I have this web page, it´s a static url and ends in html. It doesn't run when I put it in the web viewer.
I'm new to this, I appreciate your help.
https://repositorio.uptc.edu.co/bitstream/001/3478/1/Instalaciones_electricas.html
I have this web page, it´s a static url and ends in html. It doesn't run when I put it in the web viewer.
I'm new to this, I appreciate your help.
https://repositorio.uptc.edu.co/bitstream/001/3478/1/Instalaciones_electricas.html
Welcome. What does that mean? You must remember that the webviewer from App Inventor is not a full browser with the same capabilities.
The website is made with https://www.wickeditor.com/ is see.
Maybe the Custom Webviewer from @vknow360 can do a better job.
I understand, thanks. Do you have any tutorial to install the extension?
You can download the .aix file from the link given by Peter in post #2.
hahaha I use the translator, I speak little English
But what doesn't run? What do you see when you show this url in the webviewer?
The first screen is seen and when pressing the buttons nothing happens (if it is made in wick editor). I'm going to try the extension, thank you very much
It's a very poorly defined web site and might not display/work well on a smartphone but the Custom Web View extension gives you the best possible chance and should allow the buttons to work.
On your PC, check the pages of the website here:
That will tell what technical issues the site has, but on top of that it appears the design is not mobile-friendly. If I run it on my phone in the Chrome Browser, the page is tiny and the buttons fail to work - the site also fails to ask if I accept the 3 cookies that are installed on my phone!
@michael_morantes i played a bit with the wickeditor and was able to switch screens when loaded in the app inventor webviewer.
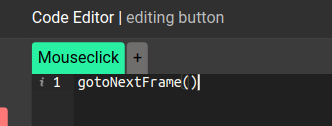
I have to use the Mouseclick option to make it work.

What i noticed when using it was that i most of the time have to double click to make it switch to the next page. Maybe your code works with buttons related to the keyboard.