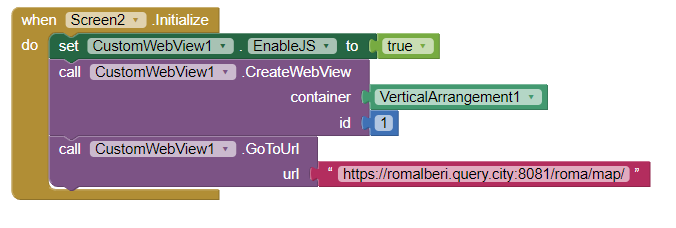
i don't know what i have to enter in ID:

without that web page doesn't load
i tryed valure 1 but nothing happens
i don't know what i have to enter in ID:

without that web page doesn't load
i tryed valure 1 but nothing happens
Hmmm, documentation / images for the latest version have not yet been updated.
If you have just one custom webview, then use a number = 1
If you have more than one custom webview then increment your Id numbers accordingly. Do not try to use the same Id number for different custom webviews.
i have only 1 customwebview and using 1 don't work..
page doesn't load

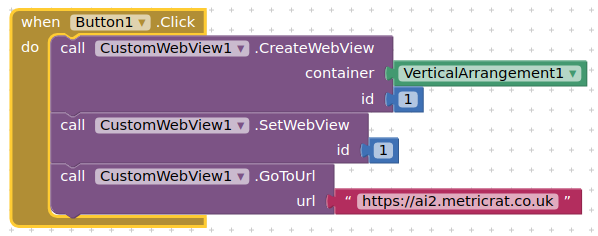
You might need to set the getwebview block, I can't confirm as this extension crashes my companion.
[edit] Having a senior moment or PICNIC
Yes @carto_lover will have to set webview first before using any method.
The flow is like below:
Like so

thanks now i can see the web page...
but i cannot do select image...
but navigating if i open that popup i cannot tap on scegli file!
do i have to enable something else for JS?
This should work:
@carto_lover you should check this once again:
You can set properties and run methods only after creating a webview and making it active.
The designer properties are exception and can be changed anytime.
Try this:
You can get FileTools from here:
http://sunnythedeveloper.epizy.com/2019/09/27/filetools-some-tools-to-work-with-files/
i tryed to reproduce on my project because you project cannot be imported on appinventor. maybe bacause you use something like kodular or thunkable and are newer!
now i can see the files but also if i choice one of them seems not has been selected!
Thanks That fixed!
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.
Also there is something more I would like like to know, if I want to get a HTML response as in getting something from the server like "Your 1st LED is turned on" when I tap on the Turn On button on my web page, how can I do that? A small demo will be of great help
On clicking on any of those two I can get the Message like "Your nth LED is turned on"
Thanks in advance...
You need javascript in your web page, and you can use the webviewstring to send andreceive data to/back from the web page
(Thanks Taifun)
See I am using ESP32 Asy Server where there is no need of an external extension.
nav=String(value);
return httpd_resp_send(req, "100", 3);
this is the part where I will be sending the value and its length.
This could have worked with Load URL command but does on since I am using just the URL for communication and response. So is there a way other than this that I can print the data I am receiving?
Thanks..
The webviewstring functionality is built into the webviewer, it is not an extension.
Yes, but I was referring to taifun, I just wanted to use a single package i.e. [custom web view] as the only package in this program.
As I have mentioned above, If you look closely there is this camera, when I TAP on some button I am suppose to receive some message as a response of my button action.