App for Small Business Hairdressers: I'm trying to create a simple page with thumbnails of hairdressers' work which when clicked on display full screen for app users.
What is your issue?
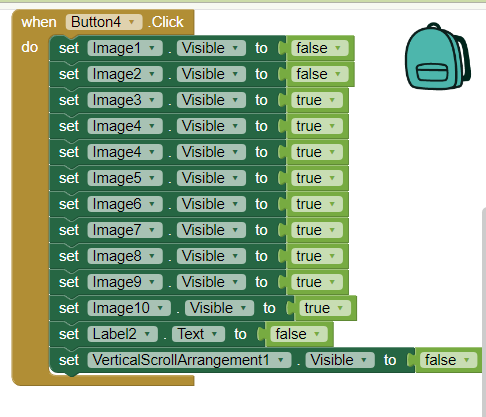
Here's my attempt to code this:

OK, whilst this is probably not the best approach, it will display some images if images are set to each of the image components.
Why not explain in more detail what you want to happen (your issue), if you have an undefined number of images to display, etc.
I solved it in this way, there could be a simpler and more appropriate one but it worked for me and also well.
Go to Layut and insert a "VerticalScrollArrangement1"
Inside, if the images are not many, I have not entered 30, be careful not to exceed the MB expected for your app:
- insert buttons instead of the image component as many images as you need
- upload the images to the app media.
- assign them to each button
- when you are done
Make "VerticalScrollArrangement1" invisible
And enter another "VerticalScrollArrangement2"
Insert another button inside, as big as the screen, make "VerticalScrollArrangement2" invisible and "VerticalScrollArrangement1" visible now go to the blocks and make sure that when you click on one of the small buttons on which you have loaded the images, make visible "VerticalScrollArrangement2 "and invisible" VerticalScrollArrangement1 ", loading into the large button inside it the large image of the small button pressed.
and in the blocks insert that by pressing the big button in "VerticalScrollArrangement2" you make "VerticalScrollArrangement2" invisible and "VerticalScrollArrangement1" visible
and so for each button.
I used the buttons but you can use the "Image" component, I apologize to the real developers, but I can only suggest this.