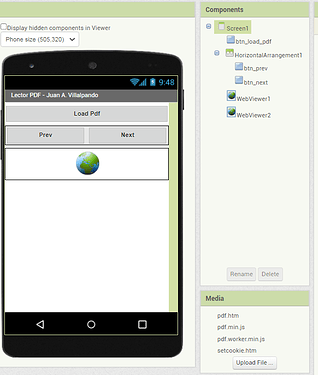
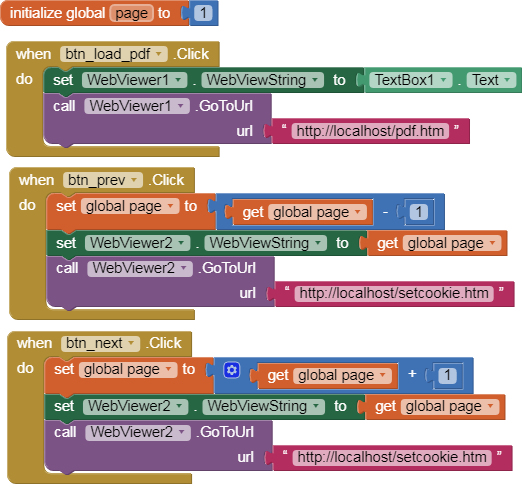
Let's adapt this tutorial to App Inventor:
How to Display PDF in HTML Page using Javascript PDF.JS Library
I have made let's changes to the pdf.html file.
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no">
by
<meta name="viewport" content="width=device-width,initial-scale=1.0">
I have removed those properties to be able to zoom.
<canvas id="pdf-canvas" width="400"></canvas>
by
<canvas id="pdf-canvas" width="2000"></canvas>
With the value of the width of the canvas we can obtain more or less sharpness when reading the document. With 400 it comes out blurry. I set width="2000".
#pdf-canvas {
border: 1px solidrgba(0,0,0,0.2);
box-sizing: border-box;
}
by
#pdf-canvas {
border: 1px solidrgba(0,0,0,0.2);
box-sizing: border-box;
width: 380px;
}
If we leave the canvas in 2000, a very large image appears, to avoid it we put the pdf-canvas with a width of 380px
Note that you need the files:
<script src="pdf.min.js"></script>
<script src="pdf.worker.min.js"></script>
- On this page you can see the codes more easily:
http://kio4.com/appinventor/170B_LectorPDF_JS.htm
pdf.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<!-- <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"> -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<script src="pdf.min.js"></script>
<script src="pdf.worker.min.js"></script>
<style type="text/css">
#show-pdf-button {
width: 150px;
display: block;
margin: 20px auto;
}
#file-to-upload {
display: none;
}
#pdf-main-container {
width: 380px;
margin: 0px;
}
#pdf-loader {
display: none;
text-align: center;
color: #999999;
font-size: 13px;
line-height: 100px;
height: 100px;
}
#pdf-contents {
display: none;
}
#pdf-meta {
overflow: hidden;
margin: 0 0 20px 0;
}
#pdf-buttons {
float: left;
}
#page-count-container {
float: right;
}
#pdf-current-page {
display: inline;
}
#pdf-total-pages {
display: inline;
}
#pdf-canvas {
border: 1px solid rgba(0,0,0,0.2);
box-sizing: border-box;
width: 380px;
}
#page-loader {
height: 100px;
line-height: 100px;
text-align: center;
display: none;
color: #999999;
font-size: 13px;
}
</style>
</head>
<body>
<button id="show-pdf-button">Show PDF</button>
<div id="pdf-main-container">
<div id="pdf-loader">Loading document ...</div>
<div id="pdf-contents">
<div id="pdf-meta">
<div id="pdf-buttons">
<button id="pdf-prev">Previous</button>
<button id="pdf-next">Next</button>
</div>
<div id="page-count-container">Page <div id="pdf-current-page"></div> of <div id="pdf-total-pages"></div></div>
</div>
<!-- <canvas id="pdf-canvas" width="400"></canvas> -->
<canvas id="pdf-canvas" width="2000"></canvas>
<div id="page-loader">Loading page ...</div>
</div>
</div>
<script>
var _PDF_DOC,
_CURRENT_PAGE,
_TOTAL_PAGES,
_PAGE_RENDERING_IN_PROGRESS = 0,
_CANVAS = document.querySelector('#pdf-canvas');
// initialize and load the PDF
async function showPDF(pdf_url) {
document.querySelector("#pdf-loader").style.display = 'block';
// get handle of pdf document
try {
_PDF_DOC = await pdfjsLib.getDocument({ url: pdf_url });
}
catch(error) {
alert(error.message);
}
// total pages in pdf
_TOTAL_PAGES = _PDF_DOC.numPages;
// Hide the pdf loader and show pdf container
document.querySelector("#pdf-loader").style.display = 'none';
document.querySelector("#pdf-contents").style.display = 'block';
document.querySelector("#pdf-total-pages").innerHTML = _TOTAL_PAGES;
// show the first page
showPage(1);
}
// load and render specific page of the PDF
async function showPage(page_no) {
_PAGE_RENDERING_IN_PROGRESS = 1;
_CURRENT_PAGE = page_no;
// disable Previous & Next buttons while page is being loaded
document.querySelector("#pdf-next").disabled = true;
document.querySelector("#pdf-prev").disabled = true;
// while page is being rendered hide the canvas and show a loading message
document.querySelector("#pdf-canvas").style.display = 'none';
document.querySelector("#page-loader").style.display = 'block';
// update current page
document.querySelector("#pdf-current-page").innerHTML = page_no;
// get handle of page
try {
var page = await _PDF_DOC.getPage(page_no);
}
catch(error) {
alert(error.message);
}
// original width of the pdf page at scale 1
var pdf_original_width = page.getViewport(1).width;
// as the canvas is of a fixed width we need to adjust the scale of the viewport where page is rendered
var scale_required = _CANVAS.width / pdf_original_width;
// get viewport to render the page at required scale
var viewport = page.getViewport(scale_required);
// set canvas height same as viewport height
_CANVAS.height = viewport.height;
// setting page loader height for smooth experience
document.querySelector("#page-loader").style.height = _CANVAS.height + 'px';
document.querySelector("#page-loader").style.lineHeight = _CANVAS.height + 'px';
// page is rendered on <canvas> element
var render_context = {
canvasContext: _CANVAS.getContext('2d'),
viewport: viewport
};
// render the page contents in the canvas
try {
await page.render(render_context);
}
catch(error) {
alert(error.message);
}
_PAGE_RENDERING_IN_PROGRESS = 0;
// re-enable Previous & Next buttons
document.querySelector("#pdf-next").disabled = false;
document.querySelector("#pdf-prev").disabled = false;
// show the canvas and hide the page loader
document.querySelector("#pdf-canvas").style.display = 'block';
document.querySelector("#page-loader").style.display = 'none';
}
// click on "Show PDF" buuton
document.querySelector("#show-pdf-button").addEventListener('click', function() {
this.style.display = 'none';
showPDF('https://mozilla.github.io/pdf.js/web/compressed.tracemonkey-pldi-09.pdf');
});
// click on the "Previous" page button
document.querySelector("#pdf-prev").addEventListener('click', function() {
if(_CURRENT_PAGE != 1)
showPage(--_CURRENT_PAGE);
});
// click on the "Next" page button
document.querySelector("#pdf-next").addEventListener('click', function() {
if(_CURRENT_PAGE != _TOTAL_PAGES)
showPage(++_CURRENT_PAGE);
});
</script>
</body>
</html>