thanks for your idea (:
Surprisingly, that worked!
Here is the output:
Button1 has BackgroundColor set to 'None' and Image set to a blank white png image.
Button2 has BackgroundColor set to 'White' and Image set to 'None'.
Button3 has BackgroundColor set to 'None' and Image set to 'None'.
The app theme is Device Default.
com.google.appinventor.components.runtime.Canvas$CanvasView cannot be cast to android.view.ViewGroup
Note: You will not see another error reported for 5 seconds.
someone can help me?
show us your block images.
you can not set canvas as mainlayout, try use a vertical arrange ment
Thanks 
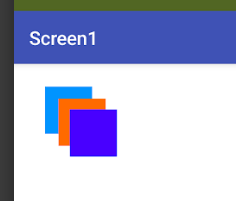
When I tried to use the extension with Canvas ImageSprite inside Canvas did not appear when I run it on the emulator, I tried to add the images inside it as another layer but he showed me an EROR, Do you know the solution.
See two posts up....
You can set imagesprite's Z property, which will bring sprite to different layers.
Thanks for helping , but this method has not worked, so far I can't see the imagesprites in Canvas
In my app, horizontal scroll arrangement is used to load images in 100x100 pixels
Requirement: when an image is clicked, that image (original size) should be displayed over the horizontal scroll arrangement
since I could not get this done, I am using another layout to display the image.
The overlay extension doesn't work here.
Your help is much appreciated
gallery.aia (46.3 KB)
Why HSA? Please explain in more detail, show your relevant blocks and the Designer layout.