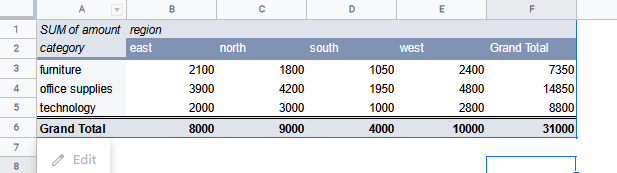
you've just created your cross tabulated summary of sales, categories vs regions,but something seems to be missing.

it is hard to see relative differences between categories or between regions.
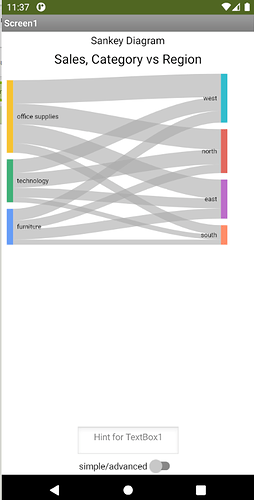
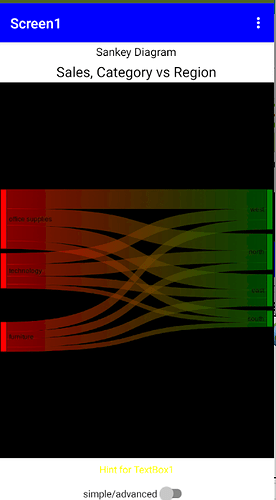
it's time to use a sankey diagram!
a Sankey diagram is a type of flow diagram used for visualization of material or cost flows. each of the gray bands represents the flow from one node to another and width of the band is proportionate to the total flow. at one glance, you see how the resource is distributed or used across all nodes.
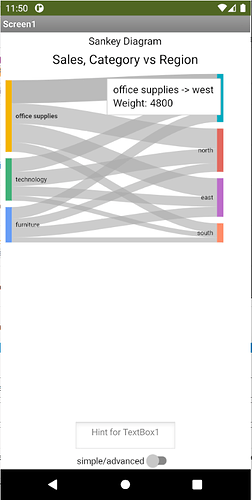
the chart is LIVE! any of the bands is clickable. this is what you get when you click on the topmost band:
it identifies the origin and destination of the flow and shows the actual quantity of the flow.
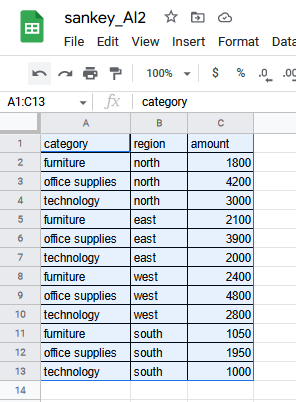
to feed this into my program, you need to encode the data in a google sheet in this format:

and you must share the google sheet such that anyone with the link can browse it. in my demo, the sheet id is
1tK5UIg4UKyOtwQgz36-9IzvI1leBMyqxhIwMfK30GQ0
(when you create your own google sheet, you will need to note down the sheet Id because it is used in the program.)
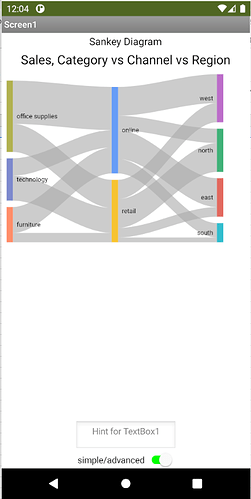
the nice thing about the sankey diagram is that it can easily accommodate another layer of nodes!
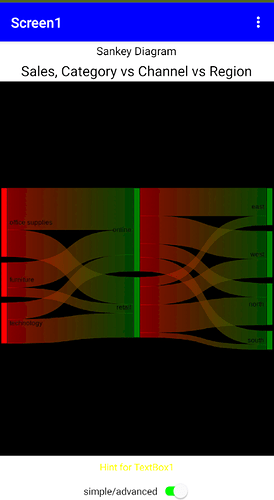
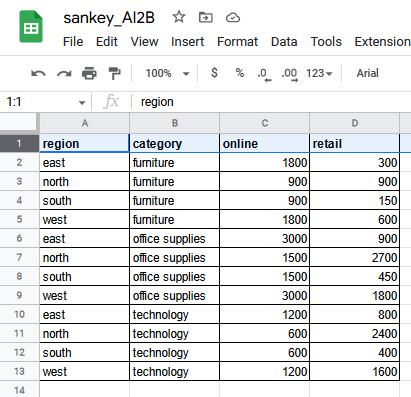
suppose the report data is further "diced" into another grouping, like channel (how the sale was made), it is possible to have an overview report like this.

you can visualize this as a sankey diagram like this
i've included this chart as a bonus in the program. just press the switch labelled "simple/advanced" at the bottom of the screen! note that is is based on another (public) spreadsheet..
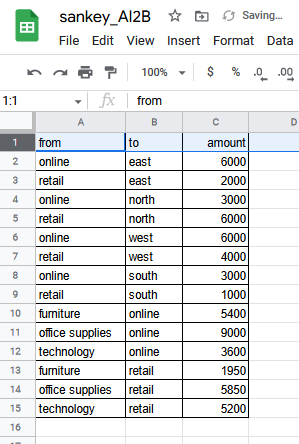
in this case, i had to "split" the sankey diagram into 2 frames for encoding - one to represent the flow from category to channel, then another to represent the flow from channel to region, then i concatenated them together. the resulting sheet for input looks like this: sankey will automatically determine the placement of all nodes!

the data above is saved in my other (public) sheet with this id.
11GIM0vJ4X65g5japoauCouXmdwj_8AZkHFQx7gPfEuc
so go out there and upgrade that crosstab report with a sankey diagram!
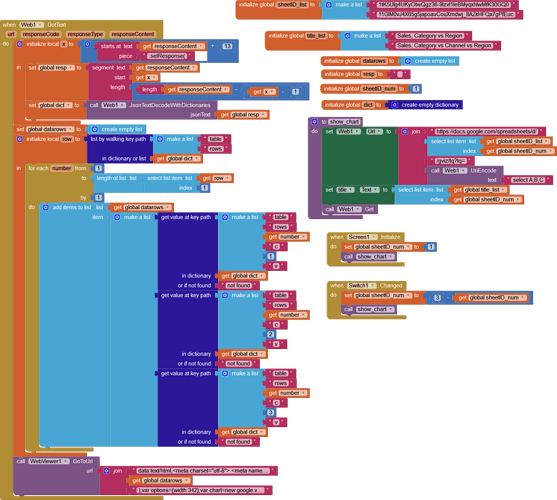
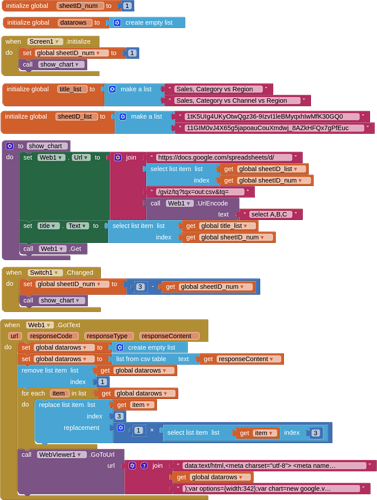
here's a snapshot of the blocks:
and here's the aia
sankey2.aia (5.4 KB)
UPDATE - 9/8/2023
i discovered very recently that Sankey diagrams are now available in quickchart.io - you can find about Sankey diagrams inside the quickchart.io website under Other Charts. (note: the app described above is built via a call to google chart).
i've made a new copy of the program and replaced its charting component with a call to quickchart.io and here are some screen shots:
Two-level Sankey diagram:
Three-level Sankey diagram:
Personally, i'm not in favor of this "dark mode" i'm probably not aware of all the available settings. Also, the charts produced by google charts seem prettier. (just my impresssion)
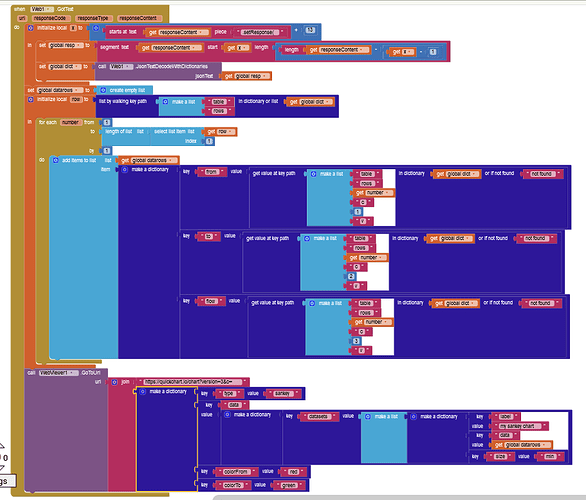
this is a screen shot of the charting component blocks.
And here is the aia version of the program:
mit_sankey_qc.aia (5.9 KB)