Another problem we need to identify I think is that, when using make color block, the user can't see the visual representation of the color. So they can't play around with it and try to figure out the exact color they want. The Do It feature can't implement this either since it is not text.
To resolve this we could add a show color block, it would take input as a color (integer format), and simply display it. When the user changes the color, the show color block would also change to refect the new color. It would look similar to the basic color block we have right now, except that it can't function as a color input.
What are your thoughts about this?
I don't know what you mean by creating it as a block. Blocks represent code fragments that will execute on the device. They aren't executed in the browser. It might make sense to have this be a context menu item. A larger task that I've been thinking about but don't have a good answer for yet is that a while back I added an @IsColor annotation to indicate when return values or parameters are expected to be colors. This was done for documentation, but we could leverage it in runtime.scm/RetValManager to include additional metadata to the front-end that the value being returned is a color and should be rendered as such by Do It. We could extend this functionality to other things, like rendering hex values (a related, but separate problem).
Yeah that would be a good idea.
I think it has a couple of steps to it.
- We utilize
getAnnotationinretValManagerto determine if the return value is a color. We pass this on to the front end. - Once the front-end knows that the return value is a color, the do it command can display the color in different formats and also represent the color visually to the user. I think this is the more challenging part of this project. What do you think?
Another option is that this information could be stored in simple_components.json and the client side handles the rendering without needing to use reflection on the Android side.
In simple_components.json , editortype values are stored, for color properties it is set to "color". We could potentially use these values for blocks which return a color property. But there is no such editortype type for makeColor and other block in the color drawer.
Is this what you were refering to @ewpatton ?
A different way to show the visual representation of the color could be by adding an option similar to "do it" which will bring up a balloon displaying the visual representation of the color, instead of simply the integer value. This option would only show up in the pop-up menu for blocks that return color formats. Do you think this makes sense?
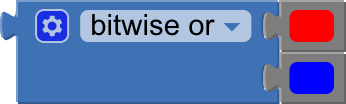
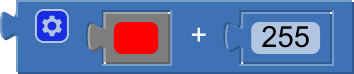
Correct. The Do It function simply renders the value sent back from the device without any additional context about where it is coming from. In the case of a component block, such as Canvas1.GetBackgroundPixel, we can look at the return type and see how the value should be interpreted. For the case of the color blocks, we could do this based on the block category. Then there are more interesting examples that I don't really know how to account for:


Both of the above blocks will result in magenta when assigned to a color property.

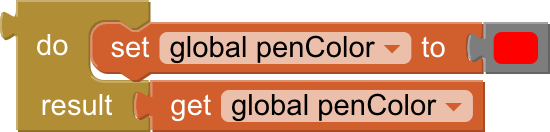
The return value of this block is "any", and so in this context it is a color.
Yes, this is what I was envisioning. We may need to make some changes to how Blockly bubbles work to allow content other than a <textarea> element but I don't think it should be that difficult.